【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②
Contents
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②
今回はFlexboxの使い方について、詳しくみていきたいと思います。
まず、flexboxを利用する上で、最初に覚えておきたい用語がいくつかあります。

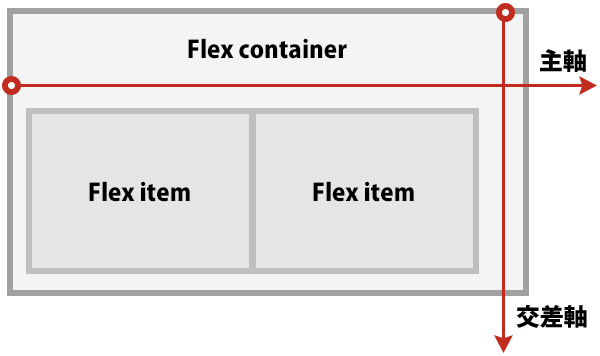
Flex container
子要素を内包するコンテナ、親要素です。
displayの値にflexまたはinline-flexを指定することでflexboxレイアウトを利用することができます。
- Flex item
- flex containerの子要素です。
- 主軸(main axis)
- flex containerの主軸は左から右へ、水平方向に向かっています。
- 交差軸(cross axis)
- 主軸に対し垂直に交わる軸のことで、上から下へ垂直方向に向かっています。
特に、この二つの軸の方向を頭に入れておくと、理解が進みやすくなります。
基本の使い方
flexコンテナのdisplayプロパティにflexを指定します。
また、safari用にベンダープレフィックスを付加しておいたほうがいいでしょう。
display:
- flex
- コンテナがブロックレベルの場合
- inline-flex
- コンテナがインラインレベルの場合
flex itemの並ぶ方向を変える
flex itemはデフォルトで左から右へ、横並びに配置されます。
方向を変える場合は、flex-directionに値を指定します。
flex-direction
- row
- 左から右へ、横並び(デフォルト)
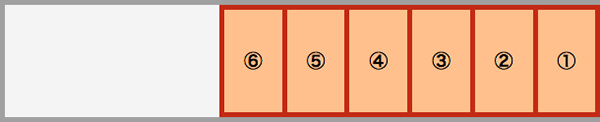
- row-reverse
- 右から左へ、横並び
- column
- 上から下へ、縦並び
- column-reverse
下から上へ、縦並び
例)

container{ display:flex; flex-direction: row-reverse; }
flex itemの位置を変える
justify-contentプロパティを指定すると、中央寄せ、左寄せ、右寄せを指定することができます。
デフォルトでは、主軸の始点である左側にアイテムが寄せられます。
justify-content
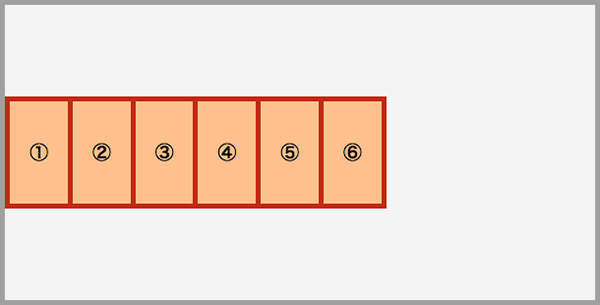
- flex-start
- 主軸の始点に配置(左よせ)
- flex-end
- 主軸の終点に配置(右よせ)
- center
- 主軸の中央に配置(中央よせ)
- space-between
- 一番左と右のアイテムが両端に、それ以外は等間隔に配置
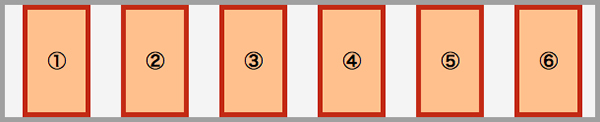
- space-around
- 等間隔に配置
例)等間隔に配置

.container{ justify-content: space-around ; }
縦位置を変える
align-itemsプロパティで、縦位置を指定することができます。
デフォルトでは、アイテムの高さを全て含めます。
align-items
- stretch
- 高さいっぱいに配置
-
- flex-start
- 交差軸の始点に配置
-
- flex-end
- 交差軸の終点に配置
-
- center
- 交差軸の中央に配置
-
- baseline
- ベースラインに沿って配置
例)中央に配置

.container{ align-items: center ; }
複数行に配置する
flex itemを1行にまとめて配置するか、複数行に配置するかをflex-wrapで指定することができます。
デフォルトでは1行に配置されます。
flex-wrap
- nowrap
- 1行に配置。コンテナの幅に収まるようにアイテムを縮小します。
- wrap
- 複数行に配置されます。
- wrap-reverse
- 複数行に、下から上方向へ配置されます。
例)複数行に、下から上方向に配置

.container{
flex-wrap: wrap-reverse;
}
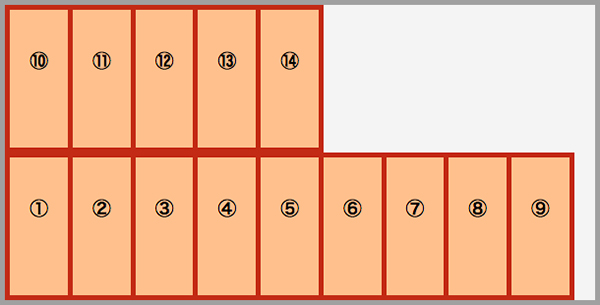
アイテムの順番を入れ替える
orderプロパティに整数で順番を指定することができます。
下のサンプルは、②のorder値を3に、③のorder値を2にしたもの。
デフォルトは0です。

.item{ order:整数値; }
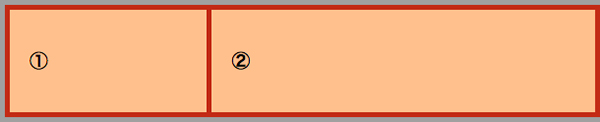
アイテムの大きさを変更する
flex-growは、flexコンテナにスペースがある場合に、アイテムの伸びる倍率を整数値で指定できます。下のサンプルは①のflex-grow値を3に、②のflex-grow値を7に指定したものです。

.item{ flex-grow:整数値; }
flexboxを体験してみよう
flexboxをクリック操作で体験できます。
チェックを入れるとアイテムが動くので、どのプロパティがどのように影響するのかを知ることができます。
ぜひ、試してみてください。
以上、Flexboxで指定できる主なプロパティの使い方について、いくつかご紹介しました。ここでご紹介した以外にも細かい指定ができます。
これからのレスポンシブWebに必須のFlexbox。ぜひ、今のうちに使い方をチェックしてみてください。