AMPとは?導入メリットから対応方法、参考サイトをまとめました。
Contents
AMPとは?導入メリットから対応方法、参考サイトまで
モバイル用に始まったGoogleのプロジェクト「AMP(Accelerated Mobile Pages)」。徐々に対応し始めているサイトも増えてきましたが、まだ導入を迷っている方も多いのではないでしょうか。そこでここでは、AMP導入のメリットや注意点についてご紹介します。
AMPとは?
モバイル向けに、サイトの読み込みを高速化し、AMP専用のHTMLやJavaScriptを活用してコンテンツを瞬時に読み込めるようにしたオープンソースの取り組みです。eコマース、エンターテイメント、旅行、レシピなどあらゆる種類のサイトで導入することができます。
AMPのガイドラインはこちら→「Google検索でのAMPに関するガイドライン
AMPを導入するとどうなる?
AMP導入の直接的な効果は、次のような点です。
・ページが一瞬で表示される。
・スクロールが早い
つまり、ユーザーの使い勝手が良くなることが一番大きなメリットであり、これこそがAMPを導入する目的です。
また、サイト製作者側にもメリットがあります。

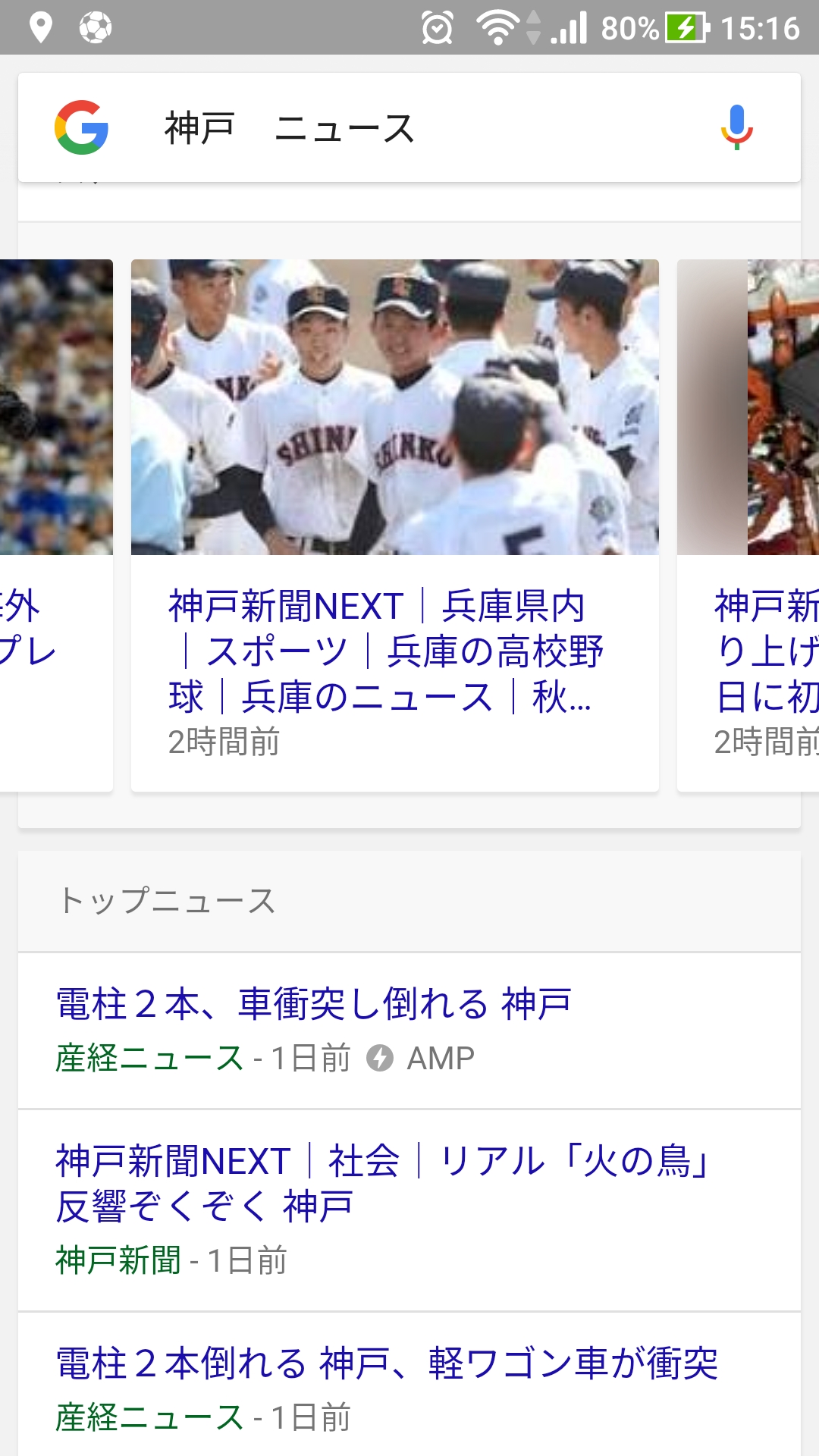
モバイル端末でGoogle検索した際、コンテンツがカルーセルで表示されるようになるのです。写真付きで目立つので、ユーザーの目にとまる確率が格段に上がります。
※ただし、表示されるのは記事コンテンツのみ。トップページやお問い合わせページは、AMPに対応していてもカルーセル表示はされません。
検索順位への影響はあるの?
では、AMPの導入で検索順位が上がることはあるでしょうか。これについては、Googleは「AMP対応の有無を検索順位を決定するための手がかりとして利用していない」としています。
逆に言えば、対応していないからといって順位が下がるわけではないということ。
しかし、AMPの導入はユーザーのストレスを低減し、満足度を向上させます。それがアクセス数やリピート率の増加につながり、その結果、検索エンジンの評価が上がってランキングも上がる、ということは大いに考えられます!
また、「モバイルファースト」を掲げるGoogleの方向性ともマッチするため、直接的な影響はなくとも、結果的に良い影響を与える可能性は高いのではないでしょうか。
AMPを導入すると読み込みが早くなる理由
AMPの仕様にしたがってマークアップされたHTMLは、通常の約4倍の速さで表示されます。
その理由は、次のとおり。
- ①検索結果からAMPページが表示される際、サイトのサーバーからページを読み込ませるのではなく、Google側にキャッシュされたページを表示させる。
- ②AMPページのHTML・CSSが非常シンプルで、通常のソースと比べて約10分の1にデータ量が抑えられている。
- ③重要なコンテンツを自動的に判断し、優先してダウンロードを行うという機能が備わっている。
AMPの導入方法
通常のHTMLページに加えもう一つ、Googleが定めるAMP HTML仕様に沿って作成したページを用意します。規定の方法でお互いのページを相互リンクすることで、GoogleがPC向け、モバイル向けとユーザーを自動的に振り分けてくれるようになります。
また、元のサイトがない場合は、AMPページだけを公開することもできます。
AMPページは、AMP HTML、AMPJS、AMP Cacheの3要素から成り立っています。
AMP HTML:
き換えらたり、特定のタグで属性が利用できなくなります。例えば、<img>は<amp-img>に、<video>は<amp-video>で置き換えられます。
また、CSSにおいても一部のプロパティが利用できなくなります。
AMPJS:
独自のJavaScriptコードは利用できません。そのため、リッチなユーザーエクスペリエンスを提供することは難しくなります。
使用できるのは、AMP専用に設計された非同期スクリプトのAMPJSのみ。
AMP用のJavaScriptを読み込むには、<script async src=”https://cdn.ampproject.org/v0.js”></script>というタグを挿入します。
AMP Cache:
AMPドキュメントを配信するCDNです。コンテンツは、Google AMPキャッシュに保存され、表示されます。
AMPのコードチェック
先述したとおり、AMPでは完璧なソースの記述が求められます。そのため、公開する前に間違いがないかをチェックすることが非常に大切になります。
エラーチェックには、ツールを使うのが簡単で確実!
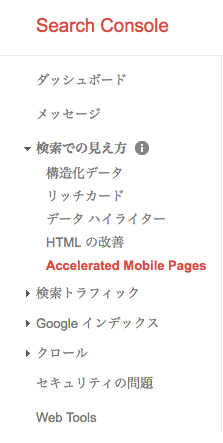
・GoogleのSearch Console
https://www.google.com/webmasters/tools/home?hl=ja&pli=1

ダッシュボードのメニュー「検索での見え方」に、「Accelerated Mobile Pages」 という項目があります。エラーが見つかった場合はここにエラーレポートが表示されます。
AMPページへのGoogleアナリティクス設置
AMPページではJavaScriptが許容されていないため、PCと同じ解析用コードを埋め込むことができません。そこで、AMPに対応した専用のアナリティクスタグで代用します。
とはいえ、標準のアナリティクスと比べるとまだまだ機能が制限されており、分析できる内容も限られています。
Accelerated Mobile Pages(AMP)のトラッキング|Googleアナリティクスヘルプ
https://support.google.com/analytics/answer/6343176
問題もたくさん
AMPは、モバイル向けに開発されたオープンソースです。そのため、PCでの閲覧にも適しているかといえば、そうとは言えません。
サイトの種類によって、PCではシンプルで速いサイトより、よりリッチなユーザーエクスペリエンスが求められることもあるでしょう。
PCページとAMPページを分けるなら問題はありませんが、2種類作るのが面倒なのでAMPページだけを公開する、という場合はターゲットのニーズもしっかりと考えた上で対応したほうがよさそうです。
WordPressでは、AMPに対応させるためのプラグインが用意されています。
これは、通常のHTMLを自動でAMP HTMLに変換してくれるという便利なプラグインですが、今のところその性能が優秀とは言い難く、デザインが崩れたり、エラーが連発されることも。
AMPでは完璧で間違いのない記述が要求されるため、プラグイン頼りではなく、手動で細かく対応させるほうが確実かもしれません。
FacebookやTwitterのタイムラインやボタンなどの埋め込みにも注意が必要です。
公式プラグインのままでは使えないため、AMP専用のスクリプトを用いる必要があります。
埋め込み方は様々なサイトで紹介されていますが、今後仕様が変わる可能性は大いにあるため、こまめにSNSの公式サイトをチェックすることをおすすめします。
AMPの導入に参考になるサイト
・AMP公式サイト
https://www.ampproject.org/ja/
AMPの概要からドキュメント、サポートまでが揃っています。コピーペーストで作ることができるコードも用意されているので、まずはここを参考に作成してみては。
・AMPの対応方法まとめ|Syncer
テンプレートからHTMLの仕様、コンポーネントなどが詳細に紹介されています。コーディングに迷ったときの参考に。
・AMPが正しく設定できているかチェックする3つの方法|海外SEO情報ブログ
https://www.suzukikenichi.com/blog/three-ways-to-inspect-amp/
上述したGoogleのSearch Console以外にも、正しくコーディングできているかバリデーションチェックできる方法が紹介されています。
・【WordPress】プラグイン無しでAMP(Accelerated Mobile Pages)に対応にする手順|Creator Clip
https://creatorclip.info/2016/02/wordpress-accelerated-mobile-pages/
先に言ったように、WordPressのプラグインを使ってAMP対応させる方法は、現時点ではあまりおすすめできません。やるなら手動が確実。ということで、こちらのサイトでは手動でWordPressサイトをAMP対応させる手順を学ぶことができます。
まとめ
AMPは、2015年に開始した取り組みです。仕様などもこれからどんどん整っていき、ツールなども増えていくと思われますが、現段階では手動で一つひとつ確認しながら作成することになります。
そのため、ページ作成にかかるコストもそれなりに必要。
ユーザーの満足度を上げるにはとても良い方法ですが、今すぐ対応するべきかどうかについては、AMPの情報にアンテナを張りつつ、ユーザーの動きも分析しつつ判断することが求められそうですね。