SVGとは?HTML5時代に注目を集めるSVGの基本を理解する
Contents
SVGとは?HTML5時代に注目を集めるSVGの基本を理解する
HTML5時代のデザインパーツとして注目を集めているSVG。Flashとは異なり、iOS環境下でも利用でき、Internet Explorer9が正式対応したことも相まって、gifやPNGに代わりSVGを使ったボタンやアイコンをよく見かけるようになりました。
手軽に使える無料のサンプルなどもあり、初心者でも簡単に導入ができますが、基本を知っておくことも大切。そこで今回は、SVGの基本の基本を学んでみたいと思います。
SVGとは・・・
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)。XMLで記述するベクター画像形式の一つで、拡大や縮小をしてもラスター画像のような劣化が起きません。ですから、タッチデバイスでサイトを閲覧する際、画面を拡大してもエッジのギザギザがなくきれいなままで画像を見せることができます。
SVGの使用例
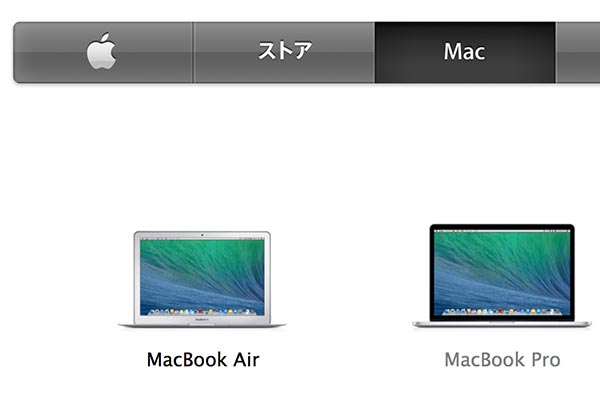
例えばappleのMac商品ページでは、グローバルナビゲーションがSVG画像で作られています。
拡大表示にしても、appleアイコンやテキスト画像は滑らかできれいなままなのが分かります。けれど、その下の画像はラスター画像なので、画面を拡大するとピクセルのギザギザが見えています。

SVGの構造
先ほども述べた通り、SVGはXMLで記述されます。XMLで記述したファイルを.svgの拡張子で保存しブラウザで閲覧すると、画像が表示されます。
例:
<svg xmlns=”http://www.w3.org/2000/svg” xmlns:xlink=”http://www.w3.org/1999/xlink”>
<circle cx=”100″ cy=”200″ r=”50″ stroke=”black” stroke-width=”3″ fill=”red” />
</svg>
デモはこちら(test.svg)
中心座標のx値が100、y値が200の位置に半径50pxの円が描かれます。
そして、黒色の線で囲み、面を赤で塗りつぶします。
図形は、circle(円)の他にも、四角形や直線、画像や文字列などの描画も可能です。
HTMLへの組み込み
単体で表現できるのがSVGの大きな特徴でもありますが、多くの場合はHTMLに組みこんで使われます。
XHTMLとHTML5であれば、先ほどのコードをそのままHTML内に埋め込むだけでも表示されます。
◆HTML
<html>
<head>
<meta charset=”UTF-8″>
<title>IllustratorでSVG作成</title>
</head>
<body>
<svg width=”500″ height=”500″ xmlns=”http://www.w3.org/2000/svg” xmlns:xlink=”http://www.w3.org/1999/xlink”>
<circle cx=”100″ cy=”200″ r=”50″ stroke=”black” stroke-width=”3″ fill=”red” />
</svg>
</body>
</html>
IllustratorからSVGを生成
Illustratorなら、作成した図形をSVGとして書き出すこともできます。
ファイル>スクリプト>ドキュメントをSVGとして保存。
すると、ファイル名+.svgという名前でファイルが保存されます。
これをimgタグやobjectタグ、またはcssから読み込んで表示させます。
◆HTML
<!doctype html>
<html>
<head>
<meta charset=”UTF-8″>
<title>IllustratorでSVG作成</title>
<style>
.svgbg {
background: url(test02.svg) no-repeat;
width:200px; height:210px;
}
</style>
</head>
<body>
<p>◆imgタグで出力</p>
<img src=”test02.svg”>
<p>◆CSSで背景に</p>
<div class=”svgbg”></div>
</body>
</html>
アニメーションを表現
今回は基本の図形描画についてご紹介しましたが、SVGと言えばやはりアニメーション。
XMLによるアニメーションは敷居が高く思われますが、ホバー時に移動したり回転したりといった単純な動きであればそれほど難しいものでもありません。CSSやJavascriptでの制御も可能です。
また、サンプルがダウンロードできるチュートリアルもたくさんあります。
例えばこちら。
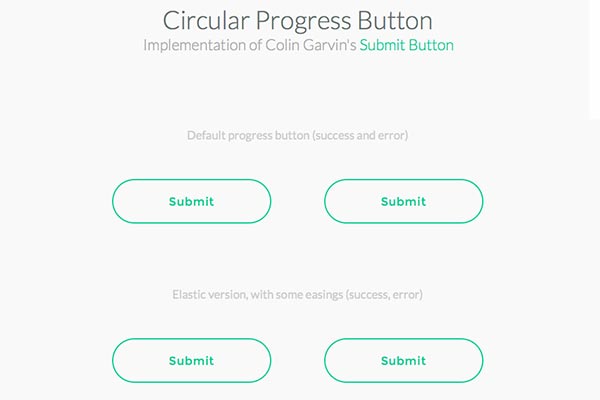
How to Create a Circular Progress Button

デモはこちら

http://tympanus.net/Tutorials/CircularProgressButton/
ボタンをクリックするとローディング画像になり

ロードが終わるとチェック終了の画像に

動きも滑らかできれいです。
DOWNLOAD SOURCEから一式をダウンロードできるので、ぜひ挑戦してみましょう。
※SVGでの描画が制限されているブラウザもあります。対応状況を確認しながらの作成をお勧めします。