集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方
Contents
集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方
マーケティングを考える上で欠かせないのが「AIDMAの法則」。これは、広告宣伝に対する消費者の心理・行動プロセスを5段階に分けてモデル化したもので、次のように分類されます。
- ①Attension:認知・注意…テレビや雑誌などの広告を見て、商品を知る
- ②Interest:興味…商品に興味を持つ
- ③Desire:欲求…ほしい、試してみたい、という欲求が生まれる
- ④Memory:記憶…商品名やブランド名を覚える
- ⑤Action:行動…購入する
このAIDMAをWebマーケティングにあてはめたものがAISASです。
- ①Attension:認知・注意…テレビや雑誌(もちろんWebも)などの広告を見て、商品を知る
- ②Interest:興味…商品に興味を持つ
- ③Search:検索…商品をインターネットで検索
- ④Action:行動…購入する
- ⑤Share:共有…ブログやSNSなどに商品を使った感想を書き、情報を共有
AISASでは、「商品がほしい」と思ったらすぐに検索し、「記憶」というプロセスをたどることなく、Web上で購入ができます。また、商品購入後は不特定多数の人に感想が広がるため、口コミ効果が高まり、効率的なマーケティングが可能になります。
特に、ランディングページはAIDMA、AISASのステップに当てはめて構成を考えることでコンバージョンがアップすると言われています。
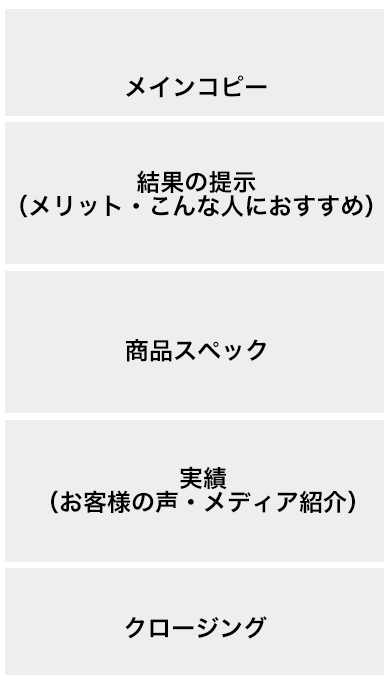
一般的に、ランディングページは次のような構成になっていることが多いと思います。

ランディングページの構成をそのままAISASの法則にあてはめて考えてみることはできませんが、同じようなステップで、下のように5段階に分けることができます。
- ①ファーストビュー
- ②問題提起
- ③商品・サービスのメリットの提示
- ④CTA(購入)
- ⑤共有
①〜③はAIDMAと、④と⑤はAISASとほぼ同じです。
それでは、これら5つのステップをどのように見せていけばいいのでしょうか。それぞれのポイントをご紹介します。
①Attension:ファーストビュー
画像とキャッチコピーでユーザーの注意を引くファーストビューがAttensionにあたります。その先を読み進めるかどうかはこの部分にかかっているので、非常に重要なステップ。商品・サービスを最も強く打ち出せるメリットや特徴を提示します。ファーストビューで内容を完結させず、下に続くデザインやテキストを入れ、直帰を防ぎましょう。ファーストビューの下のほうに、よく下に続く矢印がデザインされていることがありますが、これは目線を下に送るためのしかけになっています。
②Interest:問題提起
興味や関心をもってもらうために、消費者心理に働きかける部分です。
「こんな悩みはありませんか?」「こんな方に向いています」というアプローチをしているページが多いと思います。
今の商品に抱えている不満や悩みを具体的に挙げることで、消費者をページの当事者にする狙いがあります。
③Desire:メリットの提示
その商品・サービスならではのメリットを提示します。商品の特徴となる部分ですが、②からの流れなので、②で挙げた不満や悩みを解決する見せ方をする必要があります。この商品・サービスを使うとなぜ、どのようにして問題が解決するのか、数値やデータなどを交えながら分かりやすく解説します。
さらに、お客様の声や入賞の実績などを示すことで信頼度と説得力が増します。「お客様とのお約束」で安心感を出したり、商品によっては、CSRをアピールすることもあるでしょう。
④CTA
購入やお問合せ、資料請求などのコンバージョンにつなげます。
縦に長いランディングページでは、ボタンは一つのセクションごとに配置する場合が多いです。ボタンのみを配置するのではなく、ボタンエリアを広くとって特典や送料、割引などのメリットを記載することで訴求力が高まります。
⑤共有
レビューを書いてくれた人には割引やプレゼントのサービスをつけるなど、工夫次第でシェア数は上がります。
Webを見てみても、AIDMA、AISASの法則性に基づいて構成されたランディングページが圧倒的に多いと思います。ただし、似通ったコンテンツは消費者にとって退屈で、信頼感も薄くなりがちです。競合サイトも調査しながら、オリジナリティを出しつつ、効果的な構成を目指しましょう。