ホームページで使用されているフォントが分かる!試せる!「FontFaceNinja
サイトで使用されているフォントが分かる!試せる!「FontFaceNinja」が便利
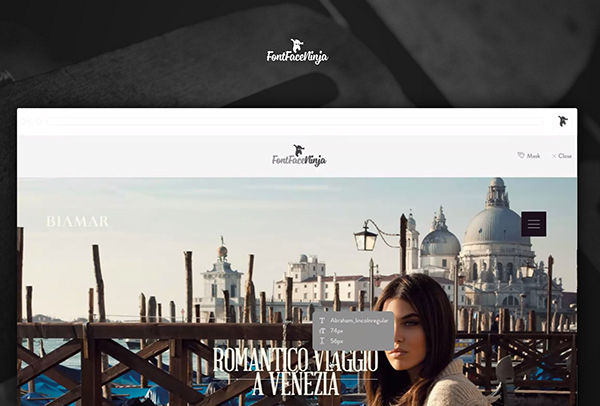
このサイトのフォントが素敵だな、と思ったとき、フォント名を知りたいことはありませんか?今回は、ページ上のテキストにマウスオーバーするだけで、フォント名やフォントウェイト、サイズなどが瞬時に分かるとても便利なブラウザのプラグイン「FontFaceNinja」をご紹介します。
FontFaceNinja(http://fontface.ninja/)
ChromeとSafari用のプラグインとして無料配布されています。

導入方法
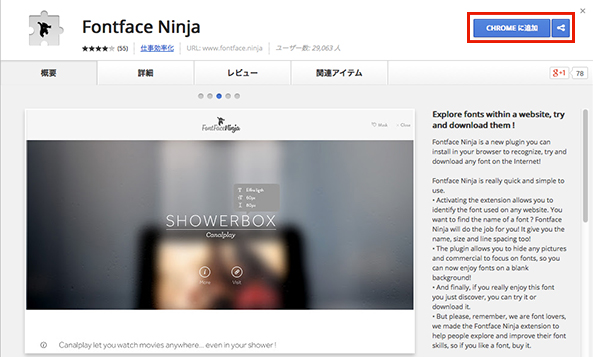
FontFaceNinjaのページの下部から、Chrome用、Safari用いずれかのプラグインを追加します。今回は、Chromeに導入してみました。

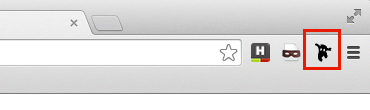
「CHROMEに追加」をクリックすれば、ブラウザの左上に忍者らしきアイコンが追加されます。


◆使い方
左上の忍者アイコンをクリックすると、ページ上部にFontFaceNinjaのマークが現れます。

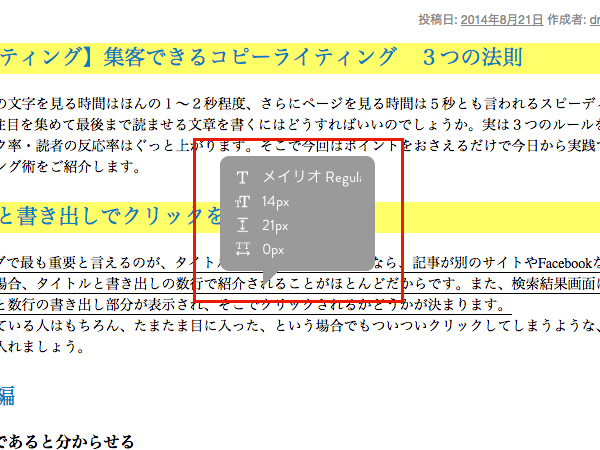
この状態でテキストにマウスオーバーするだけで、フォント名、フォントサイズ、行間、文字間がツールチップで表示されます。

テキストをクリックすると、試し打ちもできるという便利な機能も。
パソコンにフォントを導入する前に、気軽に文字を乗せてみることができるのは便利ですね。

なんと、フォントによっては、クリックするとダウンロードボタンが出現。
ダウンロードできてしまいます。

※プラグイン内でもダウンロードの可否をチェックしているようですが、ダウンロードの際はライセンスをよく確かめ、個人の責任で行っていただくようお願いします。
導入も使い方もシンプルなのに高機能。
Web上で素敵なフォントに出会ったら、ぜひ試してみてください。