GoogleMap活用方法 地図を好みのデザインにカスタマイズする
Contents
GoogleMap活用方法 地図を好みのデザインにカスタマイズする

アクセスマップページにGoogleMapを埋め込んでいるサイトは多くありますが、サイトによってはMapのデザインを変えたい、という場合もあると思います。そこで、GoogleMapを簡単にカスタマイズする方法をご紹介します。
カスタマイズには、GoogleMaps APIを使います。GoogleMaps APIにはいくつかの種類がありますが、ここではGoogleMaps JavaScript APIを利用します。
◆GoogleMaps JavaScript APIでマップをカスタマイズする方法
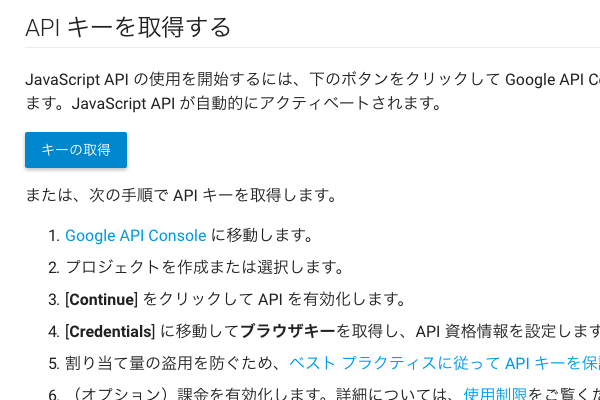
まずは、個別のキーを取得しましょう。
キーの取得は、公式ガイド「JavaScript API のキーを取得する」
から行えます。「キーを取得」ボタンから、表示される手順に従って取得してください。

・基本のマップをコードで表示する
下記は、最も基本的なマップを表示するコードです。scriptタグ内の「YOUR_API_KEY」には取得したキーを入れてください。
[HTML]
<!DOCTYPE html> <html> <head> <style type="text/css"> //マップを画面いっぱいに表示する html, body { height: 100%; margin: 0; padding: 0; } #map { height: 100%; } </style> </head> <body data-rsssl=1> <div id="map"></div> //マップを表示する領域の確保 <script type="text/javascript"> var map; function initMap() { //マップをID mapに埋め込む関数 map = new google.maps.Map(document.getElementById('map'), { center: {lat: 緯度, lng: 経度}, //マップの座標を指定 zoom: 8 //マップの拡大倍率を調整 }); } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> //GoogleMaps JavaScript APIの読み込み </body> </html>
このコードを元に、カスタマイズしていきます。
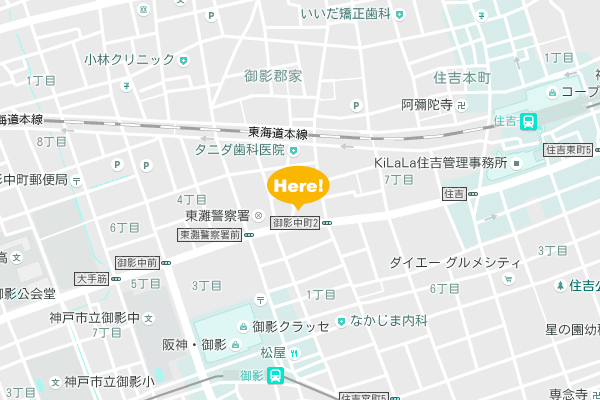
①まずは座標を設定し、該当の地図を表示させてみましょう。
・緯度と経度の指定
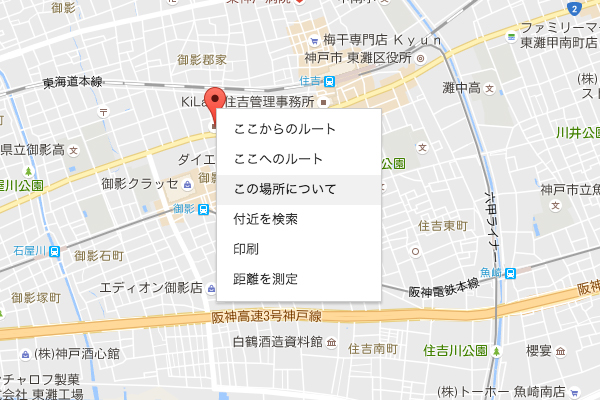
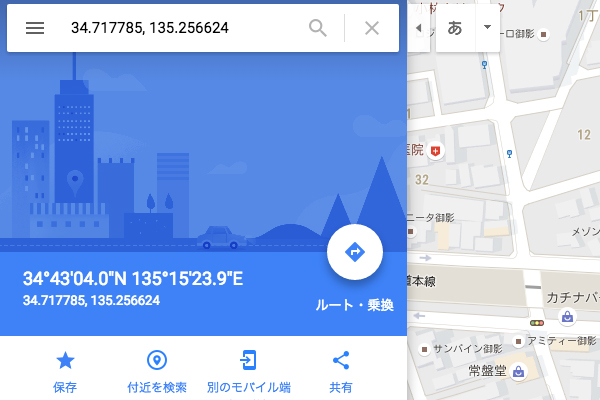
WebでGoogleマップを表示させ、該当地点を右クリックします。

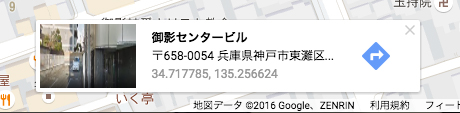
「この場所について」をクリックすると、マップの下部に座標が表示されるので、座標をクリックします。

検索ボックスに座標が表示されます。カンマで区切られているので、前方をコードの緯度の部分に、後方を経度の部分にペーストします。

・拡大倍率の指定
zoomに数値を記述します。用途に合わせて調整してください。下のサンプルでは16に設定しています。
②スタイルを変更してみましょう
基本のスタイルを変更するには、先述の関数initMap内にオプションのコードを追加します。
一つの要素ごとに色や明るさなどを変えることができます。下記の例では、道路や公園などを示す「地物」の形状(geometry)と、その名称をテキストで示すラベル(labels)についてそれぞれカスタマイズしています。
スタイル可能な要素とプロパティについてはGoogleMaps JavaScript APIのサポート
「スタイルの構文」が参考になります。
[HTML]
var styles = [ { stylers: [ { hue: "#00ffe6" }, //基本色を変える { saturation: -20 } //彩度を変える ] },{ featureType: "road", //地物を指定 elementType: "geometry", //地物の形状やテキストのラベル、アイコンなどを指定 stylers: [ { lightness: 100 }, //明るさの設定 { visibility: "simplified" } //要素の表示の有無を指定 ] },{ featureType: "road", elementType: "labels", //ラベルをカスタマイズ stylers: [ { visibility: "off" } //表示をなくす ] } ]; map.setOptions({styles: styles});

これで、上のように表示されます。
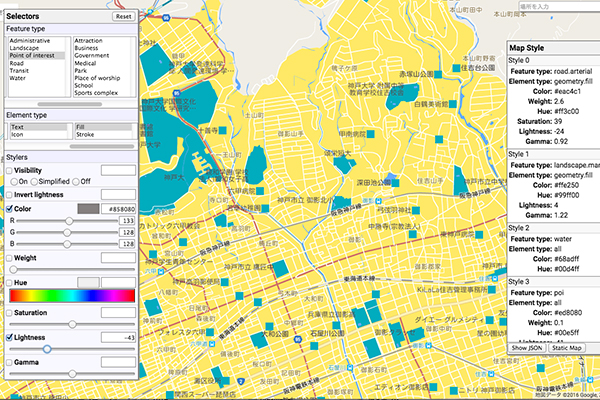
このように、手作業でもコードを変更できますが、Style Map Wizardでは、編集パネルで簡単にスタイルを変更することができます。

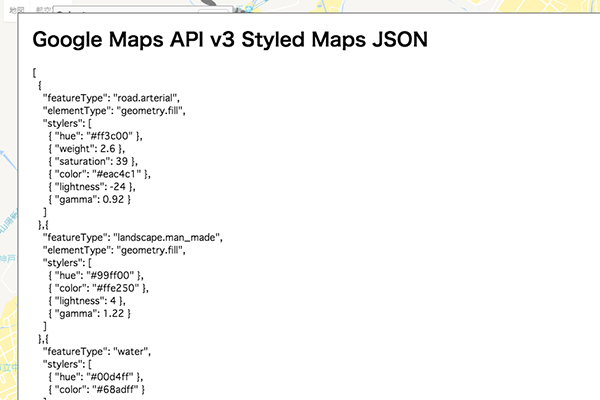
スタイルを変更したい要素ごとに設定し、右側の「Map Style」パネルで「Add」ボタンをクリックすると、どんどん追加することができます。コードの取得は、「Map Style」パネルの下のほうにある「show JSON」をクリックするとコードが表示されます。

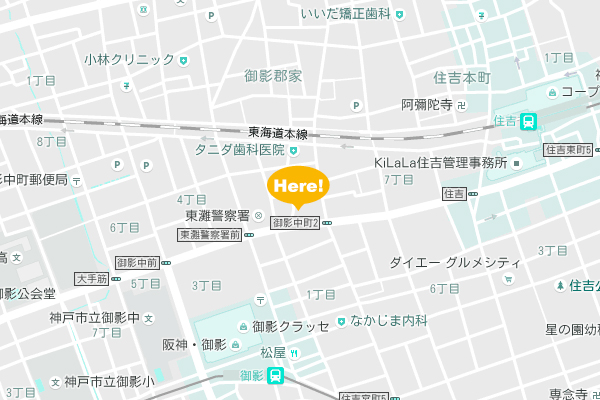
③マップアイコンを変更してみましょう
アイコン画像をオリジナルのピンに変更することもできます。アイコンにしたい透過画像を用意し、画像のパスと位置を設定すればOKです。

[HTML]
var image = 'images/画像.png'; var beachMarker = new google.maps.Marker({ position: {lat: 緯度, lng: 経度}, map: map, icon: image }); }
アイコンにアニメーションを付けることもできます。
サンプル(sample.html)
[HTML]
var image = 'images/beachflag.png'; var beachMarker = new google.maps.Marker({ animation: google.maps.Animation.DROP, position: {lat: 34.717785, lng: 135.256624}, map: map, icon: image }); marker.addListener('click', toggleBounce); } function toggleBounce() { if (marker.getAnimation() !== null) { marker.setAnimation(null); } else { marker.setAnimation(google.maps.Animation.BOUNCE); }
カスタマイズの方法やカスタマイズできる方法はアップデートされ続けています。以前できなかったことができるようになったり、その逆もあるので、最新のサポート情報をチェックしながら、好みのデザインのマップを作ってみてはいかがでしょうか。