CSS3アニメーションで作る、アイデア満載のエフェクト8選
Contents
CSS3アニメーションで作る、アイデア満載のエフェクト8選
クリックした時やマウスをのせた時のアニメーションがかっこいいと、それだけでもサイトの印象がぐっと引き締まります。
今回は、秀逸なアイデアで気持ちの良い動きを実現するCSS3のエフェクトを集めました。
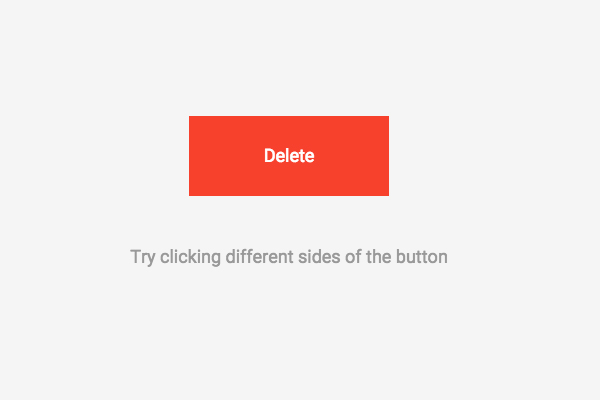
1.Flipside
右側をクリックすれば左回転、下をクリックすれば下から上に回転。クリックする位置によってフリップの方向が変わります。クリック位置の判定のためにスクリプトを使用しています。
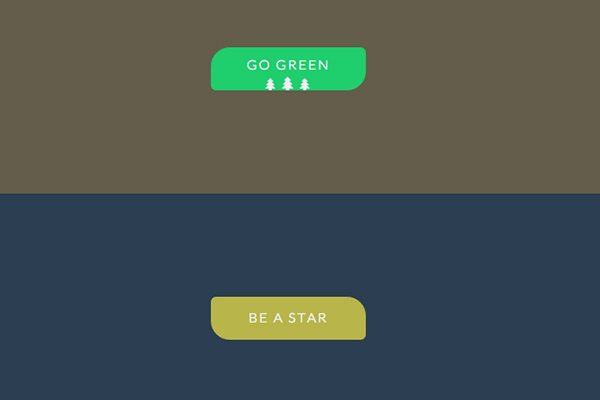
2.Nature-Themed Buttons
マウスオーバーでボタンの形が左右逆になり、小さなイラストが現れます。CSS3のおかげで、角丸を角ごとに指定できるので、こんな形も簡単に作れるようになりました。
3.Circle Hover Effects
画像を使った円形のボタンがアニメーションします。デモは全部で7種類あり、どれもおしゃれでインパクトがあります。
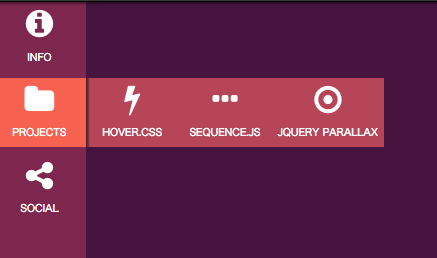
サイドメニューのアイコンにマウスをのせると、右側からサブメニューがスライドで現れます。
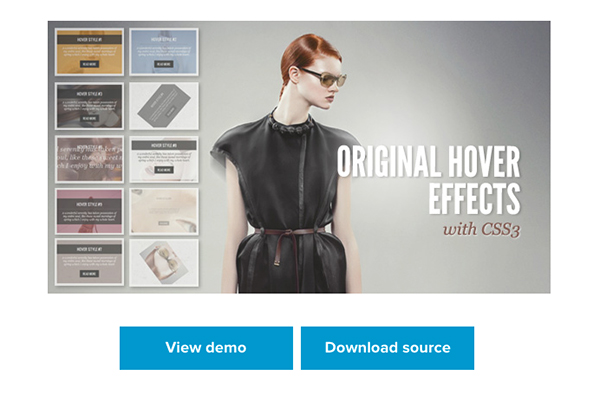
5.Original Hover Effects
写真にマウスオーバーすると、タイトルと説明文がオーバーレイ表示されます。こちらも全部で10種類と豊富なバリエーションがあります。
6.Icon Hover Effects
アイコンを囲む円が様々なアニメーションで変化します。全部で9種。
7.Corner Triangle Slide Overlay
右下の三角部分からボックス全体にオーバーレイで背景色が広がり、説明文などを表示させてくれます。
8.Fancy Hover Effect
周りの円がぼんやりと光るようなエフェクトで、写真を際立たせます。
アイデア次第で使い方が広がるCSS3。
体験してみるだけでも、オリジナルのエフェクトを考える際のインスピレーションに繋がるのではないでしょうか。
今回紹介したコードはどれも無料でダウンロードできるので、ぜひ試してみてください。