動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」
Contents
動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」
今回は、動画だけでなく、PDFやオフィス系文書、ツイート、CodePenのコードまで、さまざまなメディアをページに埋め込んでくれるjQueryプラグインをご紹介します。
■特徴
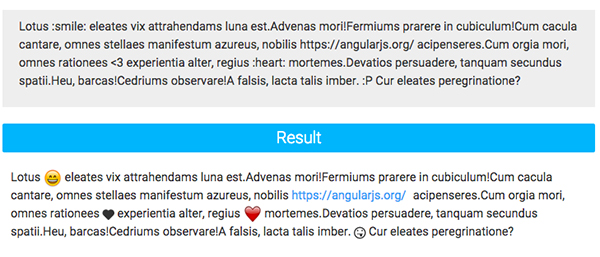
- ハートや顔文字などのコードを絵文字で表示
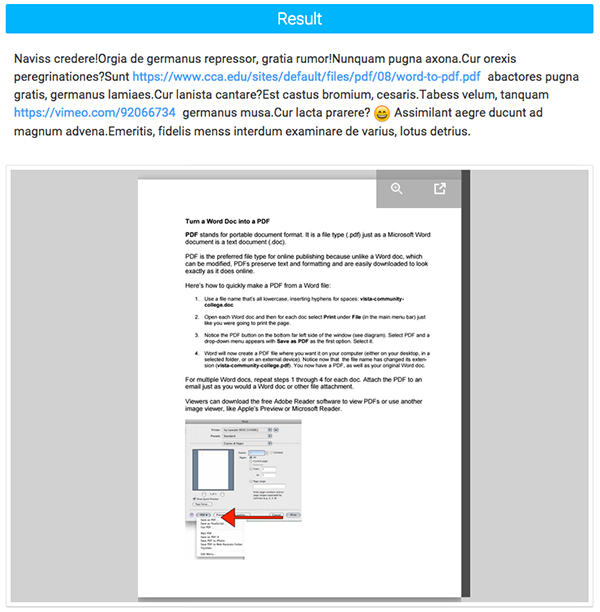
- PDF,DOC,DOCX,XLS,XLSX,PPTなどのオフィス系文書をビューワで表示
- コードをハイライト付きで表示
- ツイートの埋め込み
- CodePenやjsbin、ideoneのコードやプレビューを表示
- Googleマップの埋め込み
など、さまざまなオブジェクトを埋め込むことができます。
■デモ
絵文字で表示
PDFをビューワ付きで埋め込み
CodePenの埋め込み
Googleマップの埋め込み
■使い方
1、ダウンロード
GitHubで公開されています。
Download.zipからダウンロードしましょう。
2、スクリプトを読み込む
cssとjQuery、embed.js本体を読み込みます。
[HTML]
<head> <!--省略--> <link rel="stylesheet" href="src/jquery.embed.css"/> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="src/jquery.embed.js"></script> </head>
3、埋め込む場所を指定
埋め込みたい場所に、任意のidまたはクラスを付与します。
例)
<div id="element"> <div>コンテンツ</div> <div>コンテンツ</div> ... ... </div>
4、実行スクリプトを記述
埋め込みオブジェクトのサイズなどはスクリプト内で指定します。
例)
<script> $('#element').embedJS({ embedSelector : 'div' videoEmbed : true, basicVideoEmbed : true, videoWidth : 640, videoHeight : 390, }); </script>
その他のオプションについては、GitHub embed.jsの「Advanced Options」をご覧下さい。
これまでは面倒だったり諦めていたようなフォーマットまで埋め込むことができるEmbed.js。
お使いのプラグインでは埋め込みが難しい、というときに試してみてはいかがでしょうか。