【Javascript】3Dアニメーションで切り替わるレスポンシブのコンテンツスライダー
Contents
【Javascript】3Dアニメーションで切り替わるレスポンシブのコンテンツスライダー
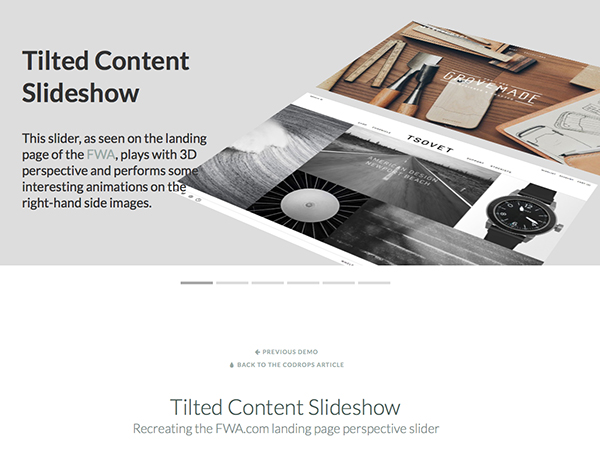
奥行きのある3D効果で画像を配置し、アニメーションをしながら切り替わる「Tilted Content Slideshow」。JanvascriptとCSS3を使用して作成された、スタイリッシュなコンテンツスライダーです。
今回は、このスライダーの使い方をご紹介します。

http://tympanus.net/codrops/2014/03/13/tilted-content-slideshow/
DOWNLOAD SOURCEから、デモのソース一式をダウンロードできます。
デモはこちら

http://tympanus.net/Tutorials/TiltedContentSlideshow/
◆使い方
内との閉じタグ直前で、JS,CSSを読み込みます。①内
<link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script>
②直前
<script src="js/classie.js"></script> <script src="js/tiltSlider.js"></script> <script> new TiltSlider( document.getElementById( 'slideshow' ) ); </script>
HTMLは、スライドショー部分全体にclass=”slideshow” id=”slideshow”を付与したdivで囲み、コンテンツごとに番号付きリスト「ol」のリストでくくります。
最初に表示させるコンテンツのリストにはid=”current”を付与。
また、descriptionクラス内に見出しとテキストを、tiltviewクラス内に画像を置きます。
デモには、画像部分にcolクラスも付いていますが、これはアニメーションや表示位置を調整するクラスです。
[HTML]
<div class="slideshow" id="slideshow"> <ol class="slides"> <li class="current"> <div class="description"> <h2><span id="i-2">コンテンツ見出し</span></h2> <p>コンテンツに関するテキスト。<a href="URL">リンク</a>も使えます。</p> </div> <div class="tiltview"> <a href="リンクURL " class="external"><img decoding="async" src="https://www.dream-net.org/blog/wp-content/uploads/2015/01/012.jpg"/></a> <a href="リンクURL" class="external"><img decoding="async" src="https://www.dream-net.org/blog/wp-content/uploads/2015/01/022.jpg"/></a> </div> </li> <li> <div class="description"> 2つ目のコンテンツ </div> <div class="tiltview"> 2つ目の画像 </div> </li> <!--繰り返し--> </ol> </div>
◆アニメーションの種類
上下左右にスライドするタイプやバウンドしながら上に上がるタイプなど、in、outそれぞれに6種類のアニメーションが用意されています。
tilteSlider.jsの58、59行目に下記のように記述があり、これがランダムに割り当てられます。
this.animEffectsOut = [‘moveUpOut’,’moveDownOut’,’slideUpOut’,’slideDownOut’,’slideLeftOut’,’slideRightOut’];
this.animEffectsIn = [‘moveUpIn’,’moveDownIn’,’slideUpIn’,’slideDownIn’,’slideLeftIn’,’slideRightIn’];
それぞれの動きは、component.css内で定義されています。
タイミングを微調整したい場合は、136行目「/* Individual effects */」以降を編集しましょう。
◆ナビゲーション
ナビ部分は、Javascriptによって動的に追加されます。
tiltSlider.jsの79行目にナビを出力するスクリプトがあり、
component.cssの36行目にナビのスタイルが定義されています。

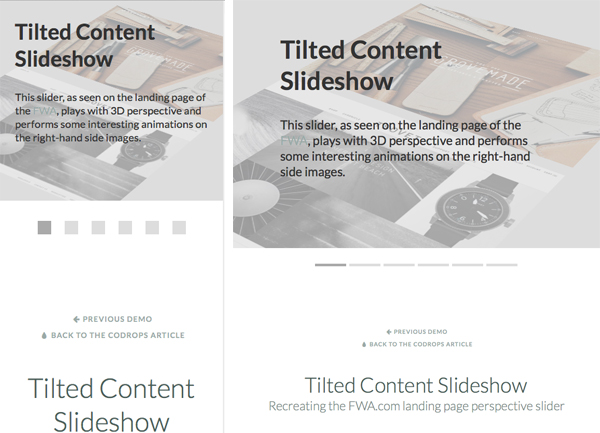
◆レスポンシブ
タブレットやスマートフォンなどの小さい画面では、スライダーの横幅が100% 、半透明になり、その上にテキストが配置されます。

小さな領域内でたくさんの内容を伝えるとともに、奥行き感のある3D効果も加わって、上質さを感じさせるページになります。
トップページで使いたい写真がたくさんある、という時にはぜひ使ってみてください。