CodePenで見つけたCSSオンリーの面白いエフェクト8選
Contents
CodePenで見つけたCSSオンリーの面白いエフェクト8選
CodePenには毎日、クールなアニメーションやエフェクトを実現する面白いコードがたくさん公開されています。新しいアイデアを試す実験的なコードもあり、目が離せません。
今回はその中でも、CSSだけで実現するエフェクトをいくつかご紹介します。
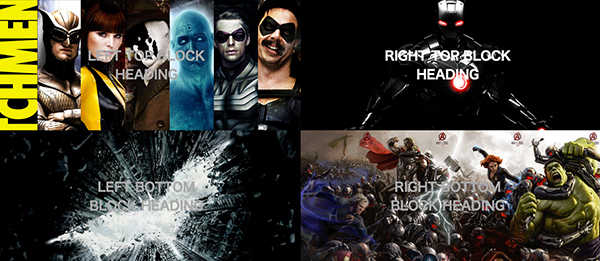
Pure css transition layout blocks
画像をクリックすると、ズームして詳細を表示してくれます。グリッドレイアウトのギャラリーサイトに使えそうですね。
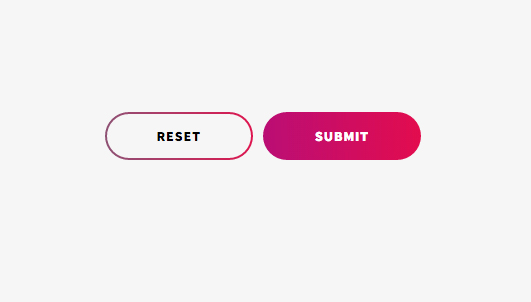
gradient
ボタンのボーダーの色が美しいグラデーションで変化していき、ホバー時には背景がグラデーションに。色彩と色変化が非常に美しいです。
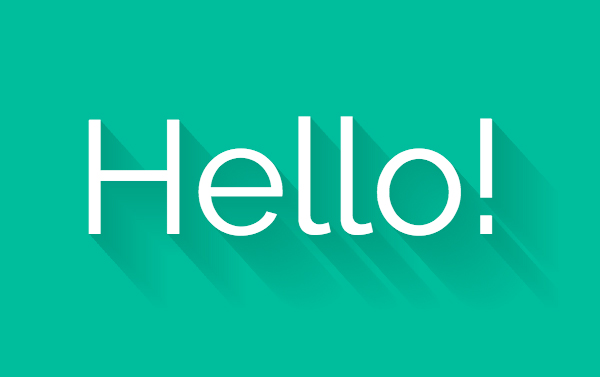
Saas long-shadow mixin
「Hello」の文字から伸びた、インパクトのある長いシャドウ。タイトルやロゴに使えそう。saasのミックスインです。
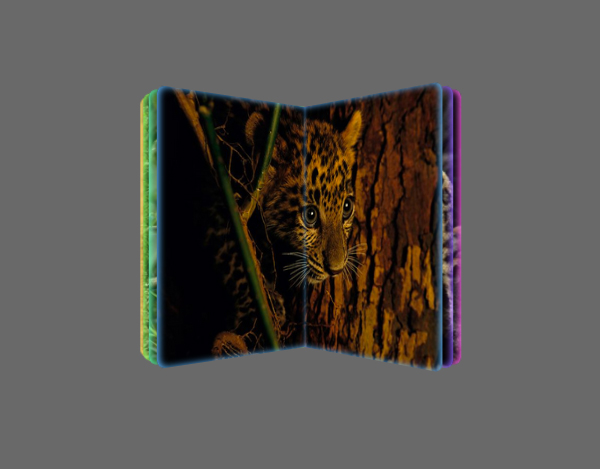
Pure css animal book
マウスを左右に動かすとページがめくれるアニマルブック。マウスの座標でページのめくれる枚数も決まるようです。背表紙まで、ちゃんと作り込まれています。
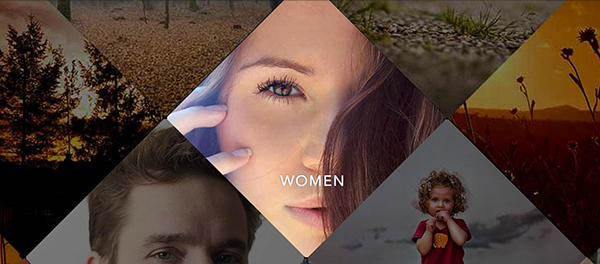
写真をダイアモンド型に配置したナビゲーション。デザインも美しく、インパクトがあります。
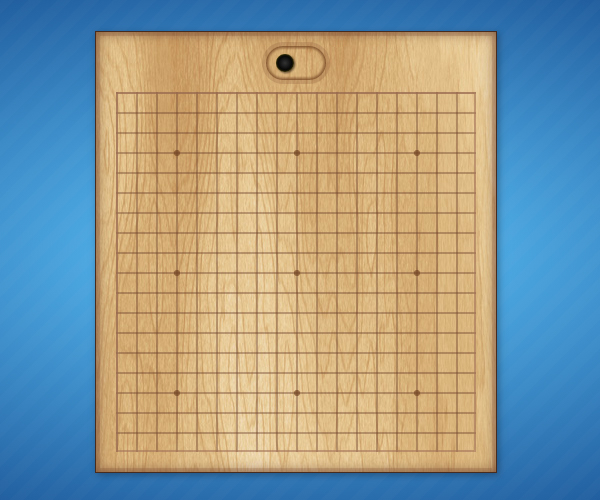
Game"GO"
囲碁のゲームです。石を取ることはできないようですが、CSSだけでここまでできる!と思わせてくれる作品。碁盤や碁石の質感がいいですね。
Keroppi Sings
サンリオのあのキャラクターにそっくりの「KEROPPI」。SVGではなく、純粋なcssで描かれています。マウスオーバーで目を閉じるところがキュート。
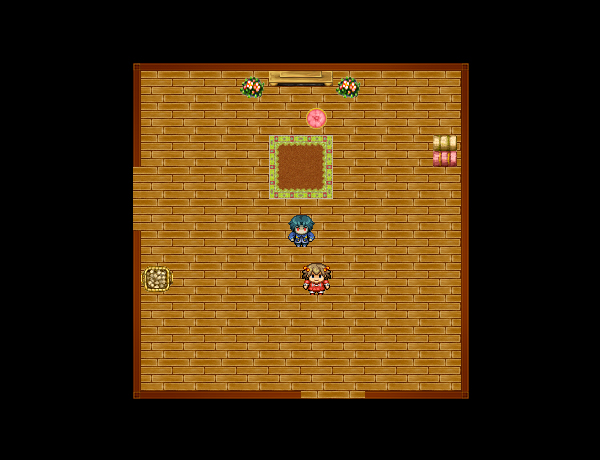
a pure CSS RPG
CSSのみで作られたRPGです。ゲーム機能はありませんが、左上にある方向ボタンをクリックするとキャラクターが動き、話しかけたり物を調べたり部屋を移動することもできます。
コーディングの最先端をいくCodePenには、他にもたくさんの面白いエフェクトが公開されています。コピーして使うのもいいですが、コードを参考に、新しいエフェクトづくりに挑戦してみてもいいですね。