Google Developers の「Testing Tool」で、構造化データのマークアップをチェックしよう
構造化データをマークアップする際、記述の文法やプロパティ名が間違っていると、正しく認識されず、効果を発揮することができません。
そこで今回は、マークアップの確認に役立つテストツールをご紹介します。

Testing Tool – Google Developers
microdataやJSON-LDでマークアップした構造化データをチェックし、間違いがあればエラー表示してくれるツールです。

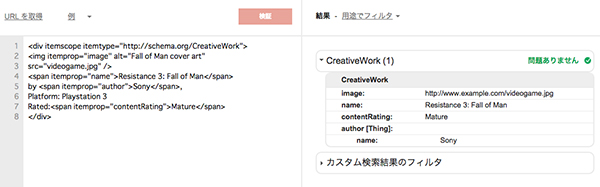
右にはマークアップしたコードを貼付けます。
「URLを取得」からURLを入力して、ページ全体のエラーをチェックすることもできます。
エラーがなければ、「問題ありません」と表示されます。

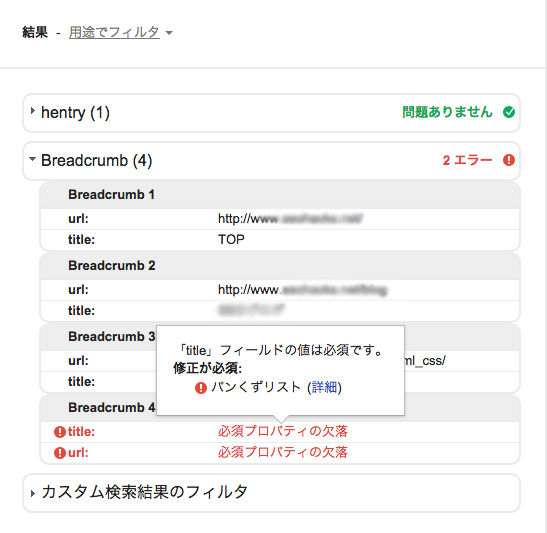
エラーがある場合は、どこをどのように修正すればいいかを教えてくれます。

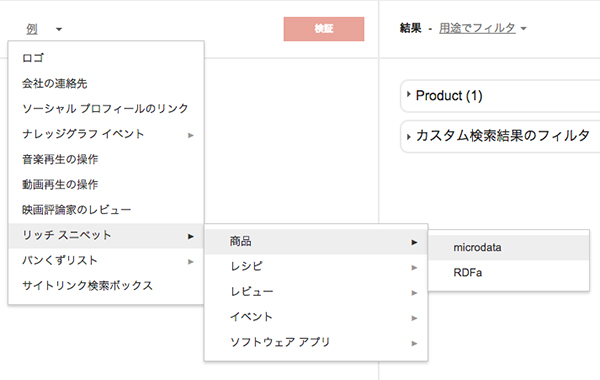
例のドロップダウンからタイプを選択すると、該当のサンプルを表示してくれます。サンプルをもとにマークアップしていく方法なら、スペルミスがなくなりますね。
JSON-LD専用のテストツールもあります。
使い方はGoogleのテストツールとほぼ同じです。

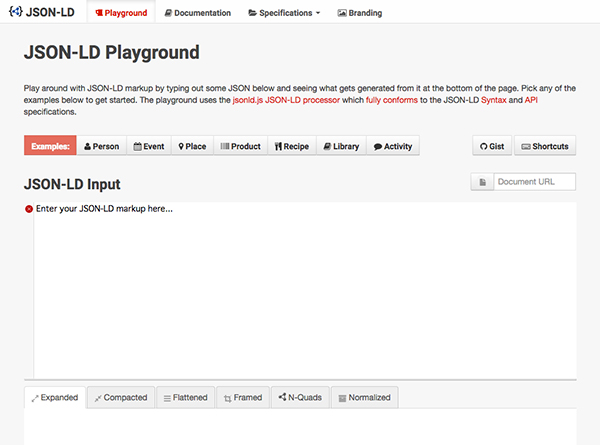
「JSON-LD Playground」
(http://json-ld.org/playground/)
JSON-LD公式サイトのテストツールです。

Examplesの横にあるボタンを押すと、それぞれのタイプに応じたサンプルが表示されます。

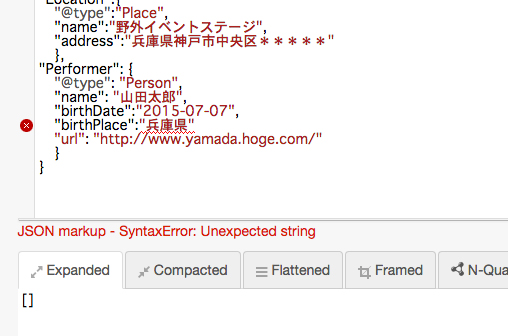
自身でマークアップしたものを上段に貼付けると、間違いがあれば表示してくれます。上の図は、birthPlaceの値の後にカンマ抜けがあった場合のエラー表示です。

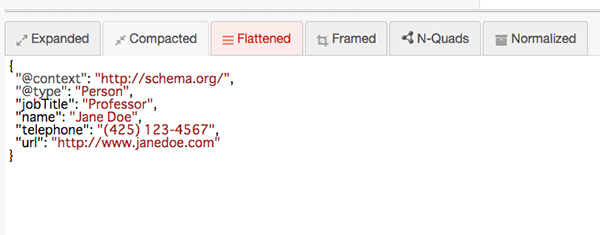
表記の仕方も「Expanded」「Compacted」など、いくつかから選ぶことができます。

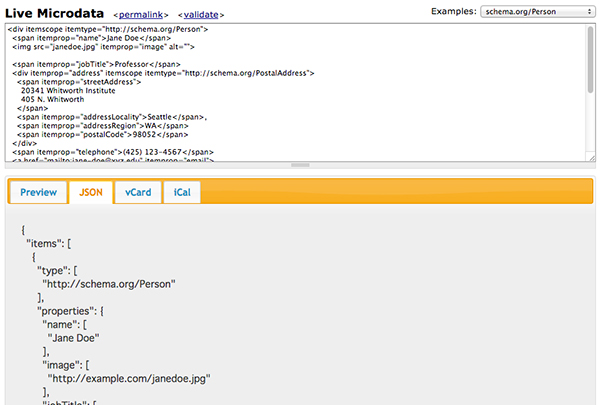
Live Microdata
こちらはmicrodataのマークアップをプレビューしたり、JSON-LDに変換してくれるツール。
複雑化してしまったmicrodataの記述も、JSON-LDになるとスッキリします。
コードが長くなると、ミスも見落としがちに。スペルミスやカッコの閉じもれ一つで、せっかくのコードも意味がなくなってしまいます。
記述後は必ずテストツールでチェックすることをおすすめします。