jQueryでホームページに「吹き出し」を付ける方法
Contents
【jQuery】細部にわたって遊び心と機能性を与える、吹き出し風ツールチップ8選
補足説明やリンク先の情報などを省スペースで表示するのに役立つ吹き出し。
デザイン性や機能性に優れた吹き出しもどんどん出てきています。その一部をご紹介します。
1.qTip
http://craigsworks.com/projects/qtip/

マウスオーバーやクリックで吹き出しを表示させるプラグイン。Lightbox風に表示させたり、Webサイトのサムネイル画像や、動画まで吹き出しでポップアップできる優れもの。お手軽に動画を使いたいときに、便利ですね。
2.BeautyTips
http://www.lullabot.com/blog/article/beautytips-09-release

フォームにフォーカスすると現れるタイプや、弾むような動きで表示されるタイプなど、その数はなんと22種類。きっと用途に応じたツールチップが見つかるはずです。
3.Prototip 2
http://www.nickstakenburg.com/projects/prototip2/

こちらも様々なタイプが用意されています。
デザイン性が高いので、そのままでも十分使えそう。
4.Easy Tooltip
http://cssglobe.com/lab/easytooltip/01.html

その名の通り、本当に簡単に実装できるツールチッププラグイン。JSファイルを読み込み、数行のcssとスクリプトを書くだけ。シンプルなだけに使い道は多そうです。デザインのカスタマイズもcssを触るだけなので簡単。
5.grumble.js
http://jamescryer.github.io/grumble.js/

かわいくてポップな吹き出しが印象的。360度全方向に表示でき、位置の細かい設定も可能です。
IE6を含む全てのモダンブラウザに対応しているのもうれしいところ。
6.clueTip
http://plugins.learningjquery.com/cluetip/

スタンダードな吹き出しから、外部ファイルの読み込み、表示までができるツールチップ。リンク先のWebページをチラリと見せるのに便利そう。
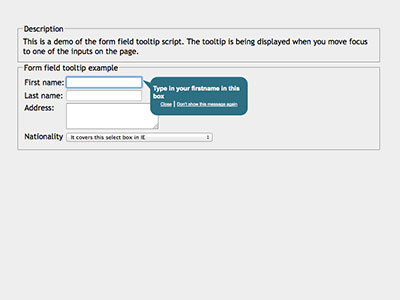
7.Tooltip to Forms
http://www.dhtmlgoodies.com/scripts/form-field-tooltip/form-field-tooltip.html

入力フォームにフォーカスすると表示されるツールチップ。入力してもらいたい内容を補助的に表示する事で、ユーザビリティの向上に役立ちますね。
8.Build a Better Tooltip with jQuery Awesomeness
http://code.tutsplus.com/tutorials/build-a-better-tooltip-with-jquery-awesomeness–net-3478

オリジナル画像を使ったjQueryツールチップの作り方を丁寧に解説してくれているサイト。
英語ですが、画像も使って詳しく説明されているので参考になります。
使い方次第で便利にユーザーを誘導できるツールチップ。
要所要所に取り入れて、使いやすいサイトにグレードアップしてみてはいかがでしょうか。