レスポンシブサイトとは。時代のグローバルナビはどう扱う?
Contents
【デザイン】レスポンシブサイトとは。時代のグローバルナビはどう扱う?サンプル7つ
Webサイトのレスポンシブ化が進む中、グローバルナビゲーションをどう見せるかというところが悩みどころ。そこで今回は、グローバルナビをスマートに見せるレスポンシブデザインのサンプルをご紹介します。
1.ボタンに隠す
Facebookなどのスマホアプリによくあるタイプです。
スマホ表示になった際に、ボタンを表示させメニューは隠す。この3本線も、メニューボタンとしての認知度が高いので、ユーザーにとっても分かりやすいですね。圧倒的に多いタイプです。このサンプルは、ボタンを押すとLightbox風にメニューが表示されます。

2.ボタンに隠すその2
ボタンにするところは1と同じですが、ボタンを押すと横からスライドで出てくるタイプです。

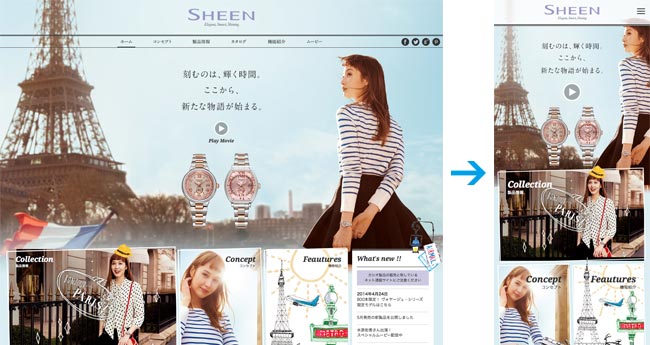
3.段組みを変える
横並びのメニューを、2段組、1段組にするタイプ。2段組み程度ならボタンの大きさも小さすぎず、押しやすいです。

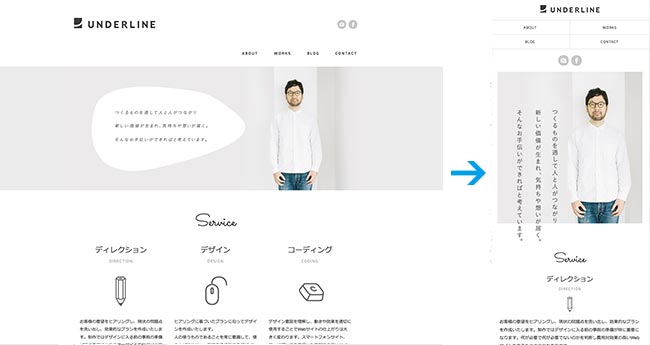
4.そのまま小さくする
横幅を狭くして、そのままのレイアウトで表示させるタイプ。メニュー数が少なければこれで十分対応できます。サンプルのように、ボタンの形になっている場合は押しやすくていいのですが、テキストであれば、しっかりとマージンを取らないと押しづらくなってしまいます。

http://www.fukushimafuutou.com/
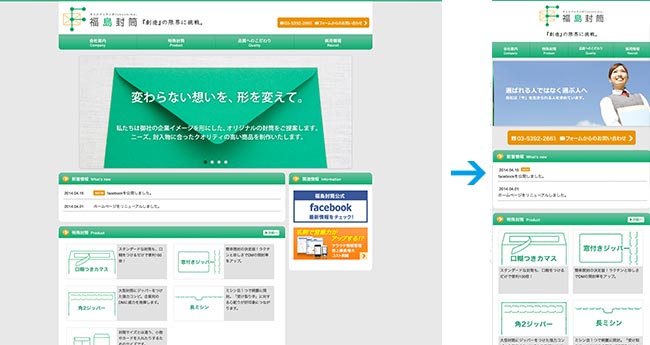
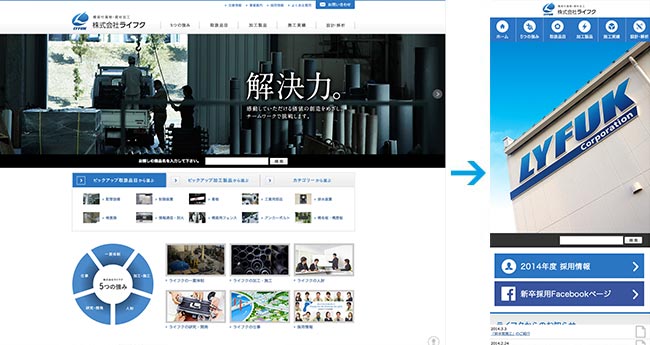
5.ボタン化する
テキスト画像の場合、そのまま小さくすると見づらく押しづらくなります。それを解決したのがこちら。テキストの内容は同じでも、四角くボタンにすると使いやすさは格段に上がりますね。

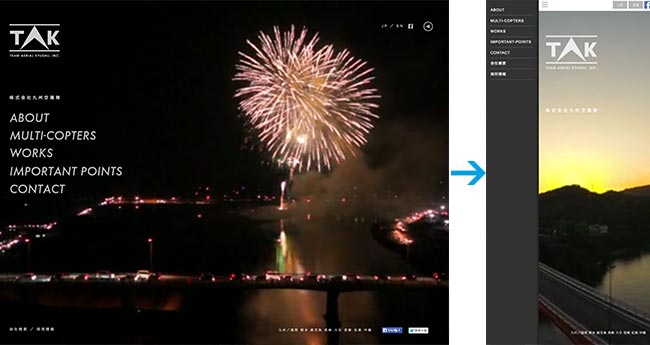
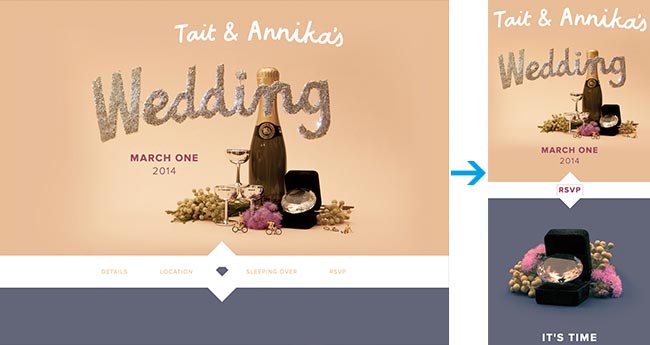
6.スクロールで対応
メニューをなくし、スクロールさせるタイプです。メニューがなければユーザビリティが損なわれる、という考えを吹き飛ばしてくれるデザインです。

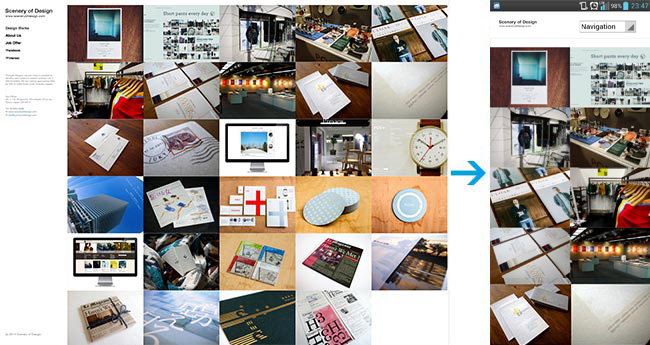
7.ドロップダウンにする
メニューの数が多い場合などに良さそう。サンプルでは、ドロップダウンをタップするとLightbox風にメニューが表れます。

デザインは大事ですが、スマホなどでサイトを見るときは、軽さや使いやすさが最も重要なポイントになります。サイトの種類によって使いやすいレイアウトが変わってくるので、たくさんのレスポンシブサイトを見て、制作する際の参考にしてみてください。