カーニングや色彩感覚をチェックする5つのゲーム。Webデザイナーの腕試しに!
Contents
Webデザイナーの腕試しに!カーニングや色彩感覚をチェックする5つのゲーム
色彩感覚やセンス、余白の取り方など、Webデザイナーには様々なスキルや感覚が求められます。今回は、そんなスキルを気軽にチェックできるゲームをご紹介します。
ちょっとした息抜きに試してみてください。
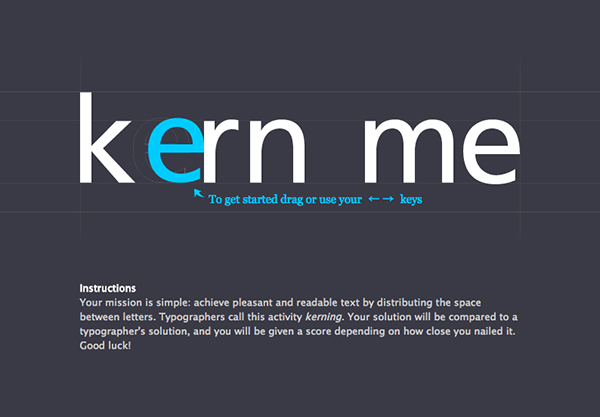
1.KERNTYPE

マウスでのドラッグや方向キーを使ってフォントを動かし、正しいカーニングに整えるゲーム。「Compare」をクリックすると、パーセンテージで合致率を表示してくれます。
デザインのバランス感覚が鍛えられますね。
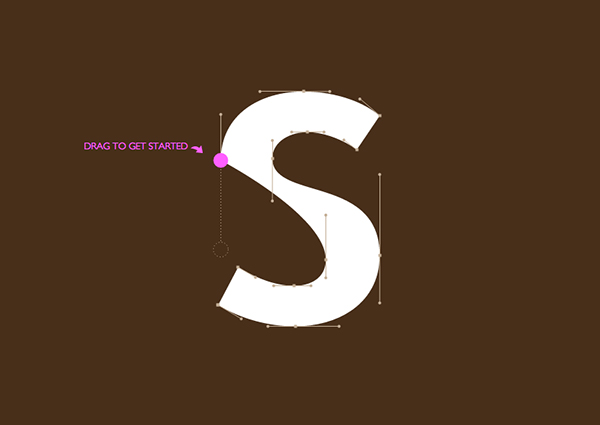
2.SHAPETYPE

KERNTYPEの姉妹サイトのようですが、こちらは文字のシェイプをドラッグで調整するもの。同じく、パーセンテージで採点してくれます。
微妙な感覚のズレが分かりそう。
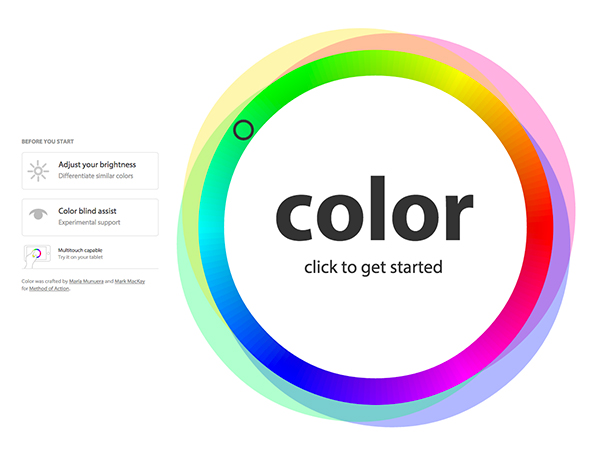
3.Color – A color matching game

色相や彩度の感覚を試すゲームです。
円の中心をクリックしてスタート!
円の中心で回っている色と、その背景の色を制限時間内に合わせます。色がピッタリ合致したところでクリックすると採点してくれます。1色の後は補色、相似色、3色、4色と難易度が上がっていきます。
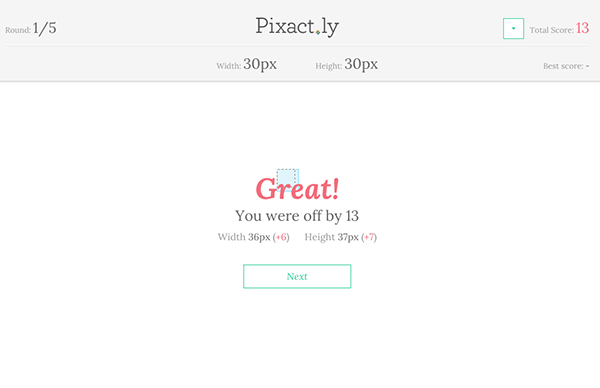
4.Pixact.ly

与えられた数値どおりのボックスを描くゲームです。普段1ピクセルの差にも気をつけてデザインしている方はぜひ試してみてください。単純ですが意外と難しい!
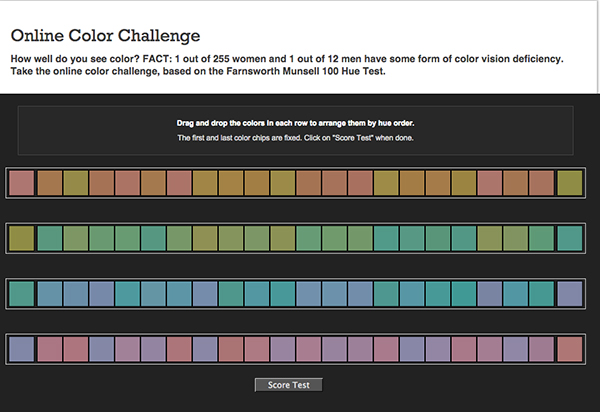
5.Online Color Challenge

http://www.xrite.com/online-color-test-challenge
色相を順番に揃えていき、色彩感覚をチェックする診断ツールです。ドラッグで色のピースを並べ替え、きれいなグラデーションになるよう整えていきます。最後にScore Testをクリックして採点。採点結果画面で年代と性別を選んで「Submit」すると、ランキングも分かります。
どれも気軽ながら、本格的な診断ができるゲームばかりです。
デザイン感覚を鍛えるために、日常的に挑戦してみてもいいですね。