【フォント】「Google Web fonts」の使い方
【フォント】今さら聞けない「Google Web fonts」の使い方
パソコンにフォントをインストールしなくても、好みのフォントをサイト上で表示させることができるWebフォント。最近はずいぶん種類も増え、これまで画像で対応してきたクールなフォントを、テキストで実現させているサイトも多くなってきました。
中でも、Googleが提供するWeb fontsは種類が豊富。アカウント登録の必要もなく、商用・非商用ともに無償で利用できるというありがたいものです。
今回はWebフォントをまだ使ったことがない、という方に、この「Google Web fonts」の使い方をご紹介します。
1.好きなフォントを選ぶ
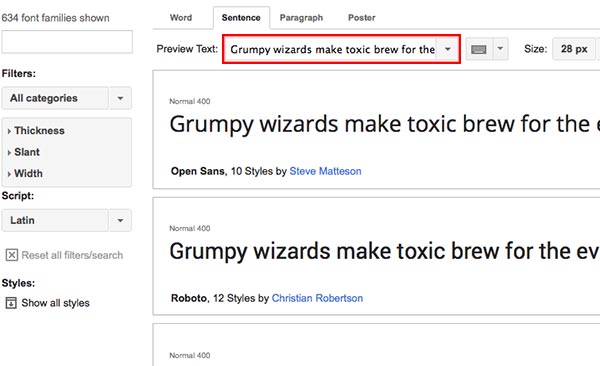
Google Web fontsで、フォントを選びます。
https://www.google.com/fonts 右側にはサンプルが表示されており、上部のテキストボックスに文字を入力すると、その文字がサンプルに反映されます。 
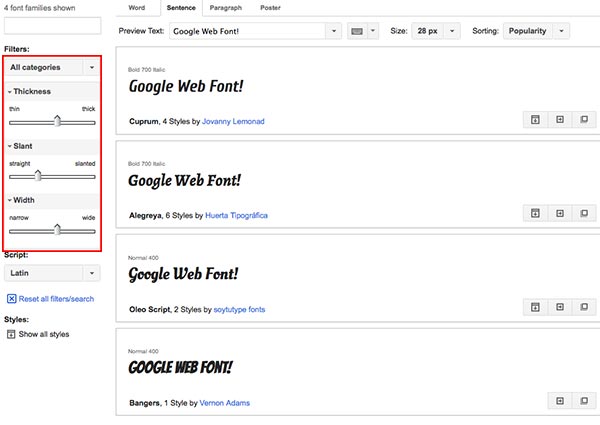
左メニューでは「Serif Sans」「Serif」など書体をドロップダウンで選択可能。スライダーを動かせばフィルターをかけることができるので、好みのスタイルを簡単に検索できます。
・Thickness 太さ
・Slant 斜体
・Width 文字間

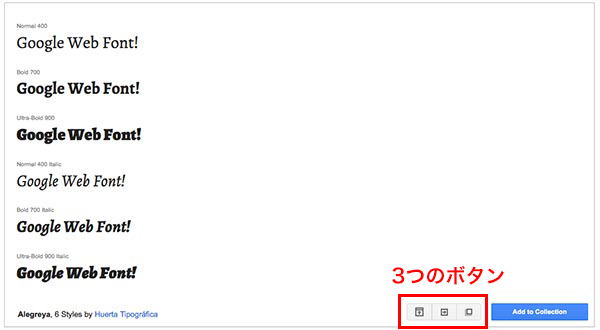
サンプルの右下に並ぶ3つのボタンのうち、一番左端をクリックすると、そのフォントの全てのスタイルを見ることができます。

2.ライセンスを確認
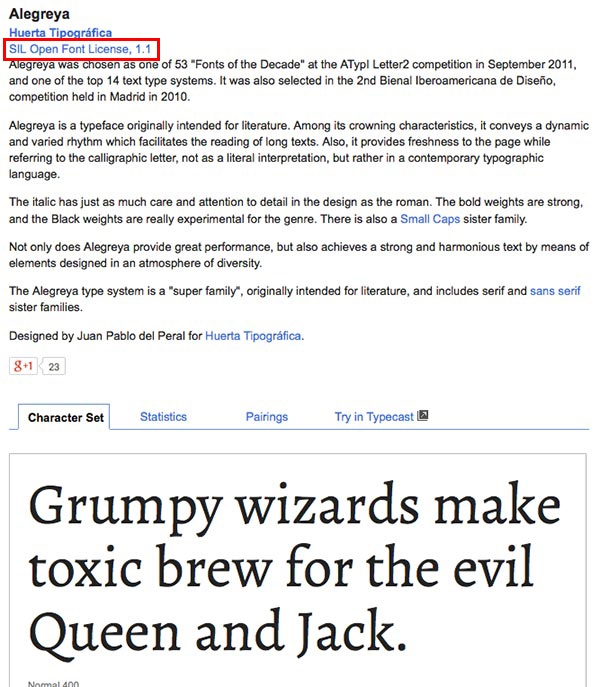
3つのボタンのうち、右端をクリックするとそのフォントの詳細を確認できます。
ライセンス情報もここに書かれていますので、確認しておきましょう。

2.ページに組み込む
フォントが決定したら、3つのボタンのうち、真ん中をクリック。
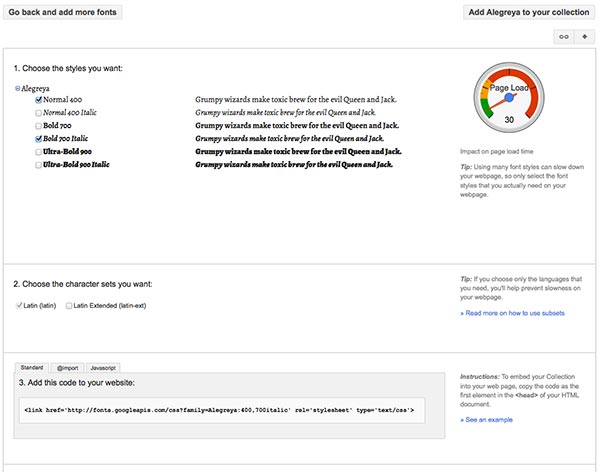
ここでフォントのスタイルを決定します。

①書体を選びましょう。
「1. Choose the styles you want:」にある書体にチェックを入れて、選択します。
右側にサンプルが表示されているので、参考になります。
種類としては「ノーマル」「ノーマル斜体」「太字」「太字斜体」など。
ただし、フォントによって用意されている書体の数は異なりますので、1種類しかない場合もあります。
②使いたい文字の種類を選択します。
「Choose the character sets you want:」で文字の種類を選択します。
こちらもフォントによって異なりますが、Latin(ラテン文字)、Greek(ギリシャ文字)、Cyrillic(キリル文字)などから選択可能。Latin(ラテン文字)しかないフォントもたくさんありますが、通常はLatinのみで問題ありません。
③ページに組み込む
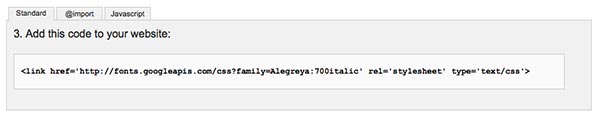
ページ中ほどの「Add this code to your website」のコードをheadタグ内に貼付けます。

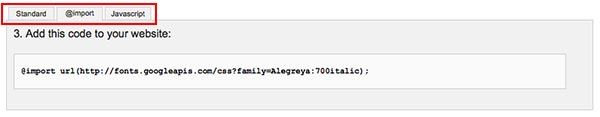
ちなみに、HTML内ではなく、CSSにimportでフォントを追加したい場合は、
上部のタブ@importをクリックし、表示されたソースをCSSにコピー&ペーストすればOK。
同様に、JavaScriptでの挿入もコピペで実装できます。

④CSSを書く
「4.Integrate the fonts into your CSS:」のコードをコピーして、CSSに追加します。
書き方や使用例も教えてくれていて、親切です。

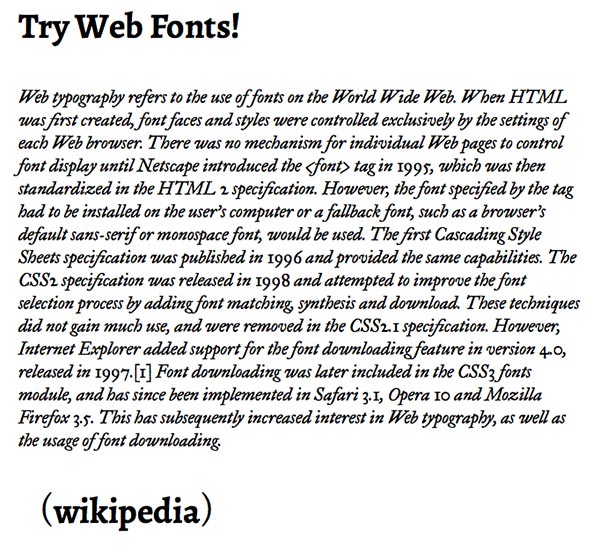
完成

<!doctype html> <html> <head> <meta charset="UTF-8"> <title> Google Web Fontsのデモページ</title> <link href='http://fonts.googleapis.com/css?family=Alegreya:700,900' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=IM+Fell+Great+Primer:400italic' rel='stylesheet' type='text/css'> <style type="text/css"> #container{ width:640px; margin:100px auto 100px auto; } p.font01{ font-family: 'Alegreya', serif; font-size:40px; } p.font02{ font-family: 'IM Fell Great Primer', serif; font-size:20px; line-height:26px; } </style> </head> <body> <div id="container"> <p class="font01">Try Web Fonts!</p> <p class="font02">Web typography refers to the use of fonts on the World Wide Web. When HTML was first created, font faces and styles were controlled exclusively by the settings of each Web browser. There was no mechanism for individual Web pages to control font display until Netscape introduced the <font> tag in 1995, which was then standardized in the HTML 2 specification. However, the font specified by the tag had to be installed on the user's computer or a fallback font, such as a browser's default sans-serif or monospace font, would be used. The first Cascading Style Sheets specification was published in 1996 and provided the same capabilities. The CSS2 specification was released in 1998 and attempted to improve the font selection process by adding font matching, synthesis and download. These techniques did not gain much use, and were removed in the CSS2.1 specification. However, Internet Explorer added support for the font downloading feature in version 4.0, released in 1997.[1] Font downloading was later included in the CSS3 fonts module, and has since been implemented in Safari 3.1, Opera 10 and Mozilla Firefox 3.5. This has subsequently increased interest in Web typography, as well as the usage of font downloading.</p> <p class="font01">(wikipedia) </p> </body> </html>