Web開発者のためのブラウザ「Firefox Developer Edition」が持つ9つの便利機能
Contents
Web開発者のためのブラウザ「Firefox Developper Edition」が持つ9つの便利機能

昨年の11月にリリースされた「Firefox Developer Edition」。開発者のために作られた唯一のブラウザで、作成、テスト、サイズの変更など、Web開発を強力かつスピーディーに進める便利な機能が多数搭載されています。もちろん、全て無料で利用できます。
今回は、このブラウザが持つ9つの便利機能をご紹介します。
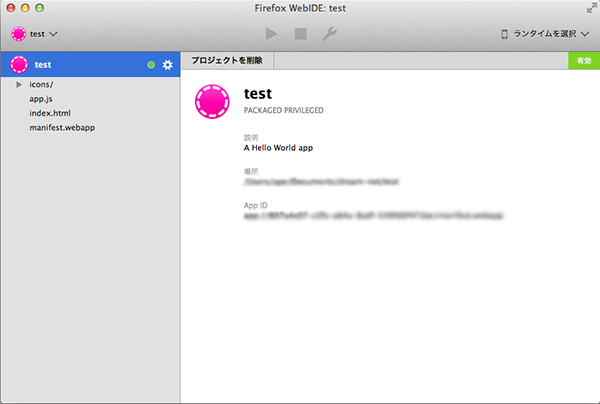
1、WebIDE
WebIDEとは、Firefox上で使えるHTML5アプリーケーションのための統合開発環境です。アプリケーションのサンプルが提供されており、これを利用して開発をスタートすると、ほんの数クリックでアプリケーションが完成。実機のデバッグも行えます。
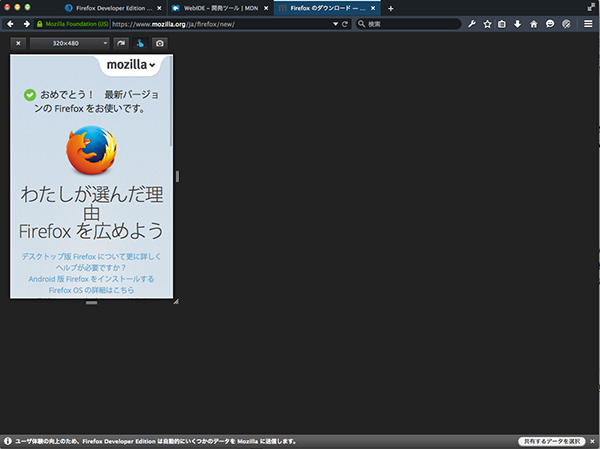
2、レスポンシブデザインビュー

スマートフォンやタブレットなど、様々なデバイスでのレイアウト表示を確認できます。ウィンドウサイズをドラッグで大小したり、別のアプリを立ち上げる手間がありません。スクリーンサイズや縦横もクリックで簡単に切り替えることができます。
上の画像は、320×480pxサイズでの表示。
3、Web Audio エディタ

ページ内で構築したオーディオコンテキストを調査し、そのグラフを可視化します。マイク入力にさまざまなエフェクトを適用したり、マウスポインタの移動時に応じて正弦波のピッチやボリュームを変化させるデモもGitHubで公開されています。
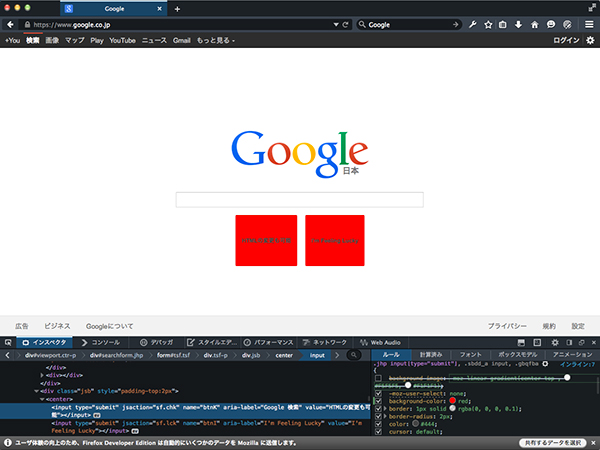
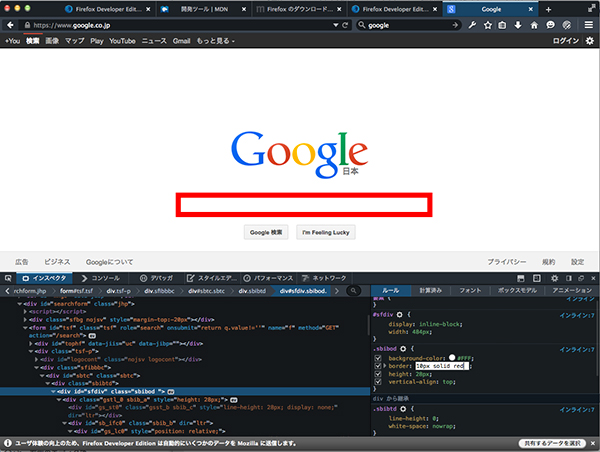
4、ページインスペクタ

Webページで使用されているHTMLやCSSのコードを表示し、調査・変更することができます。また、イベントリスナが設定されている要素に"ev"アイコンを表示したり、色を指定した箇所にはサンプル色を表示したり、transformプロパティにマウスポインタを載せると変形後の形をオーバーレイ表示したりと、コードを視覚で捉えやすくなっています。
上の画像は、ページインスペクタを使ってGoogleの検索ボタンの文字と色、サイズを変更したものです
5、Webコンソール

ネットワークリクエストやJavaScript、CSS、セキュリティーエラーや警告などを記録し、エラーの原因となっているページを素早く見分けることができます。また、コマンドラインにJavaScriptを記述し、Webページに実行することもできます。<
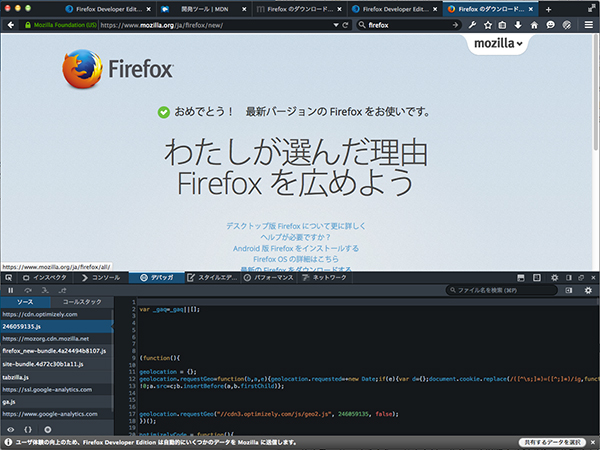
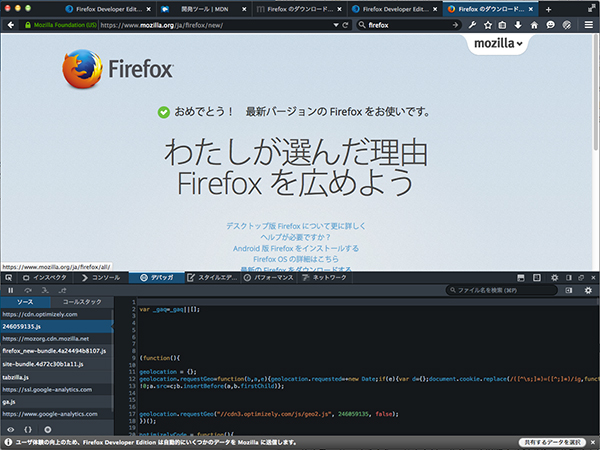
6、スタイルエディタ

Webページに使用されているCSSを閲覧・編集できます。また、新たなCSSを作成してページに適用したり、既存のCSSをインポートすることもできます。
上の画像は、スタイルエディタを使ってGoogleの検索ボックスのスタイルを変更したものです。
7、JavaScriptデバッガ

JavaScriptのスクリプトの実行やコードの状態を調査する機能。ブレークポイントの設置やコードのステップ実行も簡単にでき、JavaScriptの開発をスピーディーに進めます。
8、ネットワークモニタ

ブラウザとサーバ間のすべての通信をモニタできる機能。返されたHTTPステータスコード、ファイル、ドメイン、リソースのサイズなど各リクエストの詳細を見ることができます。また、要求ごとにタイムラインを表示してくれるので、ページの読み込みにかかった時間がひと目で分かります。
9、Valence
手持ちの端末を接続して、開発やデバッグができるアドオンです。標準でインストールされていますが、こちらはまだ開発段階にあり、実用には適していません。今後の開発に期待がかかります。
以上、「Firefox Developper Edition」の主要機能についてご紹介しました。
これまでアプリやWebサービスを利用していた機能が全てこのブラウザに搭載されていて、どれもクリック一つで起動できるという手軽さ。
開発をスピーディーに進めたい、という方は一度試してみてはいかがでしょうか。