Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう①形
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう①形
昨年からGoogleが提唱している「マテリアルデザイン」。一見するとフラットデザインと同じように見えて、何をもってマテリアルデザインなのか、わかりにくく思えます。
そこで今回は、マテリアルデザインの基本的な特徴や考え方についてご紹介します。

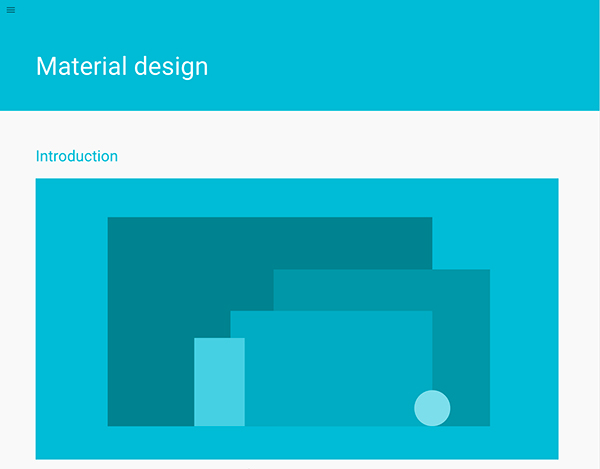
Googleによるマテリアルデザインの解説ページです。
大小さまざまなカードが重なっているようなイメージが置かれていますが、これがマテリアルデザインの主たる概念です。
What is materialのページを見てみると、カードの重なりが何を意味しているのかが分かります。

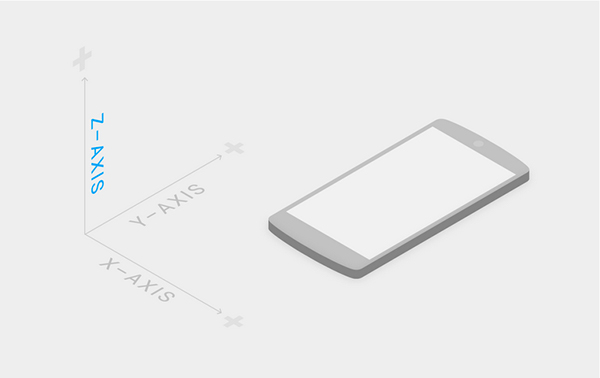
まず、モニターの中はx軸y軸z軸(タテヨコ高さ)のある3次元空間と考えます。

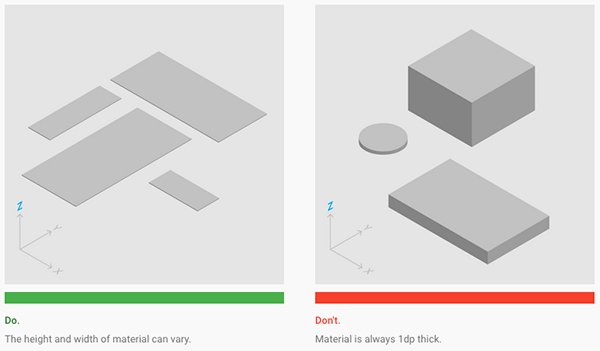
カードの厚みは1dpで薄く、立体になることはありません。サイズは変えることができますが、複雑な形ではなく、丸や四角など非常にシンプル。これを重ねたり並べたりして配置します。

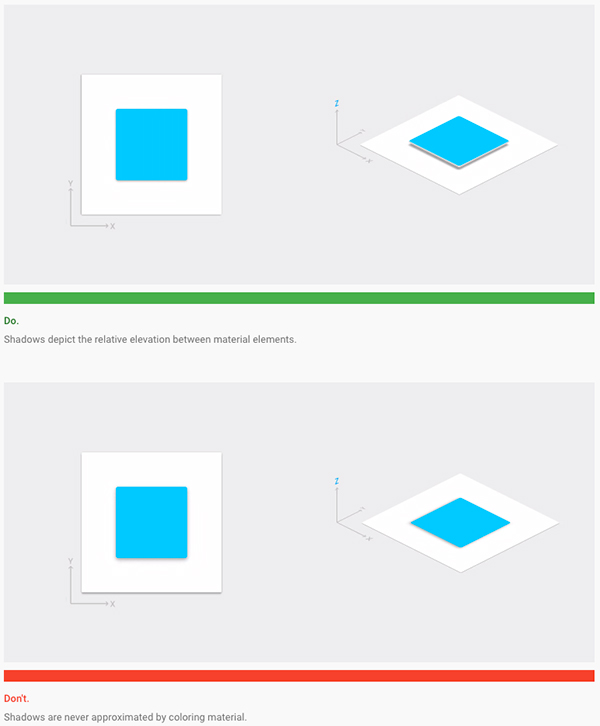
3次元なので、厚みがなくてもサイズの違うカードを重ねると影ができます。
この概念に忠実に、カードの形にふさわしい自然な影をつけます。

影の濃淡は、下にあるカードとの重なり具合によって変化します。
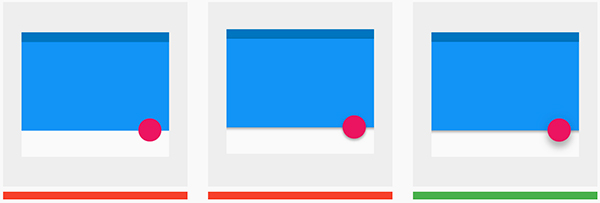
上の例では、右端のみがマテリアルデザイン。ベースとなる白いカードの上に青いカードが重なり、その上にボタンがのったイメージなので、一番上にあるボタンの影は自ずと大きくなります。

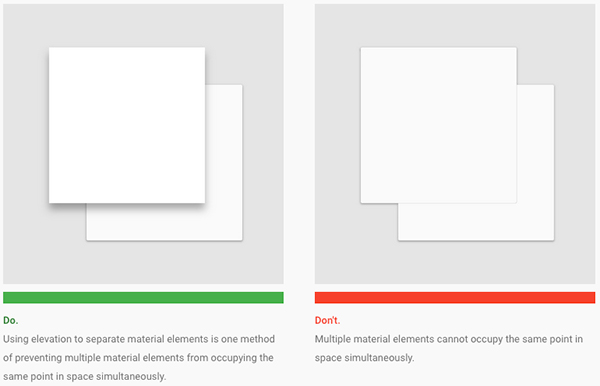
あくまで3次元の世界。xyz値が全く同じ空間に2枚のカードが存在することは物理的に不可能なので、xy値が同じなら、そこには必ず重なりが生まれます。
これらは重なることはあっても通り抜けることはありません。
また、その空間は実際のデバイス分の奥行きしかないので、回転することもありません。

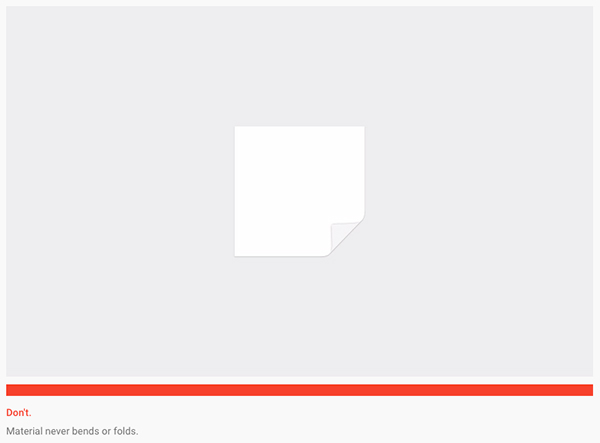
現実世界のカードとは異なり、ユーザーの操作に反応して伸縮したり、移動したり、複数のカードがつながって1枚になったりします。ただし、奥行きが狭いので折れ曲がったりめくれたりはしません。

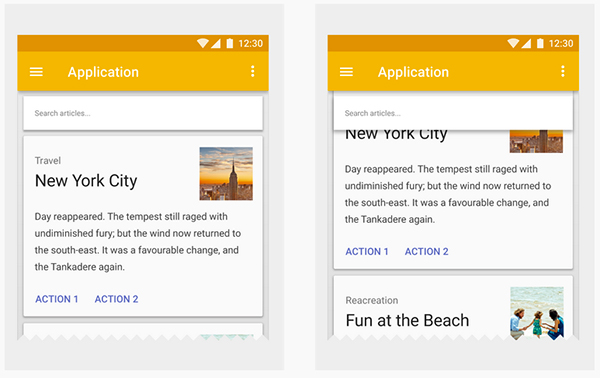
ボタンやメニューバー、ダイアログボックスなど、あらゆるエレメントには既定の高さが設定されています。その高さは、タップ時と通常時で異なります。例えば、一番上のバーは4dp、検索バーは通常2dpですが、右の画像のように一番下のカードがスクロールすると3dpになります。
※画像はGoogleのMaterial designより引用
このように、物理の理論に忠実に従いながら、ユーザーの操作に合わせてフレキシブルに形を変えることができるのが、マテリアルデザインです。
また、カードの重なりと同様に、マテリアルデザインを考える上でもう一つ重要な要素があります。
それは色。
マテリアルデザインは、紙とインクのメタファーという概念から生まれています。
そこで、次回は色について考えてみたいと思います。