レスポンシブWebデザインのお悩みを解決!役立つjQueryプラグイン8選
Contents
レスポンシブWebデザインのお悩みを解決!役立つjQueryプラグイン8選
レスポンシブなWebサイトを制作するときに迷ってしまう、レイアウトの問題。そんなアレコレを一挙に解決してくれるプラグインをまとめました。
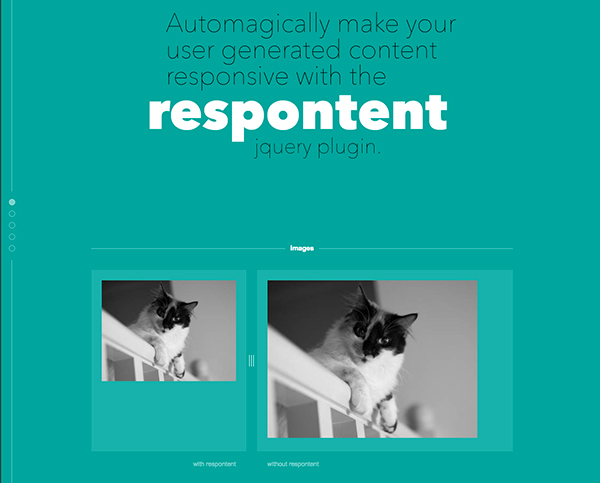
1.respontent
画像や動画、テーブル、インラインフレームなどのコンテンツをブラウザの幅に応じて拡大・縮小します。デモページで、画像の真ん中にあるスライダーを動かしてみてください。ダウンロードはGitHubから。
2.Breakpoints.js
ブラウザサイズが、あらかじめ定義したブレイクポイントに達したときに、イベントを実行するスクリプト。画面サイズごとに異なる動作を行いたいときに便利です。
3.Restive.js
スマホやタブレット、デスクトップなどのデバイス検出、iOSやAndroidなどのOS検出を行い、ブレイクポイントごとに設定したclassを付与します。軽量で迅速、ほぼ全てのブラウザに対応します。ダウンロードはGitHubから。
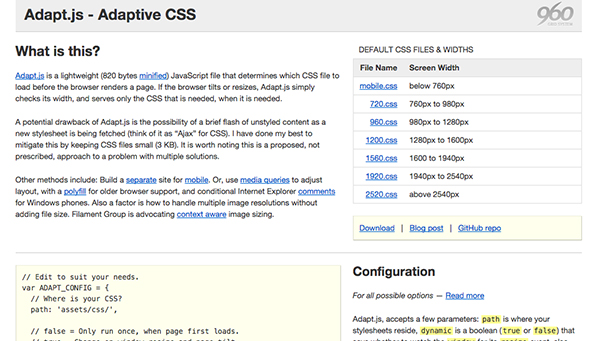
4.Adapt.js

画面サイズが変更されたとき、そのサイズ用のCSSファイルを読み込むプラグインです。1つのスタイルシートに各画面サイズ用のスタイルを書き込んでいくと、どうしてもファイルサイズが大きくなり、管理もしにくくなります。画面サイズごとに違うファイルを使えば、ファイルが小さく、シンプルにまとまります。
5.FitText
画面サイズに応じてテキストのサイズも自動的に拡大・縮小してくれるプラグイン。実際にブラウザ幅を変更して確めてみてください。ダウンロードはGitHubから。
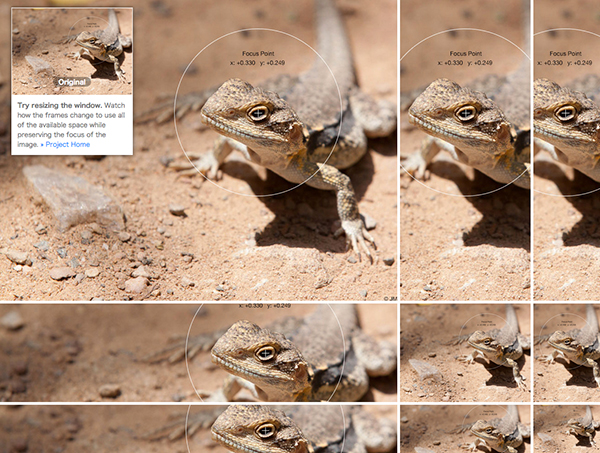
6.FocusPoint
デスクトップではオリジナル画像を表示させ、スマホやタブレットなどでは指定した箇所を中心に切り取って表示させます。
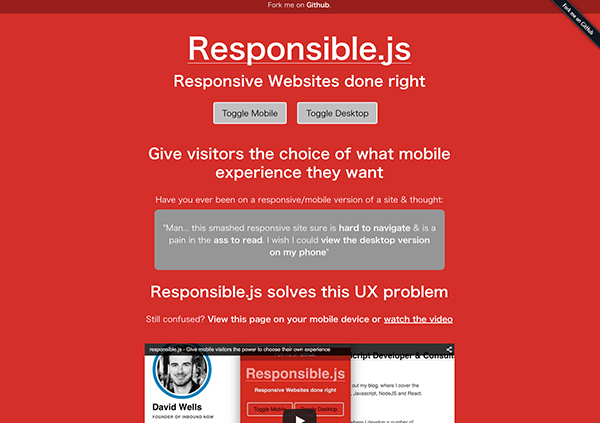
7.Responsible.js
スマホユーザーにはスマホ用のレイアウトを提供。同時に、デスクトップ用レイアウトへの切り替えを簡単にできるボタンを設置します。
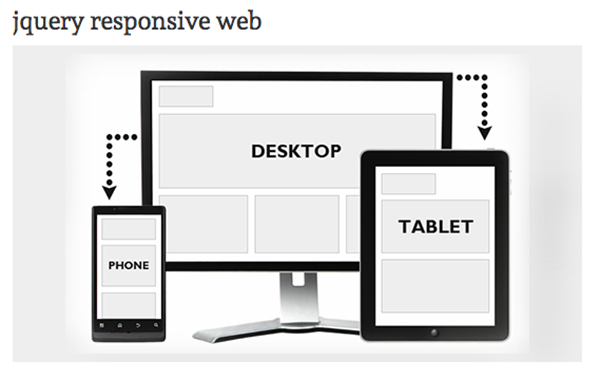
8.jQuery Responsive Web
OS、ブラウザ、解像度に応じて動的にクラスを追加。レスポンシブWebデザインのコーディングをサポートしてくれるプラグインです。
使うと便利なプラグインの数々をご紹介しました。
一つひとつ手作業でコードを書いていくのが一番確かですが、様々なサイズのデバイスが流通し、全てに対し人の手と目で対応するのは手間と工数がかかります。効率的にコーディングを進めるためにも、プラグインに頼れる部分は頼ってみてはいかがでしょうか。