Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう③アニメーション
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう③アニメーション
前回はマテリアルデザインのカラーについての考え方をご紹介しました。今回は、ユーザーの操作によって生まれるアニメーションについて考えてみます。
アニメーションも、形やカラーと同様、基本はシンプル。
現実世界の物理の法則に従い、直接カードを操作しているかのような、自然で美しい動きを求めます。
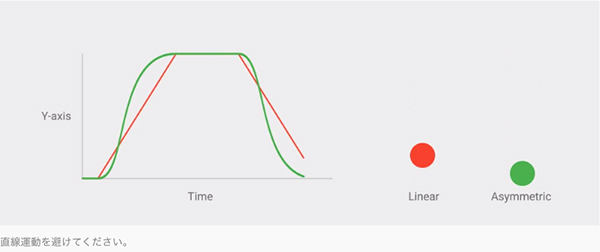
MaterialDesign – Animation – Authentic motion
このページで実際のアニメーションを確認できます。

緑のラインがマテリアルデザインのアニメーションの動きを表しています。直線的な動きや急激な加速、減速ではなく、滑らかで緩やかな曲線の動きをします。

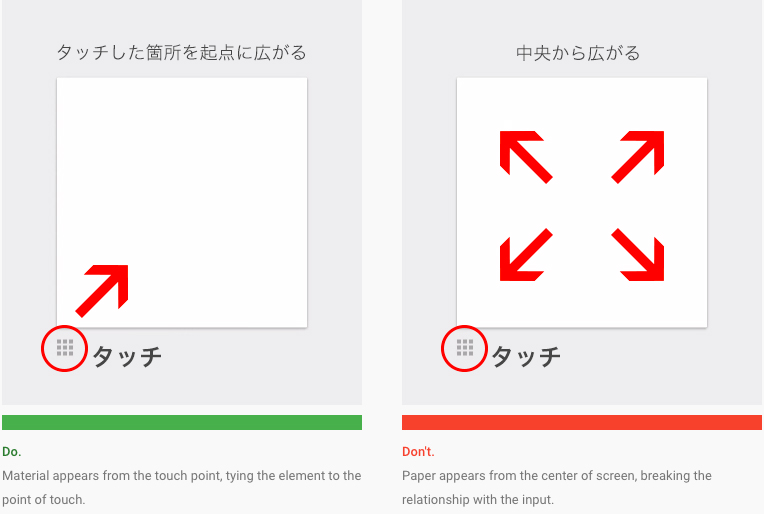
エレメントが拡大するときは、タッチした部分を起点に広がります。タッチ箇所とは無関係に、画面の中央部などから拡大されると、操作との関連性が分かりにくくなり、違和感が残るからです。
また、要素がカードの上に広がる時は、タップした場所からフェードしながら滑らかに切り替わります。ページ遷移のような急激な視覚変化は分かりづらく、ユーザーにストレスを与えます。

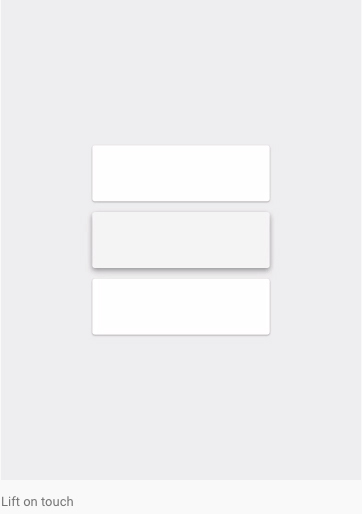
ボタンをタッチしたとき、アクティブになったボタンは指に吸い付くように持ち上がります。

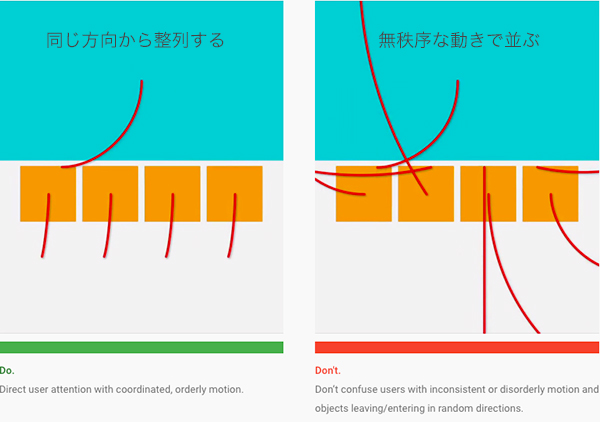
何もない空間に複数のエレメントがアニメーションで並ぶとき、全てが同じタイミングで現れるのではなく、広がるようなスムーズな動きで順番に出現させていき、ユーザーの目線を導きます。
また、ランダムな方向から出現するのではなく、一つの方向から整列するように現れることで、混乱なく注意をひくことができます。
単に分かりやすさや操作のしやすさだけを追求するのではなく、楽しく面白い感覚を目と指先に与えてくれています。

(ローディングアイコンの例)
例えば、フローティングボタンや画像にタッチしたときに、背景色のインクがにじんで広がるようなアニメーションや、タップするとくるんとまわるアイコン、横のラインだけでなく、サークルや三角形などさまざまな形に伸びるローディングアイコンなど、新鮮かつ心地よいリズムでユーザーを引きつけてくれます。
形、カラー、アニメーションと3つのポイントからマテリアルデザインについて考えてきました。マテリアルデザインが、単に視覚的な意味での「デザイン」ではなく、論理的に構成されていることがお分かりいただけたのではないでしょうか。
もちろん、マテリアルデザインがこれからのアプリのデザインの全てではありません。ただ、こうした論理的な思考でデザインを進めていくことは、今後のWeb全体にとってより重要性を増してくるのではないでしょうか。