CSS3の利用したプルダウンメニューの作り方
Contents
【CSS3】簡単!コピペでできる、CSS3の美しいドロップダウンメニュー
グローバルナビ部分には背景画像を使い、ドロップダウンの場合はJSを、というのがお決まりでしたが、CSS3の登場によって、とてもシンプルで簡単に、デザインも美しいドロップダウンメニューを作ることができるようになりました。
例えば、このメニュー。

マウスオーバー時の動きもキレイです。
今回はこのメニューをベースに、誰もがカスタマイズできるよう、必要最低限の部分だけを抜き出したものをご紹介します。
それでは、ソースの解説をしていきます。
HTML
まずは、HTML部分を書きます。
HTML5でマークアップしています。
ナビゲーション部分を<nav></nav>で囲み、あとは通常通り入れ子のリスト形式にします。
<nav>
<ul class="menu">
<li><a href="#">top</a></li>
<li><a href="#">企業情報</a>
<ul>
<li><a href="#">事業内容</a></li>
<li><a href="#">沿革</a></li>
</ul>
</li>
<li><a href="#">商品・サービス</a>
<ul>
<li><a href="#">Webデザイン</a></li>
<li><a href="#">コーディング</a></li>
<li><a href="#">SEO対策</a></li>
<li><a href="#">ライティング</a></li>
</ul>
</li>
<li><a href="#">採用情報</a>
<ul>
<li><a href="#">新卒採用</a></li>
<li><a href="#">キャリア採用</a></li>
<li><a href="#">外部スタッフ</a></li>
</ul>
</li>
<li><a href="#">お問い合わせ</a>
<ul>
<li><a href="#">よくあるご質問</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</li>
</ul>
<div class="clearfix"></div>
</nav>
CSSがなければ、今はこんな感じです。

それでは、CSSを追加していきます。
まずはメニューを横並びに整形して、背景をグラデーションにしましょう。
このようになるはずです。

それでは、CSSを追加していきます。
まずはメニューを横並びに整形して、背景をグラデーションにしましょう。
このようになるはずです。

nav {
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));
background-image: linear-gradient(#fff, #ccc);
border-radius: 6px;
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);
padding: 0 10px;
position: relative;
width:960px;
margin:40px auto 40px auto;
}
.menu li {
float: left;
position: relative;
}
.menu li a {
color: #444;
display: block;
font-size: 14px;
line-height: 20px;
padding: 6px 12px;
margin: 8px 8px;
vertical-align: middle;
text-decoration: none;
}
.menu li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
◆ ボックスのグラデーション部分のしくみ
グラデーションの指定は下記のように行います。
background: linear-gradient(開始位置と角度, 開始色, 途中色, 終了色);
background: -webkit-gradient(linear, 開始位置, 終了位置, from(開始色), color-stop(位置, 途中色), to(終了色));
上は通常のlinear-gradient()関数、下は、SafariやGoogle Chromeなどのwebkit系ブラウザ用の書式で、linear-gradient()関数とほぼ同等の効果を実現できます。
◆シャドウの仕組み
メニューボックスの外側にかかるきれいなシャドウは、以下の書式で。
距離やぼかしなどの数値を変えるだけで、雰囲気が変わります。
box-shadow: 影の方向 水平方向の距離 垂直方向の距離 ぼかし距離 広がり距離 影の色
◆マウスオーバー時に、へこんだように見える背景の仕組み
親リストにマウスオーバーすると、丸くへこんだように見えると思います。
これは、マウスオーバー時のリストに、
・ メニューボックスとは逆のグラデーションをかける
・ 内側にシャドウをかける
というCSSで実現しています。
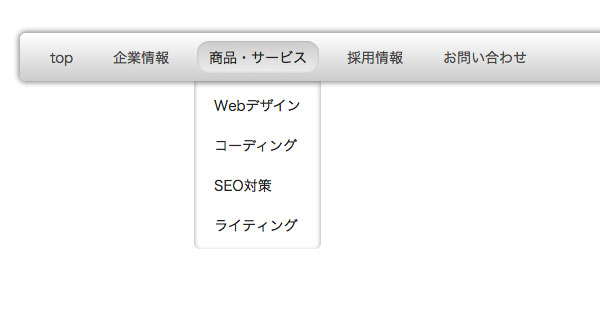
◆ 子リストをドロップダウン化
ドロップダウン部分は、子リスト全体をopacity:0で見えなくしています。
デフォルトで横幅は親リストの幅と同じになりますが、改行してしまわないよう、
white-space: nowrap;を入れておきます。
一番のポイントは、menu ulに設定してあるleft:-9999px。
これは、親のリスト間でマウスを移動させた時に、ドロップダウン部分のチラつきをなくすため。親リストからマウスが離れた瞬間に、子リストを画面の外へ追い出すことで、子メニュー同士の重なりを防いでいます。
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
opacity: 0;
transition: opacity 1s ease;
}
.menu ul li {
float: none;
}
.menu ul a {
white-space: nowrap;
}
.menu li:hover ul {
background: rgba(255,255,255,0.7);
border-radius: 0 0 6px 6px;
box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);
left: 5px;
opacity: 1;
}
子リストにもマウスオーバー効果を
親リストのマウスオーバーと同様の書式で、子リストにも効果を与えます。
子リストは背景が白なので、グレーのグラデーションをかけています。
ここでのポイントは、.menu li:hover ul a に記述した
background:none;
の部分。これがないと、親リストのグラデーション背景を継承してしまいます。
.menu li:hover a {
background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));
background-image: linear-gradient(#ccc, #ededed);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
.menu li:hover ul a {
background: none;
border-radius: 0;
box-shadow: none;
}
.menu li:hover ul li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);
}
これで、出来上がりです。

サンプルはこちら。
画像を使わないので修正や追加がとても楽です。
色や角丸の数値を変えるだけでずいぶん違った雰囲気になるので、サイトに合わせて調整してみてください。