CSSオンリーでローディングアニメーションを簡単に作るジェネレーター「CSS Load」
CSSオンリーでローディングアニメーションを簡単に作るジェネレーター「CSS Load」
ページのロード中に表示されるローディング画像。ユーザーにストレスを感じさせないよう、ローディング状況をアニメーションや数値で表示させるもので、読み込み時間がかかりそうなページには必須の仕掛けです。
今回ご紹介するのは、CSSオンリーで実装できる簡単なアニメーション。
ほとんどクリック操作だけで作ることができます。
クリック操作だけで簡単にローディングアニメーションを作れるジェネレータです。

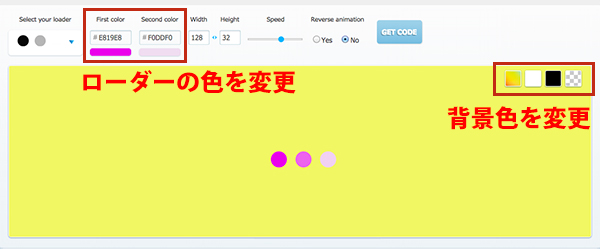
「Select your loader」をクリックすると24タイプのアニメーションが表示されます。この中から、好きなものをクリックします。

2色構成になっているので、First colorとSecond colorの2色を選びます。
色が変化しながらアニメーションをするプログレスバータイプは、ローディングの待ち時間を短く感じさせる効果があるので、いろんな色を試してみてください。
また、右上のアイコンから背景色を変更できるので、ご自身のサイトの背景色に設定して、色を合わせるといいでしょう。

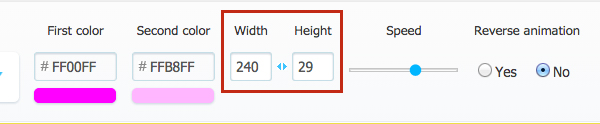
WidthとHeightでサイズ変更ができます。
小さくて見にくいと、ローダーの本来の意味を失ってしまうので、適度に見やすい大きさがいいでしょう。

スピードをスライダーで動かして変えることができます。
ユーザーに心地よい感覚を与えるスピードはどれくらいか、体感しながら探してみてください。

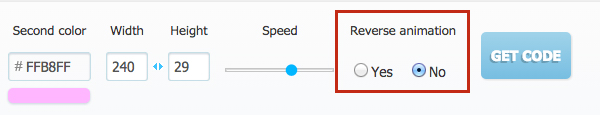
Reverse animationをYesにすると、アニメーションの方向を逆にすることができます。

設定が終わったら「GET CODE」ボタンをクリック。
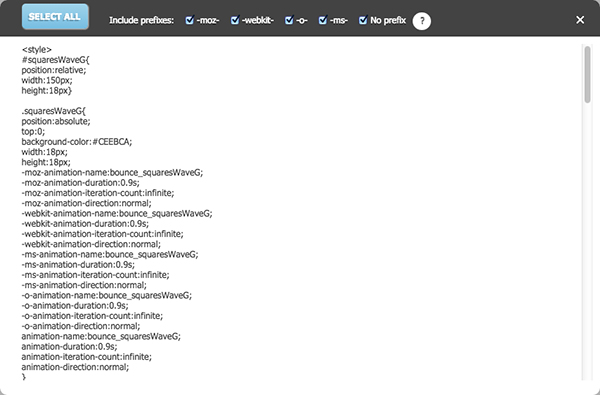
コードが表示されるので、コピーしてご自身のサイトに貼付ければOKです。
また、上部のチェックボックスから、各ブラウザ用のベンダープレフィックスを付ける・付けないという選択もできます。
画像ではないので、サイトに組み込んだ後の微調整や変更も簡単です。
興味がある方はぜひ試してみてください。
