クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」
Contents
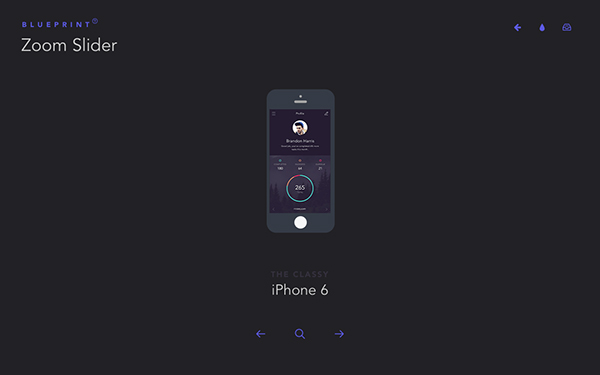
クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」
左右にスライドするコンテンツスライダーに、ズームしてコンテンツをさらに詳細にみせてくれる機能がプラスされた「Zoom Slider」。コーポレートサイト、ブランドサイト、ポートフォリオなど、多様な用途で使えそうです。
ズームするときのダイナミックな展開はぜひ真似してみたいもの。スライドの動きにも弾むようなアニメーションがついていて、気持ちいいです。
もちろん、レスポンシブ対応。スライドはフリックには対応していませんが、スマホでも快適に動きます。
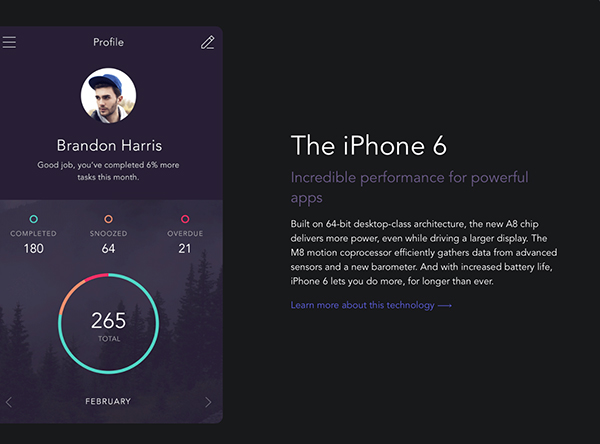
虫眼鏡マークをクリックすると、コンテンツをズームして表示します。ページが切り替わるのではなく、オーバーレイ表示されている状態なので、動きがスムーズ。右上の×ボタンで閉じます。
ダウンロード
Zoom Sliderのページ内の「Download source」からダウンロードできます。
使い方
①ファイルの読み込み
cssとjsファイルを読み込みます。
demo.cssはなくても動きますが、ナビゲーションボタンのスタイルに関わっているので、ひとまず、入れておいたほうが分かりやすいと思います。
cssとmodernizr.custom.jsは<head>内に、それ以外のjsはbodyの閉じタグ直前で呼び出します。
<head> <!--省略--> <link rel="stylesheet" type="text/css" href="fonts/feather/style.css"> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> </head> <body data-rsssl=1> <!--コンテンツ--> <script src="js/classie.js"></script> <script src="js/dynamics.min.js"></script> <script src="js/main.js"></script> </body>
②HTML
containerクラスで全てのコンテンツを囲みます。
<div class="container"> <!--コンテンツ--> </div>
③スライド部分
sliderクラスを付与したsection内に、スライドの中身を記述します。
最初に表示させるスライドには「slide–current」クラスを付与し、それぞれdata-content要素に「content-1」、「content-2」と番号を付けていきます。
ナビゲーションボタンは、slider__navクラスを付与した<nav>タグで囲みます。タイトルなどのテキストはcssで隠しているので、画面上には見えません。
<section class="slider"> <!--ここからスライド--> <div class="slide slide--current" data-content="content-1"> <div class="slide__mover"> <div class="zoomer flex-center"> <img decoding="async" class="zoomer__image" src="images/画像.png" alt="代替テキスト" /> <div class="preview"> <img decoding="async" src="images/プレビュー用の小さな画像.png" alt="代替テキスト" /> <div class="zoomer__area zoomer__area--size-2"></div> </div> </div> </div> <h2 class="slide__title"><span id="i-5"><span>サブタイトル</span> タイトル2</span></h2> </div> <!--ここまで この部分を増やしていく data-contentの番号も順番に付けていく --> <!--ナビ部分--> <nav class="slider__nav"> <button class="button button--nav-prev"><i class="icon icon--arrow-left"></i><span class="text-hidden">前の商品へ</span></button> <button class="button button--zoom"><i class="icon icon--zoom"></i><span class="text-hidden">詳細を見る</span></button> <button class="button button--nav-next"><i class="icon icon--arrow-right"></i><span class="text-hidden">次の商品を見る</span></button> </nav> <!--ナビ部分ここまで--> </section>
③コンテンツ部分
こちらもスライドと同様、contentクラスを付与したsection内に、画像や説明文を記述し、id要素に「content-1」、「content-2」と番号を付けていきます。
最後に、閉じるボタンを配置すればできあがりです。
<section class="content"> <!--コンテンツ--> <div class="content__item" id="content-1"> <img decoding="async" class="content__item-img rounded-right" src="画像.png" alt="代替テキスト" /> <div class="content__item-inner"> <h2><span id="i-7">タイトル</span></h2> <h3><span id="i-8">見出し</span></h3> <p>説明文</p> <p><a href="リンク">もっと詳しく</a></p> </div> </div> <!--コンテンツここまで--> <!----ボタン--> <button class="button button--close"><i class="icon icon--circle-cross"></i><span class="text-hidden">コンテンツを閉じる</span></button> <!--ボタン--> </section>
ieは10から対応しています。
その他のブラウザには全て対応。
画像をスタイリッシュに見せたいときに、使ってみてはいかがでしょうか。