【CSS】JS不要!SVGとCSSでアニメーションするクールなマウスオーバーエフェクト
Contents
【CSS】JS不要!SVGとCSSでアニメーションするクールなマウスオーバーエフェクト
マウスオーバーした時に、ボックスの周りをラインがキラッと走るエフェクトがcodropsで紹介されていました。これまでにはなかった新感覚の動きがとても気持ちいいので、ぜひ試してみたい効果です。
まずはデモをご覧下さい。
http://tympanus.net/Tutorials/BorderAnimationSVG/

デモのダウンロードはこちらから。
Creating a Border Animation Effect with SVG and CSS
SVGの基本については、「SVGとは?HTML5時代に注目を集めるSVGの基本を理解する」をご参照ください。
1.SVGを描画する
デモ一式をダウンロードすると、中にHTMLとCSSが入っているので、これを使えば実装も簡単。まずはHTMLにSVGを描画するコードを挿入します。
◆HTML
css
.box {
width: 300px;
height: 460px;
}
svg line {
stroke-width: 3;
stroke: red;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}
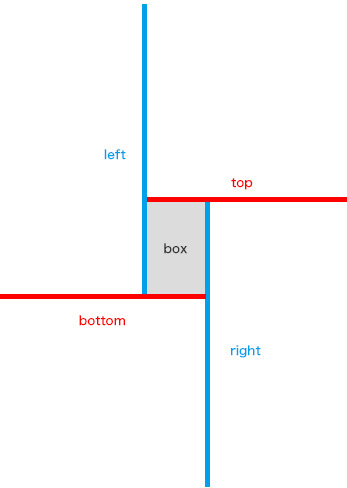
を使って、上下左右に線を引いているのが分かります。
x1、y1が始点の座標、x2、y2が終点の座標です。
実際に描画されたラインは、下のようになります。
分かりやすいように色を変えていますが、実際は4辺が同じ色になっています。

ただしboxに幅と高さを指定しているので、画面上にはbox周りのラインしか見えません。
2.破線にする
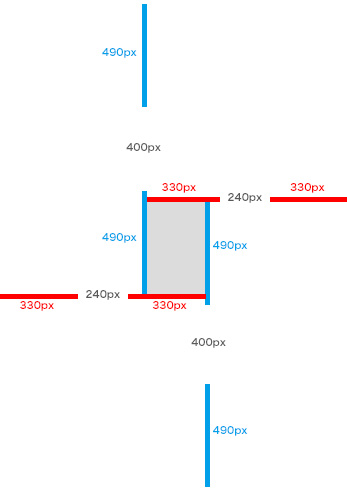
先ほど引いた直線を、1辺が長い破線にします。
下の図を見ていただくと分かりますが、dasharrayの最初の値がラインの長さ、2番目の値がスペースの幅になります。
破線にすることで、ラインの動きが目に見えるようになります。

css
.box svg line.top, .box svg line.bottom {
stroke-dasharray: 330 240;
}
.box svg line.left, .box svg line.right {
stroke-dasharray: 490 400;
}
3.マウスオーバー効果を追加
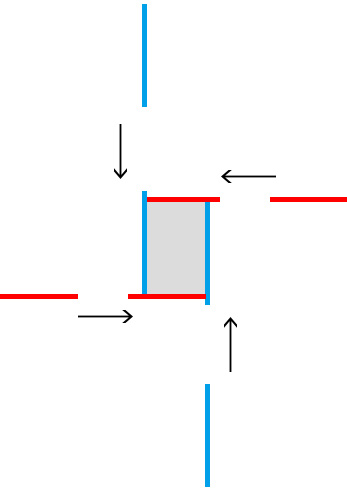
topは左、bottomは右、leftは下、rightは上方向に、それぞれ指定したピクセル分移動します。チュートリアルでアニメーション付きの解説がされていますので、合わせてご参照ください。

css
.box:hover svg line.top {
-webkit-transform: translateX(-600px); transform:
translateX(-600px);
}
.box:hover svg line.bottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px); transform:
translateY(920px);
}
.box:hover svg line.right {
-webkit-transform: translateY(-920px); transform: translateY(-920px);
}
デモではこの他に、ラインに色がついたタイプや四隅で止まるタイプ、太線がズームアウトするように消えるタイプが用意されています。これまでにはなかったようなマウスオーバー効果もSVGを使えばアイデア次第で簡単に実現できますね。
今後も注目のテクニックです。