【ホームページデザインのコツ】ワンパターンから抜け出す!テーブルデザインの参考サイト6選
Contents
【ホームページデザインのコツ】ワンパターンから抜け出す!テーブルデザインの参考サイト6選
価格やスペック表としてよく用いられるテーブル。どんなデザインにしようか迷って、結局いつも通り・・・ということはありませんか?
今回は、テーブルをデザインする際に参考になるサイトをご紹介します。
ホームページのデザインでお困りならご相談ください。デザインのみの相談もお受けします。
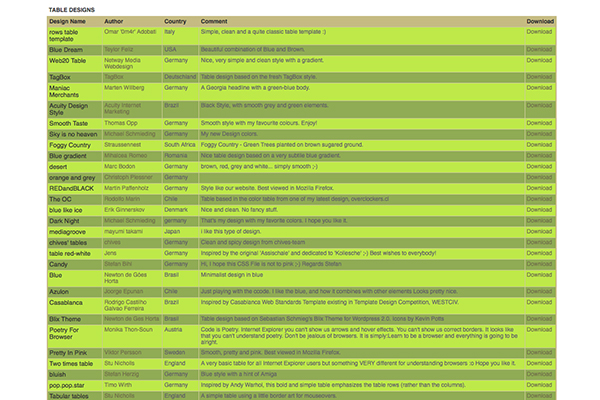
1.CSS Table Gallery
http://icant.co.uk/csstablegallery/tables/97.php
左端の「Design Name」をクリックすると、そのデザインでテーブルが表示されます。50種類以上あるデザインの中からお気に入りを見つけたら、右端の「Download」をクリック。CSSが表示されるので、コピー&ペーストでそのまま使えます。

2.SMASHING MAGAZINE
http://www.smashingmagazine.com/2008/08/13/top-10-css-table-designs/
シンプルでキレイなデザインのテーブルバリエーションが紹介されています。記事の一番下のセクション「Final Words」の本文内「the source」から全タイプのソースをダウンロードできます。

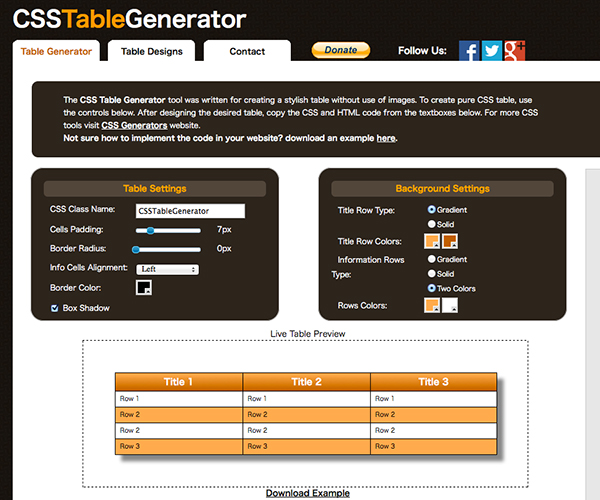
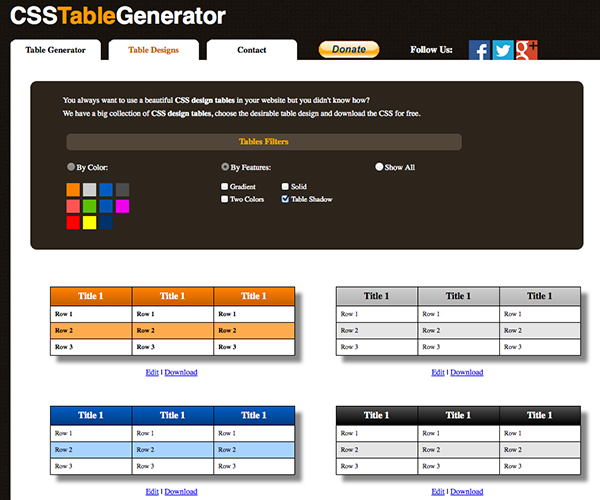
3.CSSTableGenerator
http://www.csstablegenerator.com/
スライダーやカラーピッカーで指定した通りにテーブルを生成してくれる、テーブルジェネレーター。コーディングの手間が省けますね。

上部のタブ「Table Designs」をクリックすると、色や形からフィルターをかけてデザインを検索することもできます。

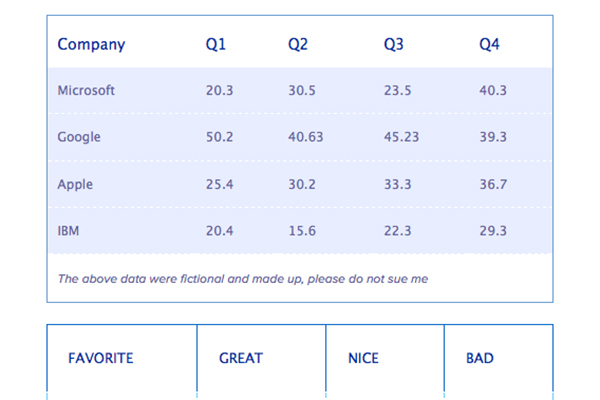
4.15+ Free Beautiful CSS CSS3 Table Templates
http://www.freshdesignweb.com/free-css-tables.html
15種類のきれいなテーブルデザインがまとめられたサイト。レスポンシブに対応したものや、CSS3を駆使した美しいホバー効果など、見逃せないデザインばかりです。

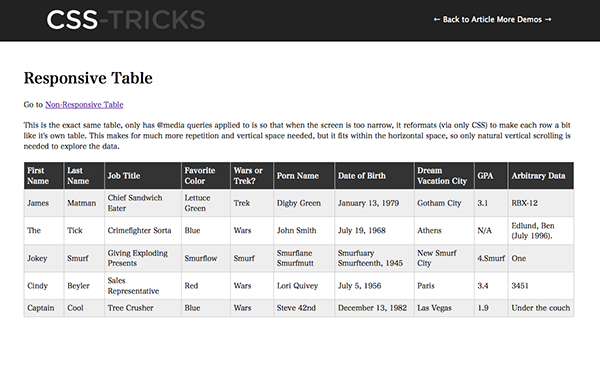
5.CSS-TRICKS
http://css-tricks.com/responsive-data-tables/
レスポンシブのテーブルのコーディングについて解説してくれています。ブラウザの幅に合わせてそのまま縮まるのではなく、段組みまで変えてしまうというアイデアが面白いです。

6.yoast
https://yoast.com/articles/sortable-table/
見出しをクリックすると、その列の値によって行をソートできる、便利なテーブル。比較表などに使えそうですね。Javascriptを使用しています。

こうして見ると、個性的なテーブルや、シンプルな中にも技が光るテーブルなど、デザインの幅はまだまだ広がりそうです。
たかがテーブル、されどテーブル。細部にまで高いデザイン性を保ったサイト制作をしたいものですね。