【CSS】CSSで簡単カスタマイズ!きれい、かわいい、軽いSVGアイコン28個がおすすめ!
Contents
【CSS】CSSで簡単カスタマイズ!きれい、かわいい、軽いSVGアイコン28個がおすすめ!
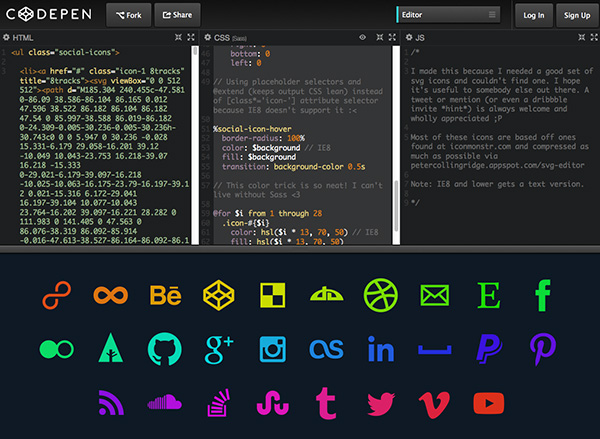
美しいグラッフィクが魅力のSVGアイコン28個がセットになった「Optimized Inline SVG Icons」。JPEGやGIFなどの画像とは違い、CSSベースなので、色やサイズなど、細かな変更が手軽にでき、とても使いやすいです。
Optimized Inline SVG Icons
http://codepen.io/ruandre/pen/howFi

ライセンスはMITライセンス。
ソースは上記サイトからコピー&ペーストで手軽に使えます。
ただし、htmlは公開されているまま使えますが、cssはsassで記述されているので、コンパイルする必要があります。
ここでは、コンパイルの方法のみを簡単に解説します。
sassの基本的な導入方法などは、【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編をご覧ください。
1.cssのコードをコピーし、sassというファイル名で保存します。
2.コンパイルします。
ここでは、koala(http://koala-app.com/)を使ってコンパイルをします。
※koalaの使い方も、上記の導入編に記載しています。
koalaを立ち上げ、さきほどのsassファイルが入ったフォルダをドラッグ&ドロップします。

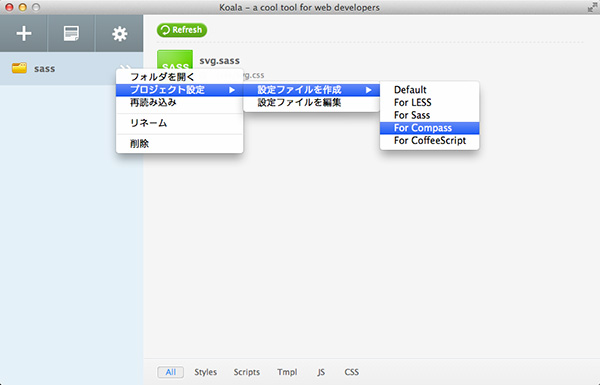
3.このままでコンパイルするとエラーが出ますので、設定ファイルを作成しましょう。
フォルダ名を右クリック>プロジェクト設定>設定ファイルを作成>For Compass
ここではFor Compassで作成しましたが、環境に合った設定ファイルを作成してください。

これで、フォルダ内に設定ファイル「config.rb」が作成されました。

4.設定ファイルを編集する
デフォルトでは、コンパイル元のsass、出力するcss、その他関連ファイルのパスは下記のようになっています。
http_path = "/" css_dir = "stylesheets" //出力するcssのパス sass_dir = "sass" //sassのパス images_dir = "images" javascripts_dir = "javascripts"
sassファイルを「sass」というフォルダに入れてからコンパイルすると、自動でstylesheetsフォルダが作成され、cssファイルが同時に生成されます。
ディレクトリを変更したい場合は、「config.rb」を編集してください。
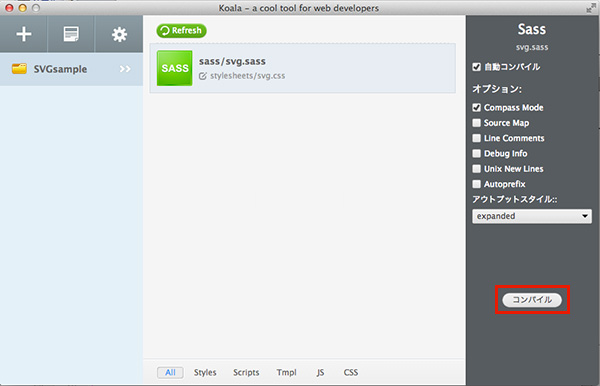
5.コンパイル
あとは「コンパイル」をクリックするだけです。
生成されたcssをHTMLファイルで読み込めば、svgアイコンがブラウザで確認できます。

サンプルはこちら
(SVGsample>index.html)
色やサイズを変えたい場合は、stylesheets>svg.css に下記のような記述がありますので、そこを変更すればOKです。
◆一つ目のアイコンの場合
.icon-1 {
color: #d94d26; fill: #d94d26;
}
.icon-1:hover {
background: #d94d26;
}
画像加工用のソフトを立ち上げず、コードを少し変更するだけで良いので、手軽ですね。自分のサイトに合わせて、カスタマイズして使ってみてはいかがでしょうか。