入力フォーム最適化(EOF)に必要な5つのポイント
Contents
入力フォーム最適化(EOF)に必要な5つのポイント
インターネットで商品の購入や問い合わせをしようとして入力フォームに進んだものの、途中で面倒になってやめてしまった…という経験をしたことのある方は多いのではないでしょうか。
せっかくコンバージョンまであと一歩、というところで、
「エラー表示されるけど、どこにエラーがあるか分からない」
「入力項目が多すぎる」
こんな理由でユーザーがページを離れていくのはもったいないですね。
そこで、入力フォーム最適化(EOF)で忘れてはいけない、特に大切な5つのポイントをご紹介します。
1.ルールを明確に
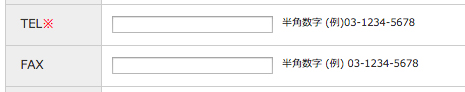
電話番号には「-(ハイフン)」を入れるのか入れないのか、数字は半角か全角か、入力ルールを最初に明確に表記しておきましょう。
何も表記なく、後からエラーで「半角で入力してください」と言われると、ユーザーにストレスかかかります。
例示をしておくと分かりやすくなります。

2.エラー表示は具体的に

エラーの出た箇所の入力部分を赤にして、赤字でエラーメッセージを出すことが多いと思います。
その際、「入力内容に間違いがあります」ということを知らせるだけではなく、
「全角かなで入力してください」
「確認用のメールアドレスが一致していません」
など、何をどう間違っているのか、誰にでもはっきりと分かるようにエラーの原因まで表示させるようにしましょう。
エラーが2回、3回と続くごとにユーザーが離れていく危険性が高まります。
修正は1度で済ませられるよう、親切な設計が必要です。
3.ステップを明示する

入力項目は少ない方がユーザーの負担は減ります。とは言っても、商品の購入となると、入力必須項目も少なくはありません。
項目が多くなりそうな時は、「次へ」で適度にステップを分けてコンパクトまとめましょう。ステップを明示することで終わりも見えて、「どこまで入力すればいの?」という不安がやわらぎます。
また、スマートフォンの場合は、ページ遷移ではなく読み込んでコンテンツを表示していくほうが通信負荷が少なくてすみ、ユーザビリティが高まります。
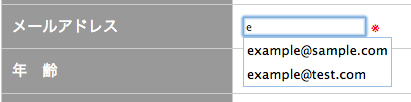
4.メール欄にはオートコンプリートを
入力の中でも特に面倒なのが、ドットやアットマークなど、記号が混在するメールアドレスの入力です。特にスマホユーザーにとって、タップでの入力は手間がかかるものです。
より簡単に、すばやく入力できるようにするために、オートコンプリート機能を使えるよう、設定しておくことをおすすめします。

オートコンプリートは、一度入力した文字を記憶して、次回入力を補完してくれるもので、HTML5でサポートされています。
[HTML]
5.画像認証機能は本当に必要?!

画像に書かれた文字を入力することで、ロボットによる投稿ではないと判断する認証機能。
スパムには有効な方法ですが、ユーザーにとっては面倒な入力が一つ増えるだけです。実際に、表示された画像が読みにくく、認証がうまくいかないからユーザー登録をやめる、というケースもあります。
認証機能の導入が必要かどうか、スパムの状況をふまえてよく考えてから判断しましょう。
制作する側の都合とユーザービリティが一致しないこともあります。
ですが、制作上の都合でユーザーが離れていっては本末顛倒。何が必要か、何を切り捨てるかを考え、機能や項目は取捨選択してできるだけシンプルで分かりやすいフォームの開発をおすすめします。