【jQuery】カレンダーから日付を選択させる「Datepicker」をサクッと実装
Contents
【jQuery】カレンダーから日付を選択させる「Datepicker」をサクッと実装
入力フォームで日付を選択する際、ドロップダウンよりもカレンダー表示のほうが見やすく、誤入力を防ぐことができます。そんなユーザビリティに配慮したカレンダー表示のシステムを簡単に実装し、さらにテーマも豊富なjQuery UI「Datepicker」をご紹介します。
1.jQuery UIって何?
まずjQuery UIとは、jQuery本体をベースにしたjQuery公式のユーザーインターフェース用ライブラリです。カレンダー以外にもアニメ効果やスライダー、ドラッグ&ドロップ効果など、読み込むだけで使える便利なツールが揃っています。
今回はダウンロードをせず、CDNを利用してサクッと実装してしまいましょう。
2.デモを体験
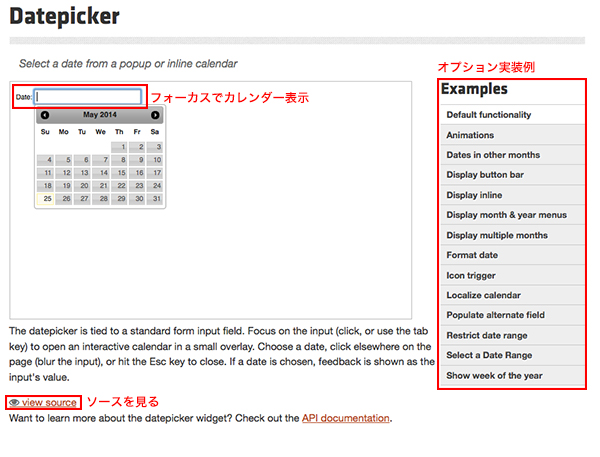
http://jqueryui.com/datepicker/にアクセスします。
デモが開くので、フォームにフォーカスしてみましょう。
カレンダーが表示されるのが分かります。
右側にはオプションのメニューがずらりと並び、エフェクトやトリガーの種類を選ぶことができます。

3.ソースを取得
今回はアイコンをクリックするとカレンダーが表示されるタイプにします。
右側メニューの「Icon trigger」を選択してから、デモの下のほうにある「view source」をクリック。
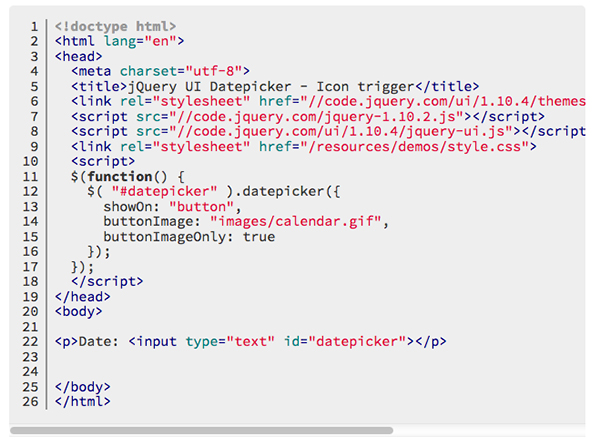
基本のソースが表示されます。

head内に、
・jquery-ui.css:テーマ用CSS
・jquery-1.10.2.js:jQuery本体
・jquery-ui.js:jQuery UI
・style.css:デモ用CSS
の4つが読み込まれていますが、デモ用CSSは必要ありません。
上3つの読み込み部分をコピーして、//code.jqueryの前に「http:」を挿入すれば、そのままCDNを利用できます。
参考に、CDNのページはこちら。http://code.jquery.com/
読み込み部分変更後HTML
<!doctype html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>ページタイトル</title>
<link rel=”stylesheet” href=”http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css”>
<script src=”http://code.jquery.com/jquery-1.10.2.js”></script>
<script src=”http://code.jquery.com/ui/1.10.4/jquery-ui.js”></script> <script>
$(function(){
$( “#datepicker” ).datepicker({
showOn: “button”,
buttonImage: “images/calendar.gif”,
buttonImageOnly: true
});
});
</script>
</head>
<body>
<p>Date: <input type=”text” id=”datepicker”></p>
</body>
</html>
<script>の中身は、このようになっています。
$( “#datepicker” ).datepicker({
→datepickerを実行。
showOn: “button”,
→ボタンをクリックするとカレンダー表示する。
buttonImage: “images/calendar.gif”,
→ボタン画像のURL
buttonImageOnly: true
→ボタン画像の周りの枠を取る(デフォルトはfalse)
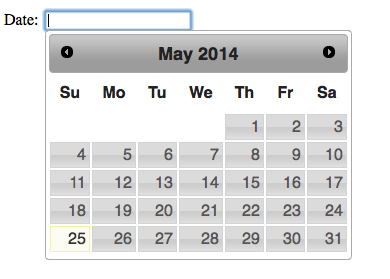
表示確認をすると、きちんと動いているのが分かります。

基本の設定はこれで終わり。簡単ですね。
4.日本語化する
デフォルトでは英語になっているので、日本語表示にしてみます。
jquery-ui.jsの後に、jquery.ui.datepicker-ja.min.jsを読み込むだけです。
ここでは、GoogleのCDNを利用しましょう。
追加するソース:
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/i18n/jquery.ui.datepicker-ja.js"></script>

日本語になりました!
5.デザインを変更する
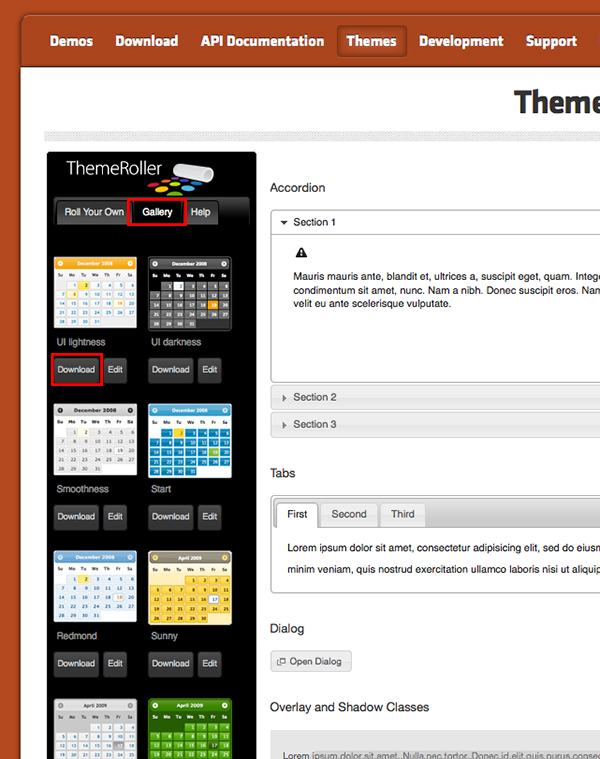
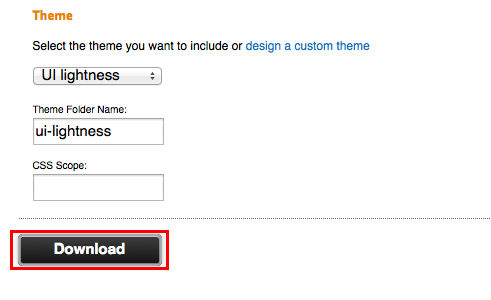
ThemeRollerからテーマをダウンロードしましょう。
右側のメニュー上部のタブ「Gallery」をクリックすると、カレンダーのテーマがずらりと出てきます。お好みのデザインを選んで、下部の「Download」をクリック。

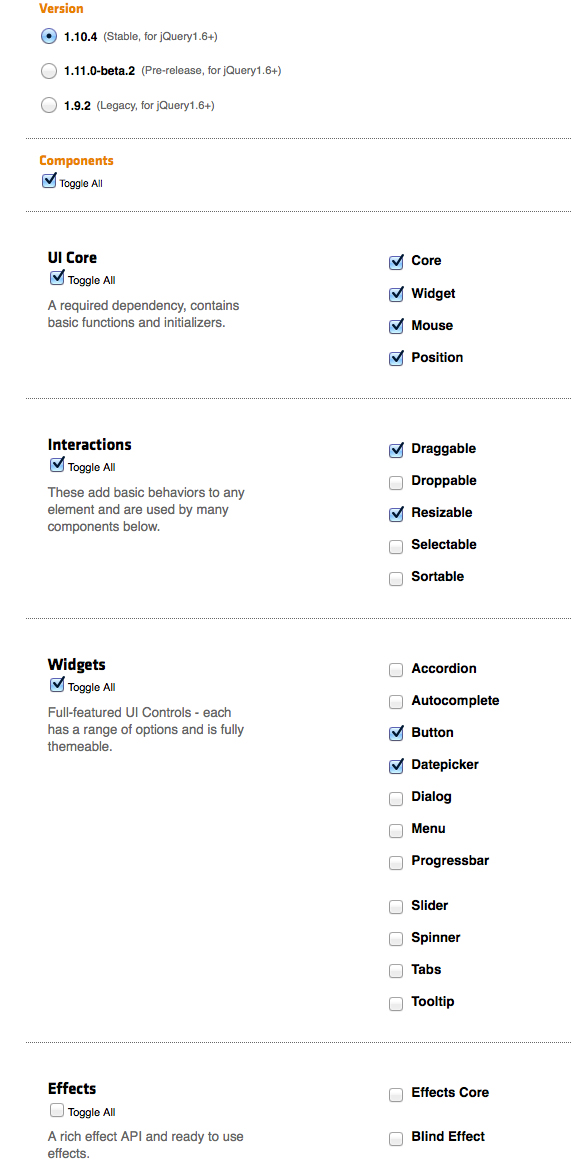
ダウンロードページでは、他のツールのテーマも全てダウンロードできますが、今回使うのはカレンダーのみなので、余計な項目はチェックを外します。
この時、依存するファイルのチェックを外そうとすると警告が出るので、その部分はcancelで残しておきましょう。


ダウンロードファイルには、jsやhtmlファイルも入っていますが、先ほどのソースにcssの読み込みを追記するだけでOKです。
ソース:
<link href=”css/ui-lightness/jquery-ui-1.10.4.custom.css” rel=”stylesheet”>
これで、テーマが適用されます。

この他にも、一度に表示する月の数を増やしたり、表示する日付の範囲を設定したり、表示するときにエフェクトを加えたりといったオプションがあり、どれもデモを元に簡単に作成できます。
日付入力フォームを作るときには、ぜひ使ってみてください。