レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン
Contents
レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン
画面いっぱいの動画を背景にして、ライブ感を演出しているサイトが増えています。今回は、YOUTUBEの動画を背景にするjQueryプラグインをご紹介。レスポンシブ対応もされていて、画面サイズを動かすと動画サイズもスムーズに切り替わります。
まずはデモをご覧ください。
とてもなめらかできれいに動いています。YOUTUBEから直接ロードするので、サーバーに負荷がかからないというメリットが大きいですね。
スクリプトには「jQuery.mb.YTPlayer.js」というプラグインを使っていて、これをカスタマイズしたものだそうです。
本家のコードはGitHubで公開されています。
それでは、さっそく実装してみましょう。
※注意点
スクリプトを使用するにあたって、動画の長さは15〜30秒である必要があります。
1.ダウンロード
ソース一式はこちらの記事からダウンロードできます。
中には、サンプルのindex.htmlファイルが入っているので、こちらを参照にすると分かりやすいです。
2.ファイルを読み込む
<head>内でcssとjsファイルを読み込みます。
合計8つのファイルがありますが、cssに関しては、style.cssのみ読み込めば正常に動きます。GoogleフォントやFont Awesomeのスタイルシートは必要に応じて読み込むといいでしょう。
JSファイルは4つ全てを読み込む必要があります。
[HTML](head)
<link rel="stylesheet" href="css/style.css" media="all">
<link href=’http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic|Raleway:400,200,300,500,700,600,800,900′ rel=’stylesheet’ type=’text/css’>
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/device.min.js"></script>
<script src="js/jquery.mb.YTPlayer.js"></script>
<script src="js/custom.js"></script>
3.HTMLを記述
背景動画部分の記述はこちら。
[HTML]
<a id="bgndVideo" class="player" data-property="{videoURL:’https://www.youtube.com/watch?v=iNJdPyoqt8U’,containment:’body’,autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
</section>
data-propertyの中身はこのように設定されます。
- containment・・・背景動画を表示させる要素
- autoPlay:自動再生
- mute:ミュート
- startAT:再生を開始したいタイムライン
- opacity:不透明度
4.パターンを追加
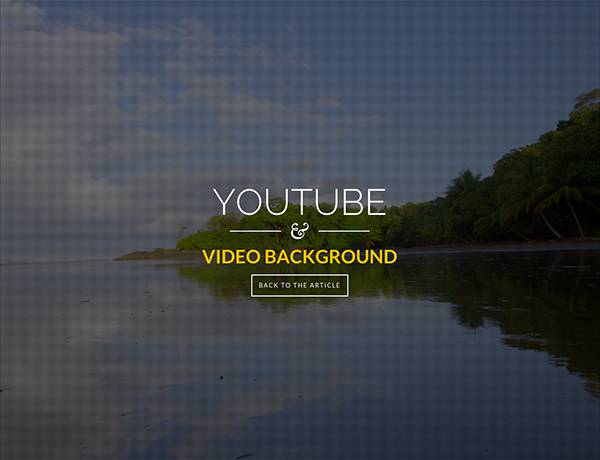
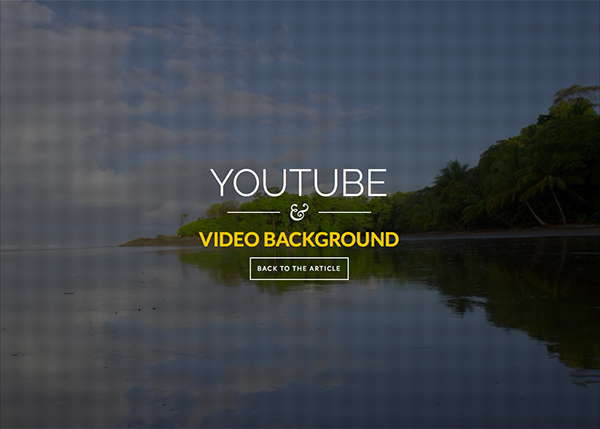
デモでは、動画にフィルタをかけることで暗くし、コンテンツを読みやすくしています。
フィルタなし

フィルタあり

big-backgroundセクション内で、動画の後に次のコードを挿入すると動画の上にパターンが乗ります。
[HTML]
5.モバイル用背景画像の設定
スマホなどのモバイル端末では、動画ではなく背景画像が画面いっぱいに表示されるようになっています。
style.cssの134行目で設定できるので、好みの画像に変更しましょう。
[CSS]
background:url(../images/image.jpg); //ここに画像を入れる
background-repeat:no-repeat;
background-position:center center;
background-size:cover;
width:100%;
height:100%;
z-index:0;
backface-visibility:hidden
}
自社サーバーに動画を置くよりも、ずっと手軽です。
負荷が気になる方は一度試してみてはいかがでしょうか。