【CSS3/jQuery】すぐに使える!画像まわりのクールなエフェクト8選
Contents
【CSS3/jQuery】すぐに使える!画像まわりのクールなエフェクト8選
CSS3(+jQuery)を使ってできる、超クールな画像エフェクトを厳選しました。どれも簡単かつ軽量に実装できるので、スマホサイトにもおススメです。
◆ CSSだけで実現できるスライドショーやアニメーション
これまでjQueryプラグインが主役となって果たしてきたスライドやフェードのエフェクト機能を、CSS3のみで実現。今すぐ使ってみたくなるキャッチーな動きばかりです。
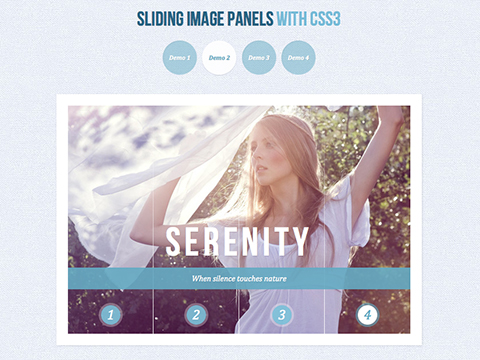
- Sliding Image Panels width CSS3
- http://tympanus.net/Tutorials/CSS3SlidingImagePanels/index2.html

1枚の画像が4枚のパネル風に分かれて切り替わるエフェクトが気持ちいいスライドショー。右スライド、左右スライド、上下スライド、ズーム+フェードの4種のエフェクトが用意されています。
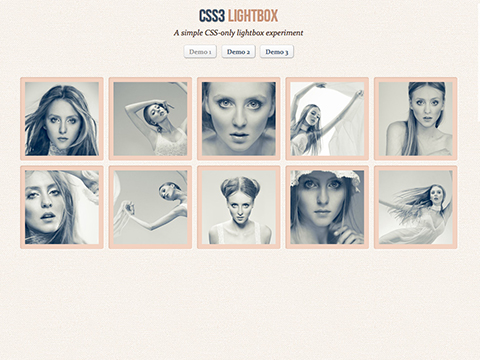
- CSS3 LIGHTBOX
- http://tympanus.net/Tutorials/CSS3Lightbox/

LightBox風エフェクトをCSSだけで実装しています。ホバー時のフェードも美しい!
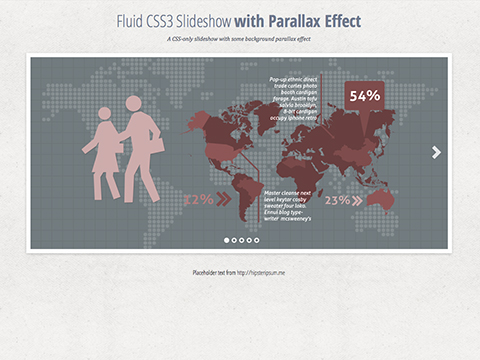
- ここまでできる、パララックスなスライドショー
- Fluid CSS3 Slideshow with Parallax Effect

CSSオンリーとは思えない表現力。手前の画像と背景画像の移動スピードをずらすことで、見事に奥行きを実現しています。
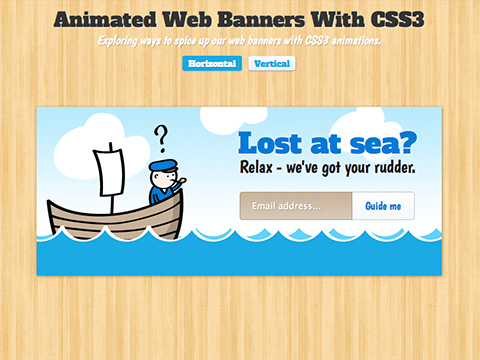
- Animated Web Banners With CSS3
- http://tympanus.net/Tutorials/AnimatedWebBanners/index.html

gifアニメ?flash?いいえ、CSSのアニメーションバナーです。動き自体は単純ですが、動きや画像の重なりに技が光ります。
◆CSS3 + jQueryでできるエフェクト
css3とjQueryの最強タッグなら、アイデア次第でかなりインパクトある動きを実現できます。その中でも、何度も試してみたくなる気持ちのいいエフェクトを集めてみました。
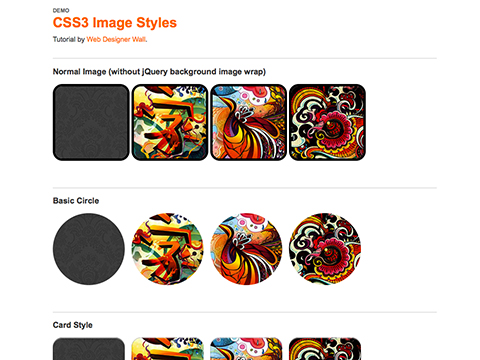
- web designer wall
- http://webdesignerwall.com/tutorials/css3-image-styles

CSSと数行のjQueryだけで表現できるリッチな質感がクセになりそう。デモページには13種類のスタイルが用意されています。
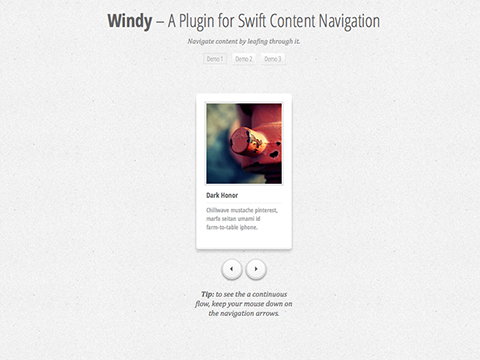
- Windy
- http://tutorialzine.com/2011/11/pretty-switches-css3-jquery/

カードのようにめくれ、散らばって切り替わるスライドショー。エフェクトはパラパラとめくれるタイプ、ヒラヒラと散るタイプ、スライダーでめくるタイプの3種類。
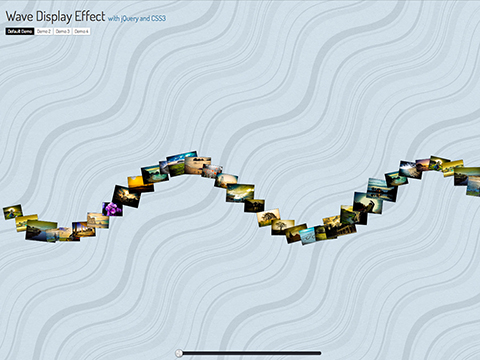
- Wave Display Effect
- http://tympanus.net/Development/WaveDisplayEffect/

サムネイル画像をランダムな角度でウェービーに表示させるjQueryプラグイン。クリックするとズームで近づいてきます。
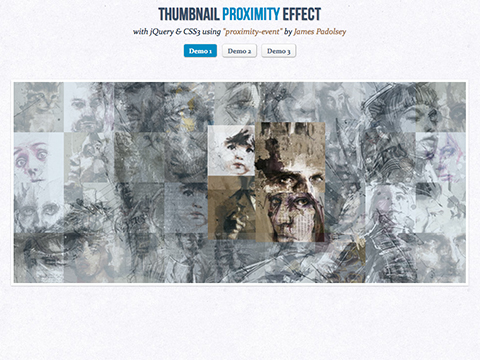
- THUMBNAIL PROXIMITY EFFECT
- http://tympanus.net/Tutorials/ProximityEffect/

マウスを置くと、タイル状に敷き詰められた画像の1枚がズーム+フェードで現れ、つられて周りの画像も動きます。面白くて何度もやりたくなるエフェクトですね。ホバーで画像の説明文がポップアップ表示されるタイプもあります。
いかかでしたか。
リッチなエフェクトを、難しいプログラムを書かずに実現できるCSS3はかなり魅力的。これからのWebを一層楽しませてくれるはずです。
もちろん、ブラウザによってはまだ非対応のプロパティも数多くあり、場合に応じて使い分ける必要があるのでご注意を。
ちなみに、CSS3の各ブラウザの対応状況はこちら。
findmebyIP.com

http://fmbip.com/litmus/