レスポンシブWebサイトを素早く簡単に制作する「Bootstrap」の導入メリットと使い方
Contents
レスポンシブWebサイトを素早く簡単に制作する「Bootstrap」の導入メリットと使い方
どの企業もホームページを持つようになり、Web制作の需要が増える中、より短期間でローコストに開発を進めることが求められるようになっています。
そんな制作現場にとって非常に心強いのが、オープンソースの「Bootstrap」。
CSSフレームワークといわれるもので、ページにファイルを読み込むだけでレイアウトやボタン、ナビゲーションなどデザインされたスタイルを適用することができます。
今回は、Bootstrapの導入メリットと導入方法についてご紹介します。
■Bootstrap導入メリット
- レスポンシブWebデザインを手軽に作れる
- メディアクエリを利用し、様々なモバイルデバイスにも対応。読み込むだけでレスポンシブWebデザインを簡単に実装できます。
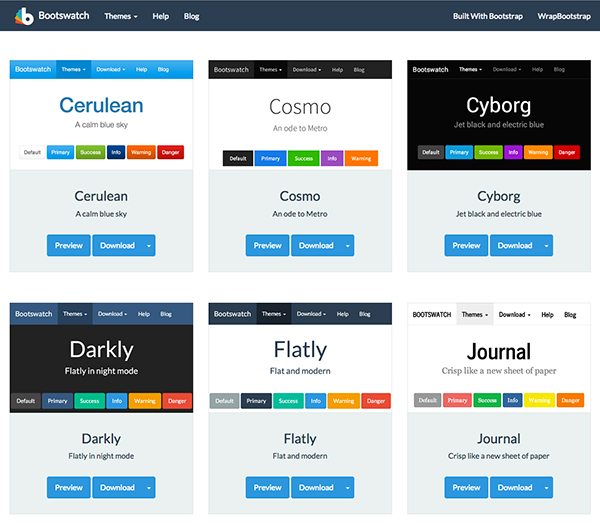
- 様々なテーマが用意されている

bootswatchなど、無料のテーマが用意されたライブラリがたくさんあります。これらを活用すれば、cssを変更するだけで簡単にテーマカラーを切り替えることができます。- パーツごとのサンプルも豊富
- ナビゲーションやボタンなど、様々なパーツが公開されおり、コピーするだけで即座に使うことができます。
- CDNでも利用可能
- BootstrapはCDNで利用できます。
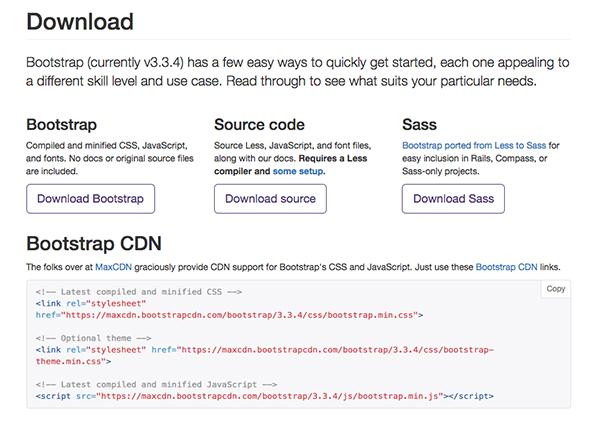
[CDN]
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!– Optional theme –>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<!– Latest compiled and minified JavaScript –>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
■導入方法
[ダウンロード]
Bootstrapのサイトから「Download Bootstrap」をクリック。
表示されたページでさらに「Download Bootstrap」をクリックすると、ダウンロードが始まります。

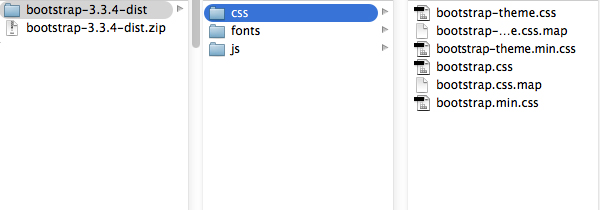
ダウンロードされたファイルを解凍すると、「css」、「fonts」、「js」フォルダが現れ、それぞれにいくつかのファイルが入っています。
これらのファイルをHTMLに読み込み、cssに基づいてコーディングを行うことで、レスポンシブなWebデザインが可能になります。
[スターターテンプレートで始める]

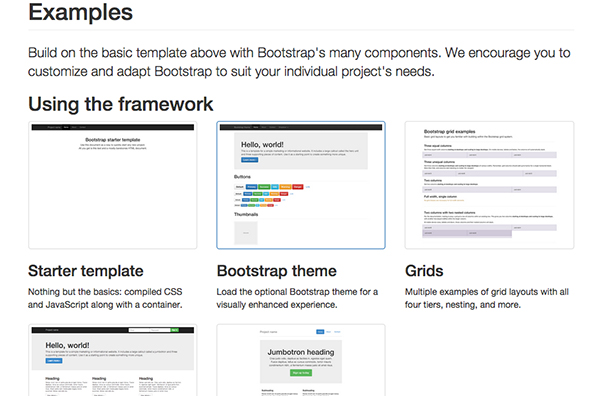
ダウンロードページの下の方には「Examples」として、簡単に利用できるパーツが公開されています。
その一番左上にある「Starter template」をクリックすると、ナビゲーションが実装されたページが表示されます。

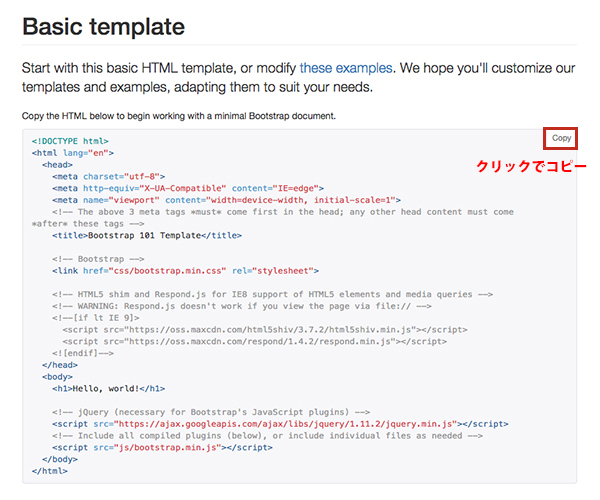
また、「Basic template」として、ファイルの読み込みやviewportの設定部分のみを記述したソースも公開されています。
これらのテンプレート使って一定のルール通りにコーディングをするだけで、スマホに対応したページを即座に作ることができます。
一度使えば、その手軽さに手放せなくなるかもしれません。
次回は、Bootstrapでレスポンシブサイトを構築する際の肝である「グリッドシステム」についてご紹介します。