【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」
Contents
- 1 【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」
- 2 1、ダウンロード
- 3 2、ファイルの読み込み
- 4 3、モーダルウィンドウ部分を記述 ウィンドウに表示するコンテンツのdivにremodalクラスを付与、data-remodal-id属性に任意の文字列を付与します。 基本的なウィンドウ表示はこれだけでOKです。 さらに、コンテンツ全体をremodal-bgクラスで囲むと、モーダルウィンドウ表示時にページにブラー効果が加わります。 また、ウィンドウのキャンセルボタンにremodal-canzelクラス、OKボタンにremodal-confirmクラスを付与すると、デモと同様のスタイルを適用することができます。 [HTML] <div class="remodal-bg"> コンテンツ <!--モーダル部分--> <div class="remodal" data-remodal-id="modal"> <h1>Remodal</h1> <p> テキスト </p> <br> <a class="remodal-cancel" href="#">Cancel</a> <a class="remodal-confirm" href="#">OK</a> </div> </div> 4、クリック部
【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」
会員登録やログインフォームをモーダルウィンドウで表示させるサイトが増えてきました。ページ遷移なしに入力ができるので、モバイル端末でも動作がスムーズです。
そこで今回は、モーダルウィンドウでフォームを表示させ、さらにボタンクリックなどのイベントを取得できるjQueryプラグイン「Remodal」をご紹介します。
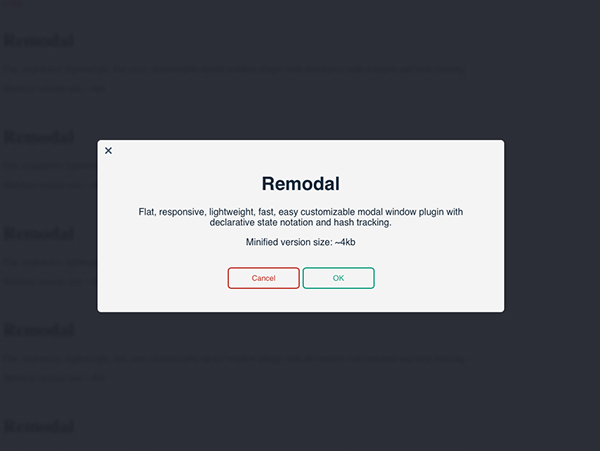
モーダルウィンドウ表示の際に、ページに一瞬ブラー効果がかかります。IE8以上の全てのモダンブラウザに対応しているので、すぐにでも使えますね。

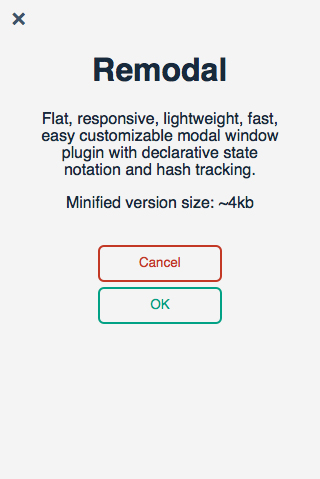
スマートフォンなどの画面サイズの小さい端末では、画面いっぱいにウィンドウが表示されます。
1、ダウンロード
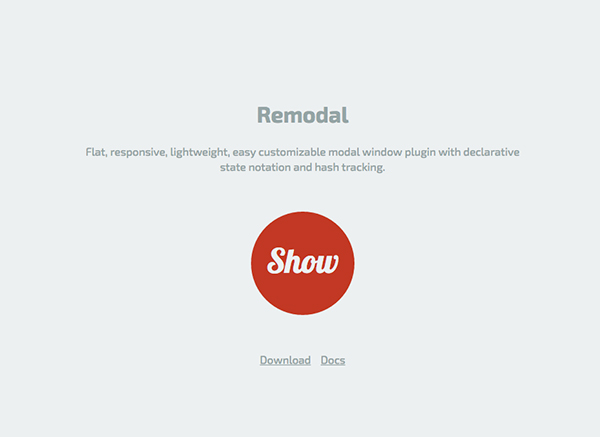
最新バージョンをダウンロードします。
Remodal:http://vodkabears.github.io/remodal/
GitHub:https://github.com/VodkaBears/Remodal#readme
2、ファイルの読み込み
<head>内でCSSを読み込み、<body>の閉じタグ直前で、スクリプトを読み込みます。
[HTML]
<!DOCTYPE html> <head> <!--略--> <link rel="stylesheet" href="path/to/your/jquery.remodal.css"> </head> <body> <!--コンテンツ--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="path/to/your/jquery.remodal.min.js"></script> </body> </html>
3、モーダルウィンドウ部分を記述
ウィンドウに表示するコンテンツのdivにremodalクラスを付与、data-remodal-id属性に任意の文字列を付与します。
基本的なウィンドウ表示はこれだけでOKです。
さらに、コンテンツ全体をremodal-bgクラスで囲むと、モーダルウィンドウ表示時にページにブラー効果が加わります。
また、ウィンドウのキャンセルボタンにremodal-canzelクラス、OKボタンにremodal-confirmクラスを付与すると、デモと同様のスタイルを適用することができます。
[HTML]
<div class="remodal-bg">
コンテンツ
<!--モーダル部分-->
<div class="remodal" data-remodal-id="modal">
<h1>Remodal</h1>
<p>
テキスト
</p>
<br>
<a class="remodal-cancel" href="#">Cancel</a>
<a class="remodal-confirm" href="#">OK</a>
</div>
</div>
4、クリック部
[HTML]
<a href="#modal">モーダルウィンドウを表示</a>
■オプション
サンプルにはコメントアウトされた下記のオプションがすでに用意されています。デフォルトでは全てtrueになっているので、必要に応じてコメントを外し、falseに設定して使いましょう。
hashTracking:デフォルトでは、モーダルが表示されるとURLにハッシュが付きます。ハッシュなしにするには、hashTrackingをfalseに設定の上、モーダルウィンドウ呼び出しのリンクを下記のように記述します。
[HTML]
<a data-remodal-target="modal" href="#modal">Call the modal with data-remodal-id="modal"</a>
- closeOnConfirm: OKボタンをクリックするとウィンドウを閉じます。
- closeOnCancel: キャンセルボタンをクリックするとウィンドウを閉じます。
- closeOnEscape: ESCキーを押すとウィンドウを閉じます。
- closeOnAnyClick: ウィンドウの外側をクリックするとウィンドウを閉じます
[オプション記述方法]
window.remodalGlobals = {
namespace: "remodal",
defaults: {
hashTracking: true,
closeOnConfirm: true,
closeOnCancel: true,
closeOnEscape: true,
closeOnAnyClick: true
}
};
イベントを取得する
サンプルでは、モーダルを開いたとき、OKボタンを押したときなど、あらかじめイベントが取得できるようコードが記述されています。
必要に応じ、それぞれの動作に合わせたコールバック関数を実行することができます。
$(document).on("open", ".remodal", function () {
console.log("open");
});
$(document).on("opened", ".remodal", function () {
console.log("opened");
});
$(document).on("close", ".remodal", function (e) {
console.log('close' + (e.reason ? ", reason: " + e.reason : ''));
});
$(document).on("closed", ".remodal", function (e) {
console.log('closed' + (e.reason ? ', reason: ' + e.reason : ''));
});
$(document).on("confirm", ".remodal", function () {
console.log("confirm");
});
$(document).on("cancel", ".remodal", function () {
console.log("cancel");
});
モーダル系のプラグインは他にもたくさんありますが、軽量で、イベント取得もラクにできるこのプラグインは特におすすめ。興味があれば試してみてはいかがでしょうか。
基本的なウィンドウ表示はこれだけでOKです。
また、ウィンドウのキャンセルボタンにremodal-canzelクラス、OKボタンにremodal-confirmクラスを付与すると、デモと同様のスタイルを適用することができます。
必要に応じ、それぞれの動作に合わせたコールバック関数を実行することができます。