レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する
Contents
レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する
前回、CSSフレームワーク「Bootstrap」の導入メリットと導入方法についてご紹介しました。
今回は、画面幅が変わっても整ったレイアウトを保持し、モバイル向けのレスポンシブデザインを簡単に実現する「グリッドシステム」をご紹介します。
グリッドシステムとは?

グリッドシステムでは、上の図のように、縦に12分割した構成を基本にレイアウトを行います。
例えば、PC画面ではメインコンテンツとサイドバーを横並びにレイアウトする場合は、メインコンテンツに8カラム、サイドバーに4カラムを割り当てるなどして、合計12カラムとなるようにレイアウトを行います。
スマートフォンなどのブラウザ幅の異なる端末では、画面サイズに応じてこれらのカラムが横並び・縦並びに変化することでレスポンシブWebデザインを実現します。
クラス名の付け方
横並び→縦並びに変化するポイントをブレークポイントといい、これに応じて、カラムには
col-[サイズ]-[カラム数]
というルールでクラス名を付与します。
例)col-xs-4
サイズと、それに応じたブレークポイントは次の4通り。
xs…エクストラスモール、768px以下(常に横並び)
sm…スモール、768px以上なら横並び
md…ミディアム、992px以上なら横並び
lg…ラージ、1200px以上なら横並び
先ほども述べた通り、カラム数は1行につき合計12になるように設定します。
また、コンテナには、次のクラスのいずれかを記述することでレスポンシブになります。
.container・・・画面サイズ一定以上であれば固定幅になる
.container-fluid・・・画面サイズに関わらず常に幅100%で表示する
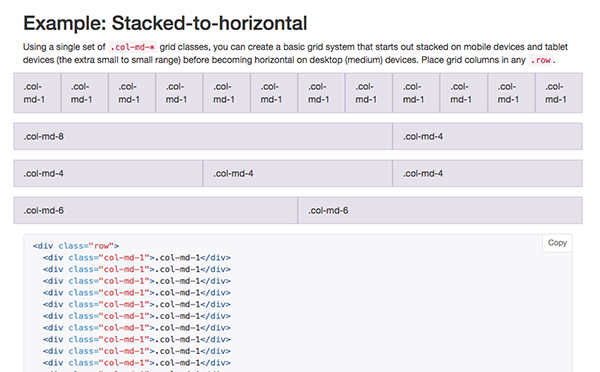
では、このクラスを使用した実際の例を見てみましょう。
常に横並び
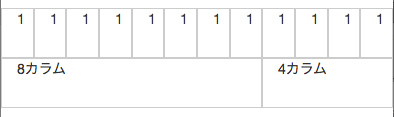
ブラウザ幅を縮めても横並びの状態が維持され、そのまま小さくなります。
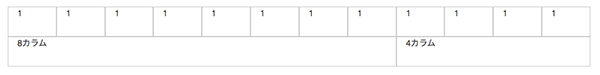
デスクトップ

モバイル

[HTML例]
<div class="row">
<div class="col-xs-1">1</div>
・・・略
<div class="col-xs-1">1</div>
</div>
<div class="row">
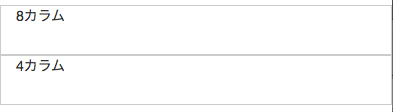
<div class="col-xs-8">8カラム</div>
<div class="col-xs-4">4カラム</div>
</div>
</div>
992px以上とそれ未満でレイアウトを変更
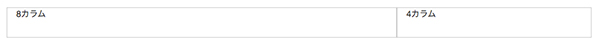
col-xs-とcol-md-を組み合わせ、モバイルでは12カラム=幅100%で縦並び表示、デスクトップでは指定のカラムで横並びにします。
デスクトップ

モバイル

[HTML例]
<div class="row">
<div class="col-xs-12 col-md-8">8カラム</div>
<div class="col-xs-12 col-md-4">4カラム</div>
</div>
</div>
992px以上、768〜991px、768px未満の3段階でレイアウト変更
col-xs-とcol-sm、col-mdを組み合わせ、モバイル、タブレット、デスクトップでそれぞれレイアウトを変更します。
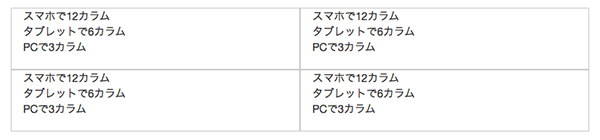
次の例では、モバイルでは1つの枠が12カラムの1列表示、タブレットでは6カラムの2列横並び表示、デスクトップでは3カラムの4列横並び表示になります。
デスクトップ

タブレット

モバイル

[HTML例]
<div class="row sampleRow">
<div class="col-xs-12 col-sm-6 col-md-3">.col-xs-12 .col-sm-6 .col-md-3</div>
<div class="col-xs-12 col-sm-6 col-md-3">.col-xs-12 .col-sm-6 .col-md-3</div>
<div class="col-xs-12 col-sm-6 col-md-3">.col-xs-12 .col-sm-6 .col-md-3</div>
<div class="col-xs-12 col-sm-6 col-md-3">.col-xs-12 .col-sm-6 .col-md-3</div>
</div>
</div>
また、横並びの順序は自由に変更することができます。
col-[サイズ]-push-[カラム数]・・・カラム数分、右に配置
col-[サイズ]-pull-[カラム数]・・・カラム数分、左に配置
デスクトップ

モバイル

[HTML例]
<div class="row">
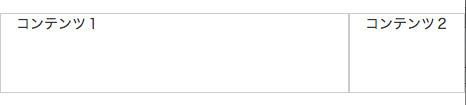
<div class="col-xs-9 col-md-push-3">コンテンツ1</div>
<div class="col-xs-3 col-md-pull-9">コンテンツ2</div>
</div>
</div>
クラス名をつけるだけで画面サイズの可変に対応してくれるグリッドシステム。見るだけではなかなか感覚が掴みにくいですが、実際にやってみると理解も進みます。ぜひ試してみて、その便利さを実感してみてください。
次回は、コーディング方法をサンプルを用いてご紹介します。