Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう②カラー
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう②カラー
前回のGoogleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう①で少し触れたたように、マテリアルデザインでは、色は紙の上に印刷されたインクとして考えられます。

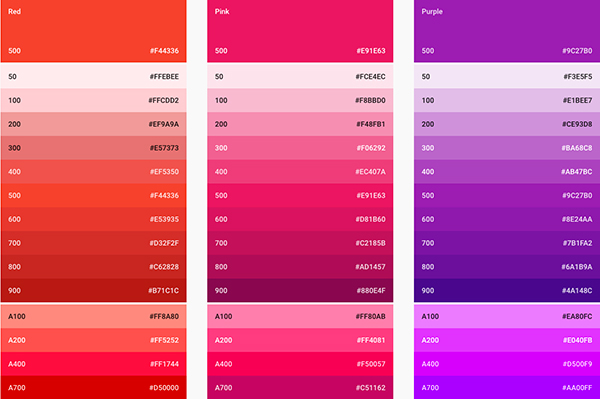
色相の差は大胆で鮮やか。
道路標識やスポーツのコートなどからインスピレーションを得たカラーリングになっています。

一画面に使用する色数は少なくシンプル。基本的に、次の5つのカラーで構成します。
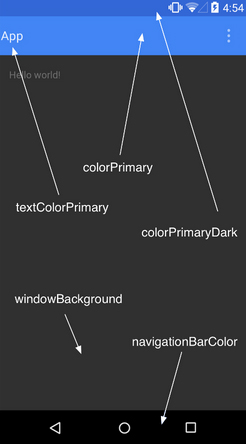
- colorPrimary:ベースカラー
- colorPrimaryDark:ベースカラーと同系色で、色調の暗いもの
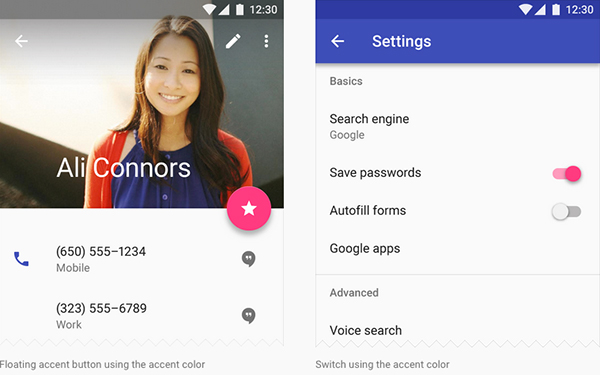
- colorAccent:アクセントカラー。ベースカラーに対して目立つ色
- windowBackground :背景色。通常は白または黒などの無彩色
- textColorPrimary:テキスト色カラー
MaterialDesign – Style – Color – Color palette
ここではPhotoshopやIllustratorで使用できるカラースウォッチが公開されており、ダウンロードして使うことができます。


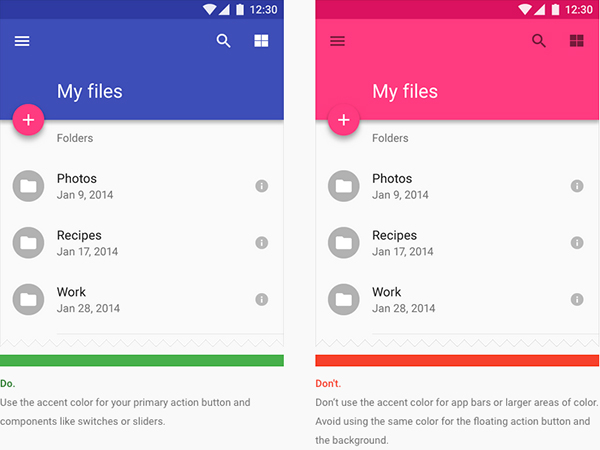
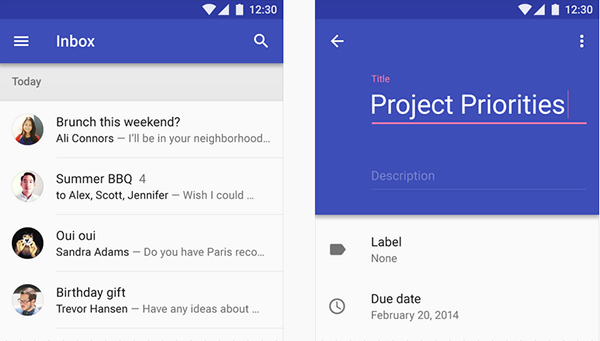
ツールバーやステータスバーにベースカラーを使用し、ボタンやスイッチなどにはアクセントカラーを使用します。アクセントカラーがベースカラーと似た色だと、ボタンやスイッチが目立たないので、コントラストの強い色相を選びます。全く違う色相であっても、暗い青に暗い赤など、コントラストのはっきりしない色使いは避けます。

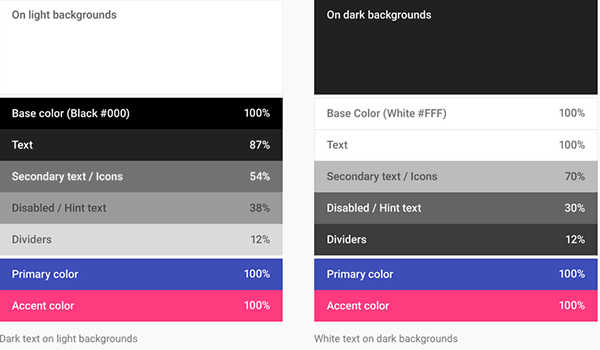
テキストは、明るい背景であれば黒、暗い背景であれば白が基本。サイズやボールドだけでなく不透明度を調整することで、その情報の重要度を表します。

例えば白背景の場合は、基本のテキストは87%、サブタイトルなどは54%、ヒントテキストは26%、と変化を付けることでコンテンツ内の情報を視覚的に捉えることができます。

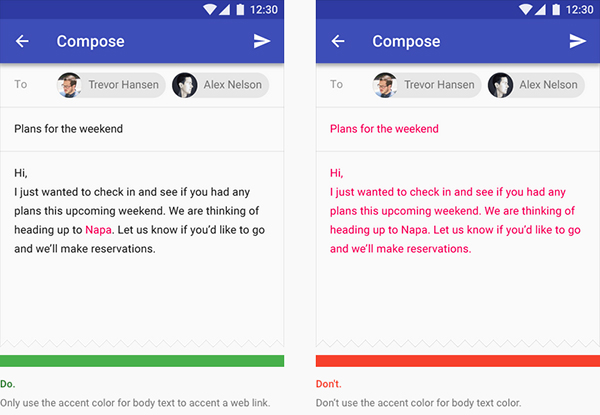
テキスト全体を白と黒以外の色にすることはなく、リンク部分にのみ、アクセントカラーを使います。
MaterialDsign – Style – Color – Theme
カラーテーマもaiファイルで配布されていますので、参考にしてみてください。
※画像はGoogleのMaterial designより引用
冒頭で述べたように、マテリアルデザインにおけるカラーの基本は印刷されたインクです。とは言っても実際のインクとは違い、カードの上を動いたり、広がったり、タップした瞬間に色が変化したりすることができます。
こうしたアニメーションは豊かなユーザーエクスペリエンスを提供し、心地よい操作感とともに、コンテンツの意味づけにも役立っています。
次回は、このアニメーションについての考え方をご紹介します。