【WordPress】ワードプレスでよく使うタグのまとめ&チートシート
Contents
【WordPress】ワードプレスでよく使うタグのまとめ&チートシート
ワードプレスのタグは、使っていないとすぐに忘れてしまうものです。その度に調べるのは大変、ということで、ワードプレスサイトを制作する際によく使うタグのまとめと、印刷して手元におくと便利なチートシート各種をご紹介します。
テーマのテンプレートファイル
- header.php・・・ヘッダー部分
- sidebar.php・・・サイドバー部分
- footer.php・・・フッター部分
- comments.php…コメント部分
- index.php・・・メイン用テンプレート
- archive.php・・・アーカイブ用テンプレート
- 404.php・・・404エラー用テンプレート
- single.php・・・個別記事用テンプレート
- style.css・・・スタイルシート
- page.php・・・投稿記事用テンプレート
- search.php・・・検索結果
- searchform.php・・・検索フォーム
- functions.php・・・オプション設定ファイル
テンプレートファイルの読み込みタグ
<?php get̲header(); ?>
header.phpの読み込み用タグ。
ヘッダー挿入部分に記述するので、テンプレートファイルの一番上に置きます。
<?php get̲sidebar(); ?>
sidebar.phpの読み込み用タグ。
<?php get̲footer(); ?>
footer.phpの読み込み用タグ。
フッター挿入部分に記述するので、テンプレートファイルの一番下に置きます。
<?php comments̲template(); ?>
comments.phpの読み込み用タグ。コメントエリアに記述。
<?php get̲search̲form(); ?>
searchform.phpの読み込み用タグ。検索フォーム設置エリアに記述。
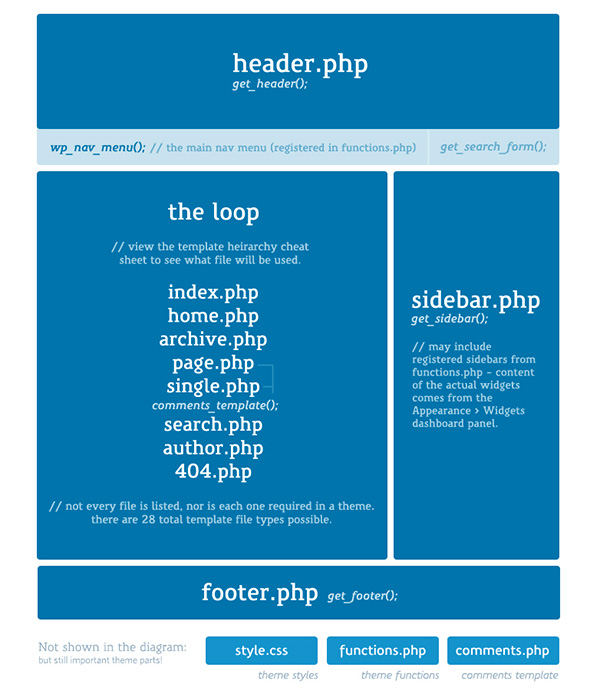
また、こちらでテーマの構造を書いたチートシートが公開されています。
参考にしてみてはいかがでしょうか。
WordPress Cheat Sheets: Theme Anatomy Model
http://code.tutsplus.com/articles/wordpress-cheat-sheets-theme-anatomy-model–wp-22579

テンプレートタグ
ブログ全体
<?php bloginfo('name'); ?>
・・・管理画面の「設定>一般」で設定した「サイトのタイトル」を表示
<?php bloginfo('description'); ?>
・・・管理画面の「設定>一般」で設定した「キャッチフレーズ」を表示
<?php bloginfo('url'); ?>
・・・管理画面の「設定>一般」で設定した「サイトアドレス(URL)」を表
<?php bloginfo('stylesheet̲url'); ?>
・・・メインのCSSファイルへのURLを表示
<?php bloginfo('template̲url'); ?>
・・・現在使用中のテーマのディレクトリーURLを表示
記事内容関連
- ・・・現在の記事タイトルを表示
- ・・・現在の記事の本文を表示
- ・・・現在の記事の抜粋文を表示
- ・・・記事の投稿時間を表示
- ・・・記事の投稿日時を表示・取得
- ・・・記事のアイキャッチ画像を表示
記事属性関連
- ・・・記事のパーマリンクURIを表示
- ・・・現在の投稿が属する全カテゴリ—をリンク付きで表示
- ・・・記事の投稿者を表示
- ・・・記事のタグ一覧を表示
- ・・・記事のIDを表示
記事リンク関連
- ・・・単体記事ページで、の次の記事へのリンクを表示
- ?php previous̲post̲link(); ?> ・・・単体記事ページで、前の記事へのリンクを表示
- ・・・現在の記事のトラックバックURIを表示
コメント関連
- ・・・現在の記事に対する全てのコメントを表示
- ・・・コメントの投稿者名を表示
- ・・・コメントの投稿者のサイトへのリンクを表示
リンクを表示
- ・・・コメントの投稿日時を表示
- ・・・コメントの本文を表示
ページ関連
- ・・・ページ一覧を表示
- ・・・リンク付きカテゴリ一一覧を表示
- ・・・アーカイブページで、次のページへのリンクを表示
- ・・・アーカイブページで、前のページへのリンクを表示
- ・・・index、カテゴリ—、アーカイブページなどで、前後のページへのリンクを表示
その他
- ・・・現在の検索文字列を表示
- ・・・タグクラウドを表示
- ・・・カレンダーを日別アーカイブへのリンク付きで表示
- ・・・月別・日別・週別のアーカイブリストを表示
その他
- is̲home() ・・・メインブログページが表示されている場合
- is̲front̲page()・・・サイトのフロントページが表示されている場合
- is̲single()・・・個別記事のページが表示されている場合
- is̲page()・・・固定ページが表示されている場合
- is̲category()・・・カテゴリ—のアーカイブページが表示されている場合
- is_search()・・・検索結果のページが表示されている場合
ループ基本形
<?php if(have_posts());?> <?php while(have_posts()); the_post();?> // 処理 <?php endwhile;?><?php else:?> // 記事がない時の処理 <?php endif;?>
テーマ定義
style.cssに記述することで、テーマとして認識させます。
/*
Theme Name: テーマ名
Theme URI: テーマのサイト
Description: テーマの説明
Version: テーマのバージョン
Author: 作者名
Author URI: 作者のWebサイト
*/
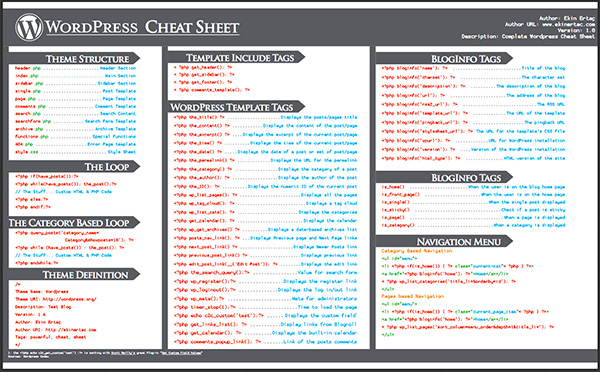
上記でご紹介したようなチートシートが、下記で印刷用に公開されています。
テンプレートタグなどのチートシート
WordPress Cheat Sheet
http://code.tutsplus.com/articles/wordpress-cheat-sheat–wp-6688

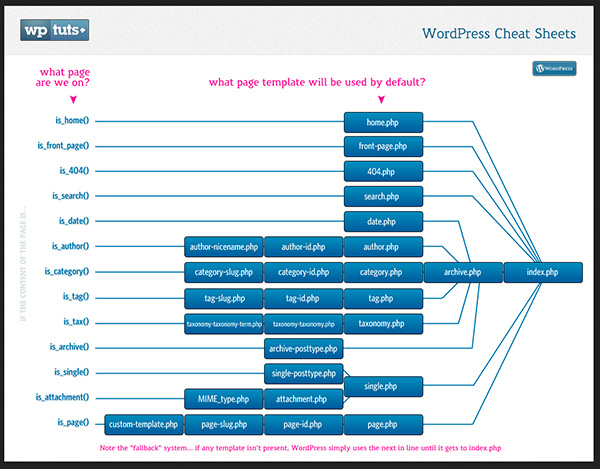
階層構造のチートシート
WordPress Cheat Sheets: Template Heirarchy Map
http://code.tutsplus.com/articles/wordpress-cheat-sheets-template-heirarchy-map–wp-22621

書き方を忘れてしまいがちなタグも、こうしてまとめておくとコーディングの際に便利ですね。
興味のある方はぜひ、使ってみてください。