ウェブデザイン小技・余白を活用したWEBデザイン
Contents
【デザイン】ウェブデザイナーは余白マスターになるべき。余白の持つ演出力を考える
余白は、要素と要素の間に区切りを入れ、ページに構造を作り出します。それだけではなく、余白のあり方によってページ全体の印象をがらりと変えてしまうほどの力を持っています。
意味のある余白で優れたデザインを実現するサイトとは、どんなサイトなのでしょうか。

余白が与えるリラックス感
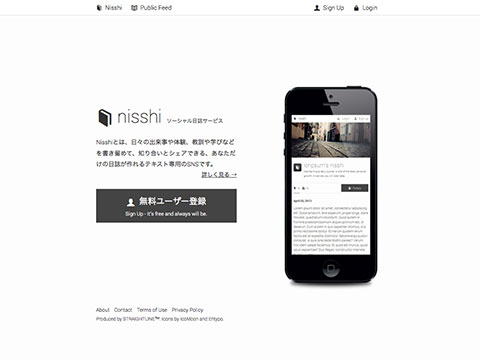
情報で埋まったページは読むだけでも疲れてしまいます。余分な飾りは注意をそらし、重要な事柄を見落とすことになるかもしれません。
例えば、たくさんのボタンがあれば、どれを押せばいいのか分からなくなります。押した先のページにまたボタンがあって、それを押すとさっき見たページに戻ってしまったり。ユーザーのフラストレーションはたまる一方です。
けれど、一番大切な要素だけをシンプルに伝えられれば、ユーザは混乱せず、落ち着いた気持ちでサイトを見てくれるはず。今一度、自分のサイトがユーザーの気を散らしていないか、情報が多すぎて混乱させてはいないか、確認してみましょう。

余白が与えるブランド力
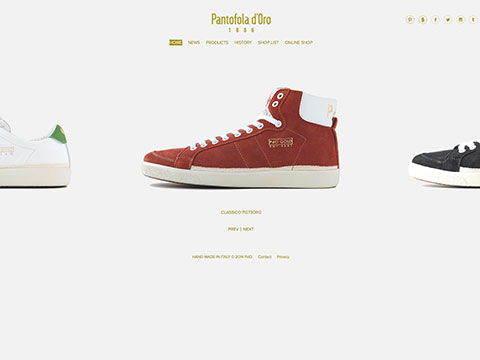
余白は静かな空間を生み出します。その中にたたずむ商品は、静かでありながら堂々とした存在感を放ち、ユーザーの視点をブレさせません。
スーパーのチラシのように、たくさんの商品が所狭しと掲載されるのとは相反して、余白の中の1点の商品にはブランド力がにじみます。
この例では、スライドする靴の一つひとつが特別なものに見えます。商品の説明文を長々と入れなくても、立体感あるデザインが多くを伝える。ユーザーは、そのブランドをよく知らなくても、この靴を安物とは思わないでしょう。

余白が与えるユーザビリティ
意味のある余白は、意図した方向にユーザーを導くことができます。ユーザー側からみれば、求める結果を引き起こすアクションは何か、を瞬時に判断することができます。
例えば、どこをクリックすれば求める情報が得られるか、どこを見れば次の情報に移れるのか、ということ。自分のとったアクションが予想を裏切らないので、操作ストレスがたまりません。

余白が与えるインパクト
余白自体が意味を持つことで、対象物にフォーカスを当てるだけでなく、より際立たせ、見る人の想像力をかきたてることができます。
下のサイトでは、背景の青のグラデーションと東京タワーの青が印象的です。どう感じるかは見る人によって異なりますが、もし、背景が普段の空だったり、真っ白一色だったら、このような印象を与えることはできないでしょう。

計算された余白は、視覚だけでユーザーに商品や情報についての正しい認識を与えることができます。サイトに訪れたユーザーを手放さないためにも、余白を効果的に利用しましょう。