色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ
色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ
Please.jsは、色を自動生成するJavaScriptライブラリです。
上のページタイトルの「PLEASE.JS」を見ると、色がじんわりと変化しているのが分かると思います。このようなランダムな色の生成を、簡単な関数で実行できます。

クリックするたびに色が変わります。

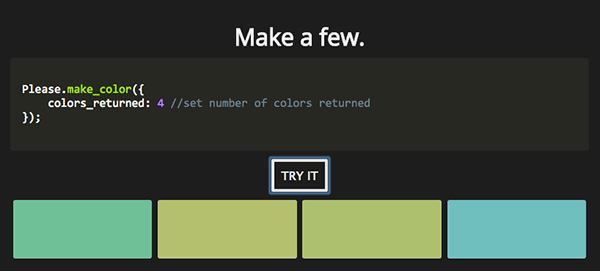
色数を指定して、複数の色を生成することもできます。


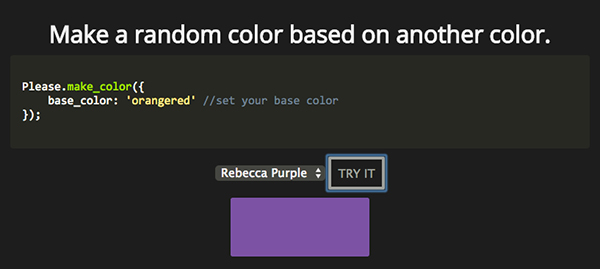
こちらは、ベースとなる色調を指定してランダムに生成するパターン。
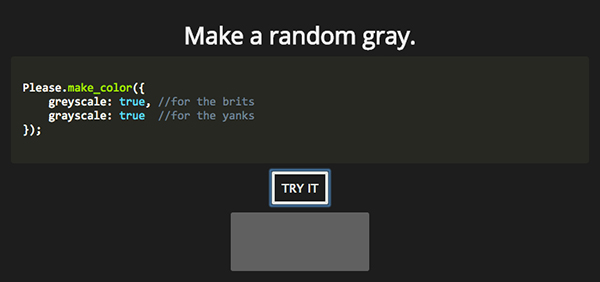
下の画像は、グレースケールを指定したものです。
このように、さまざまな配色のパターンを試すことができ、デザインをする際にも便利なPlese.js。今回は、これを使ってフォームのコントロール部分の色を変更するアイデアをご紹介します。
Please.jsでフォームのコントロール部の色を変更
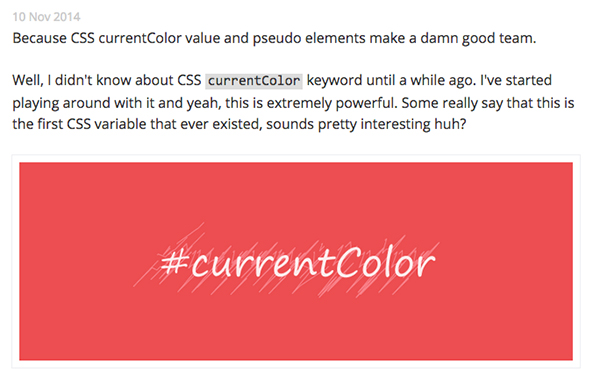
アイデアを公開している記事がこちら。
[外部記事] Form controls with CSS currentColor and pseudo elements
デモをご覧下さい。
リロードするたびに色が変化します。
実装は、cssと少しのJavaScriptでできます。
デモのコードを見ると分かりますが、実際のコントロール部分は非表示にして、疑似要素で見せかけのコントロールを生成しています。
そしてこれをPlease.jsの実行コードでランダムに色変更しています。
[CSS]
/*コントロールを隠す*/
.form-group > [type="checkbox"],
.form-group > [type="radio"] {
position: absolute;
overflow: hidden;
clip: rect(0 0 0 0);
height: 1px; width: 1px;
margin: -1px; padding: 0; border: 0;
}
.form-group > [type="checkbox"],
.form-group > [type="radio"] {
position: absolute;
overflow: hidden;
clip: rect(0 0 0 0);
height: 1px; width: 1px;
margin: -1px; padding: 0; border: 0;
}
[CSS]
/*擬似的にコントロールを生成*/
.form-control::before,
.form-control::after {
content: ”;
position: absolute;
left: 0;
}
.form-control::before,
.form-control::after {
content: ”;
position: absolute;
left: 0;
}
色があるだけでフォームの印象はずいぶん変わります。
デモでは、チェック時のアニメーションも設定されていて、動きも気持ちいいです。あわせて参考にしてみてはいかがでしょうか。