【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①
レスポンシブWebデザインの重要性が増している今、様々なデバイスでの閲覧を想定した柔軟なレイアウトが求められています。そして今後、レスポンシブレイアウトには必要不可欠になると考えられるCSSモジュールが、Flexboxです。
Flexbox(フレキシブルボックスレイアウトモジュール)は、よりシンプルなコードでより柔軟なボックスレイアウトを実現します。
例えば下記に、親コンテナ「box」の中に、二つの子要素divを内包しているコードがあります。
<div class="box"> <div> コンテンツ </div> <div> コンテンツ </div> </div>
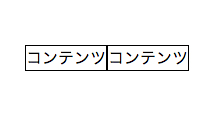
次の2つのcssは、この子要素を横並びにしたい場合の書き方です。
①
.box div{ float:left; }
②
.box{ display:flex; }
表示結果は、どちらも全く同じです。

では、floatと比べてどこが違い、どのように便利なのか、その一例を示します。
例)
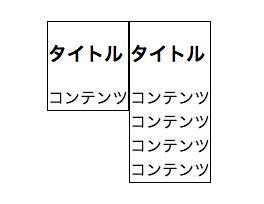
float
子要素のコンテンツの内容量が違う場合、floatなら下のように表示されます。
高さを合わせるにはdivに高さを明示したり、cssのテクニックを使うことになります。

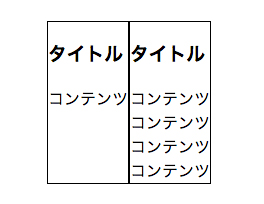
Flexbox
flex itemなら、何も指定することなく自動的に高さを合わせてくれます。

例2)
float
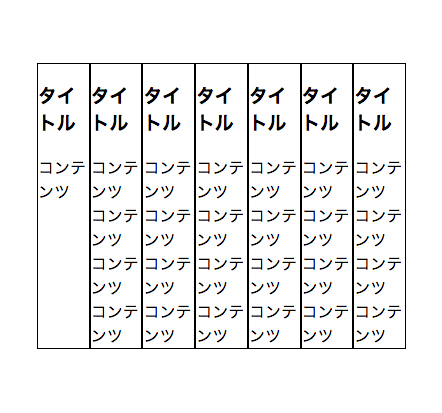
子要素が複数並んだとき、ブラウザ幅の狭い画面で表示すると、下記のように改行されてしまいます。

flexbox
ブラウザ幅を縮めると、そのままのレイアウトを保ったまま、子要素ごと縮みます。

このように、ブラウザの幅やコンテンツ量にも柔軟に対応してくれるのがFlexboxなのです。
上では、横並びを例に出しましたが、Flexboxはfloatのように単に横並びにするためのレイアウトモジュールではありません。
縦並びにしたり、flex itemの並び順を指定したり、中央寄せ、左寄せなどの配置をしたり、とさまざまなレイアウトを簡単なコードで実現できます。
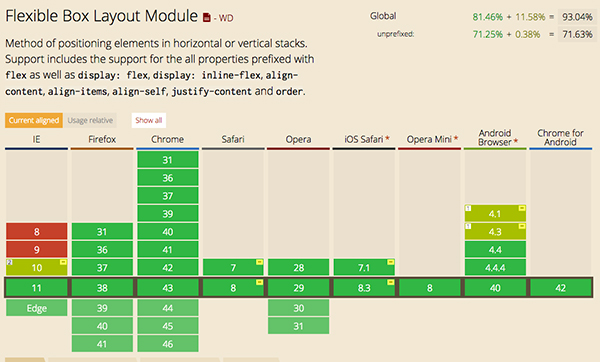
対応ブラウザ
最新ブラウザには全て対応していますが、IEは11+と少しハードルが高め。
safariとiOSに関しては、プレフィックス(-webkit)を付けることで対応できます。
これまで頭を悩ませて来たfloat問題やclearfixでの回り込み解除の問題を一気に解決してしまうFlexbox。古いブラウザではサポートされていないので注意が必要ですが、これから先、レスポンシブレイアウトを作る上で主要なモジュールになるはずです。
今から準備しておくといいですね。
次回は、具体的なプロパティやその使い方についてご紹介します。