WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう① ~基本の使い方~
Contents
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう① ~基本の使い方~
WordPressでお問い合わせフォームを作るならこれ、というくらい人気のプラグイン「Contact Form 7」。使い方がシンプルで簡単、安定した動作、日本語の管理画面が使いやすく、おすすめのプラグインです。
今回はContact Form 7を使ってお問い合わせフォームを作る方法をご紹介します。
1.、プラグインのインストール

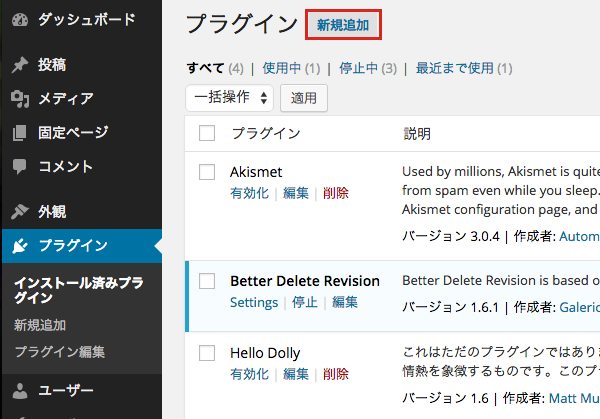
ダッシュボードのサイドバーの「プラグイン」から、プラグインページへ移動。
新規追加ボタンをクリックします。

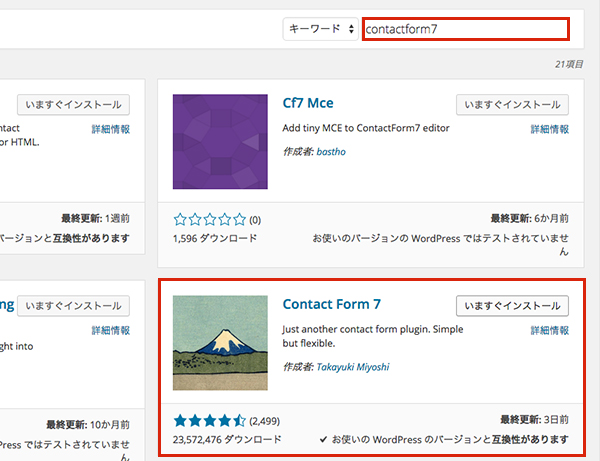
検索ボックスに「contactform7」を入力して検索すると、候補の中にプラグインが出てきます。
※contact form 7のように間にスペースを入れるとうまく候補に上がらないことがあります。
「いますぐインストール」をクリック。


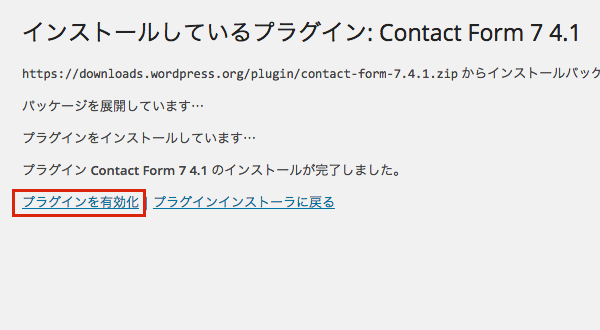
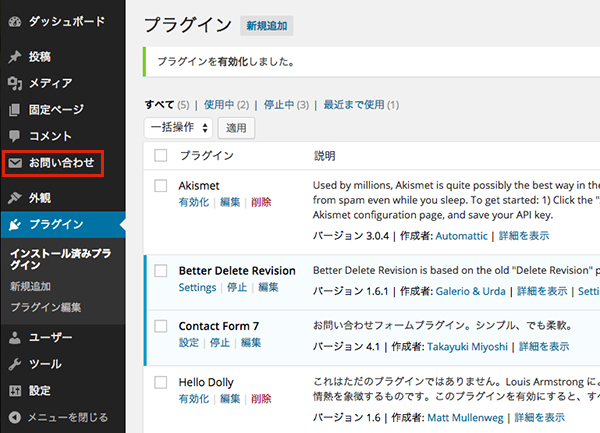
「プラグインを有効化」すると、サイドバーに「お問い合わせ」という項目が現れます。
2.フォームの作成


お問い合わせからコンタクトフォームの設定画面に移動します。
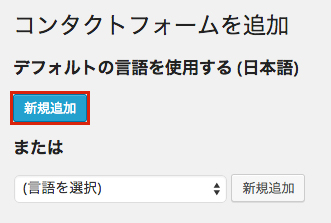
「新規追加」をクリック。
デフォルトの言語が日本語なので、そのまま「新規追加」をクリック。
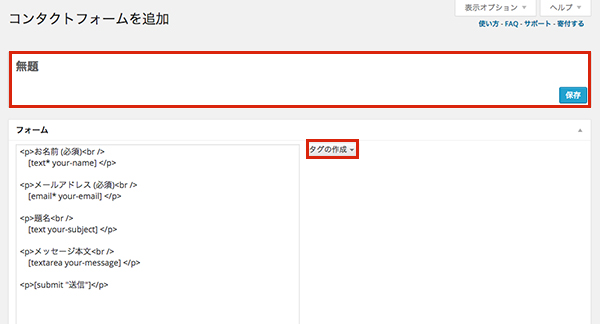
すると、フォームの設定画面が開きます。
①フォーム名

無題と書かれた部分には、フォームの名前を設定します。
ページに表示される部分ではないので、分かりやすい名前を付けておきましょう。
②フォーム項目の追加・削除
フォームにはすでに、いくつかの項目が用意されています。
そのため、このまま保存してもフォームは作成できます。
項目を追加する場合はタグを生成します。


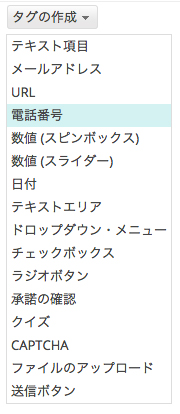
「タグの生成」から追加したい項目をクリック。
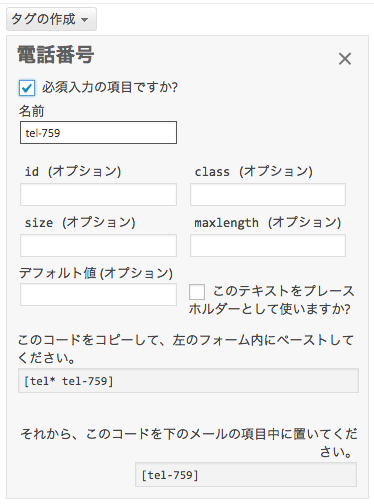
ここでは「電話番号」にしてみます。

*必須項目にしたい場合
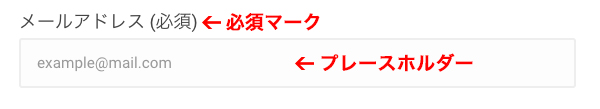
「必須の項目ですか?」にチェックを入れると、入力必須のマークが付きます。
*テキストボックスにで初期値を入れたい場合
「デフォルト値」にテキストを入力すると、すでに入力された状態で表示されます。
「このテキストをプレースホルダーとして使いますか?」にチェックを入れるとテキストがグレーで表示され、何か入力すると消えるようになります。
*色やサイズをカスタマイズしたい場合
idやclassを入力し、CSSで調整できます。
sizeは横幅を、maxlengthは入力できる文字数を設定するものです。
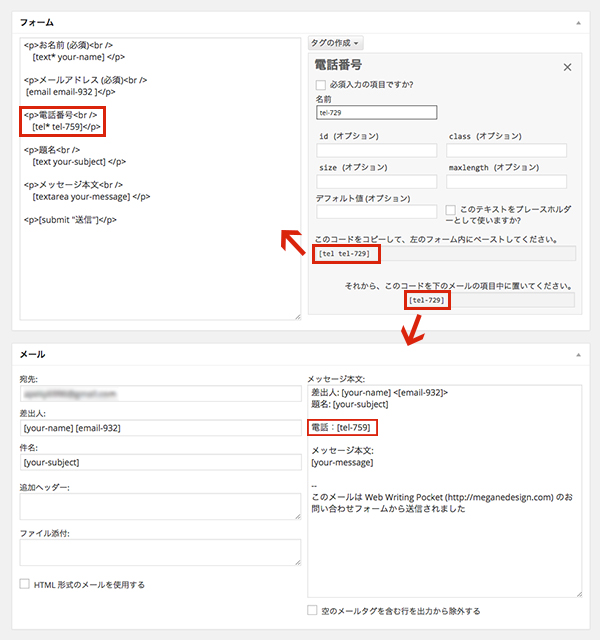
③追加したコードをペースト

左側のフォーム欄に、電話番号用の<p>タグと①のコードを追加します。
また、②のコードを下のメッセージ本文にペーストします。
これがメールに届く本文となります。
3.メールの設定

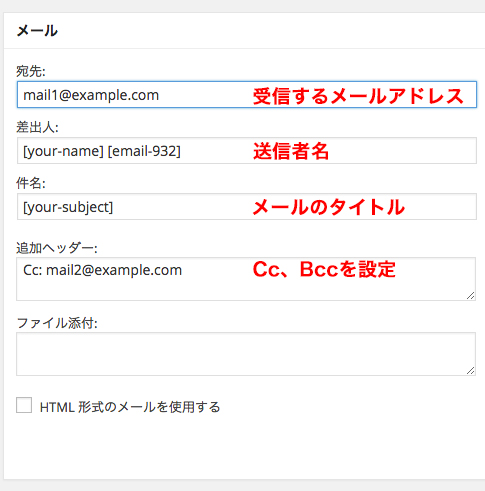
メッセージ本文の左側部分で、メールの設定を行います。
宛先には自分のメールアドレスを、
差出人はデフォルトでwordpress.comとなっていますが、入力されたメールアドレスを上記のように設定することもできます。
メールタイトルは「お問い合わせ」など、自分で設定することもできます。
CcやBccを追加したい場合は、追加ヘッダー部分に上記のように記述します。
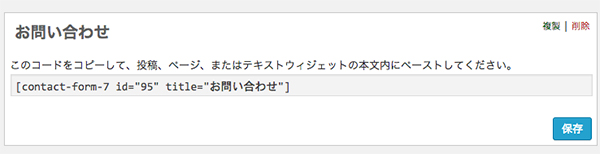
3.保存して確認


タイトル部分の右下にある「保存」をクリックすると、コードが生成されます。

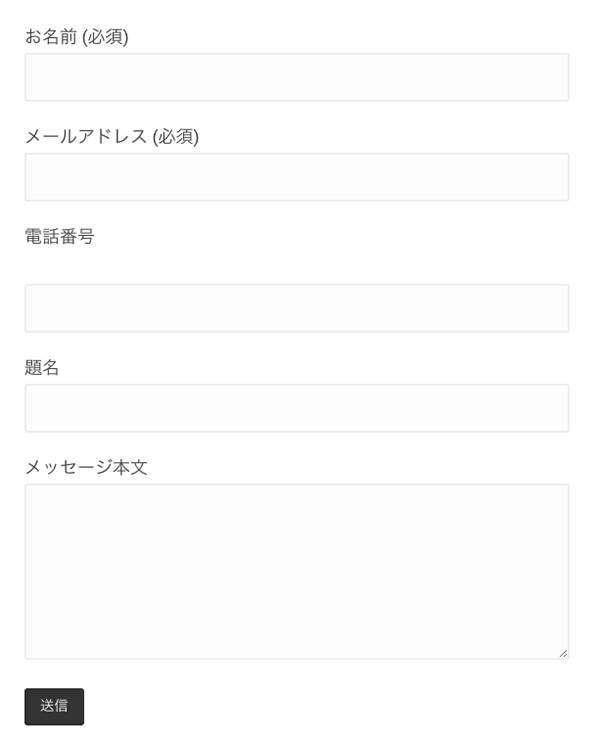
あとは、フォームを挿入したい記事部分にこのコードを追加するだけでOKです。

HTMLの知識があったほうが項目の追加などは楽にできると思いますが、基本的にコピーとペースト、簡単な入力のみで作成できるように作られています。
次は、様々な項目の設定方法についてご紹介します。