Google アナリティクス4の導入方法 ~変更点や注意ポイントも解説~
Contents
Google アナリティクス4の導入方法 ~変更点や注意ポイントも解説~

SEO やデジタルマーケティングの分析に不可欠なツールとして広く知られているGoogle アナリティクス(GA)。
その最新盤として2020年10月にリリースされたのがGoogleアナリティクス4。
GAの第4世代という位置付けながら、過去最大のアップデートといわれており、開発概念や分析できる内容、計測方法にまで変化が見られます。
これまで慣れ親しんできたGAのサービス終了が2023年7月と正式発表されたため、いよいよGA4の導入を考えはじめた方も少なくないでしょう。
この記事では、そんなまだ導入していないユーザーに向けて、GA4 の導入方法や変更点、注意ポイントを詳しく解説していきます。
1.GA4は導入すべきなのか︖

GA とGA4 とでは、その概念も仕組みも、計測方法やレポートまですべて違うので、両者はまったく別の解析ツールだと考えたほうがよいでしょう。
GA4に関する情報がまだ多くないことも手伝って、導入に消極的なユーザーも少なくないのが現状です。
しかしながら、結論から言うと、今すぐにでも導入しておくことをお勧めします。
なぜなら、Googleから2023年7月にGAのサービスを終了すると正式発表されたため、並行して使用できる今のうちに慣れておくことが大切だからです。
GA とGA4とでは、概念も計測方法も違うため、当然のことながら、計測される数値も異なってきます。
できればGAとGA4を同時並行させて計測し、その違いを確認することをお勧めします。
当分の間は、GA4の導入や計測設定を完了させつつ、メインはGA でも大丈夫。
ただし、GAが終了する日は必ず訪れるので、今のうちにその違いと操作方法に慣れておく必要があります。
2. GA4がリリースされた理由

そもそもGA4が開発された理由は、「GAが現状ユーザーの動向に対応できなくなってきたから」ということなのです。
GA はもともとweb サイトの分析ツールなので、アプリや動画、SNSといった様々なプラットフォームを連携させた分析には得意ではないのです。
現在のユーザーは、様々なプラットフォームを横断する上に、使用するデバイスもPC やスマホ、タブレットなど多岐にわたります。
Googleは、そういった現状のユーザー動向を正確に把握し、深く分析できる仕組みを作り上げてきたというわけです。
そして、AIと機械学習を活用し、分析の機能強化や自動化を進化させ、webサイトや広告配信をより最適化させる狙いもあるようです。
また、これまで有償版にしか搭載されていなかったログデータの取得機能をGA4に標準化させ、より精度の高い分析を可能にしています。
3. GA4での大きな変更点

これまでのGAとは全く別の解析ツールとしてリリースされたGA4。
具体的に、どのようなことができるようになったのでしょうか。
GA4での変更点をまとめてみました。
<GA4での大きな変更点>
①ユーザーを中心に考えた計測方法になった。
①様々なデバイスを使うユーザーを識別できるようになった。
②アプリをまたいで行動するユーザーを識別できるようになった。
➂ページビューではなく、イベント単位で計測するようになった。
④BigQueryとの連携機能が標準搭載され、より高度な分析ができるようになった。
⑤AIや機械学習による深い分析ができるようになった。
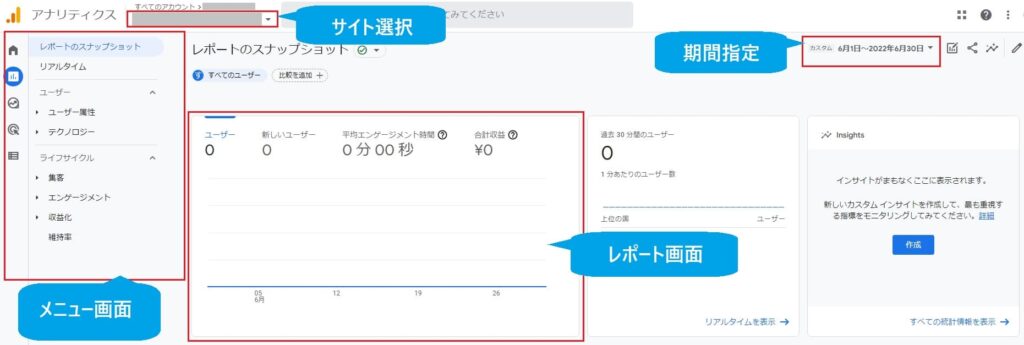
⑥レポート画面が大きく変更された。(現在もたびたび変更されている)
画像4-2(レポート画面)

4. Google アナリティクス4の設定方法
ここでは、GA4の導入方法を詳しく解説していきます。
GA4を導入するには、次の3つのステップが必要です。
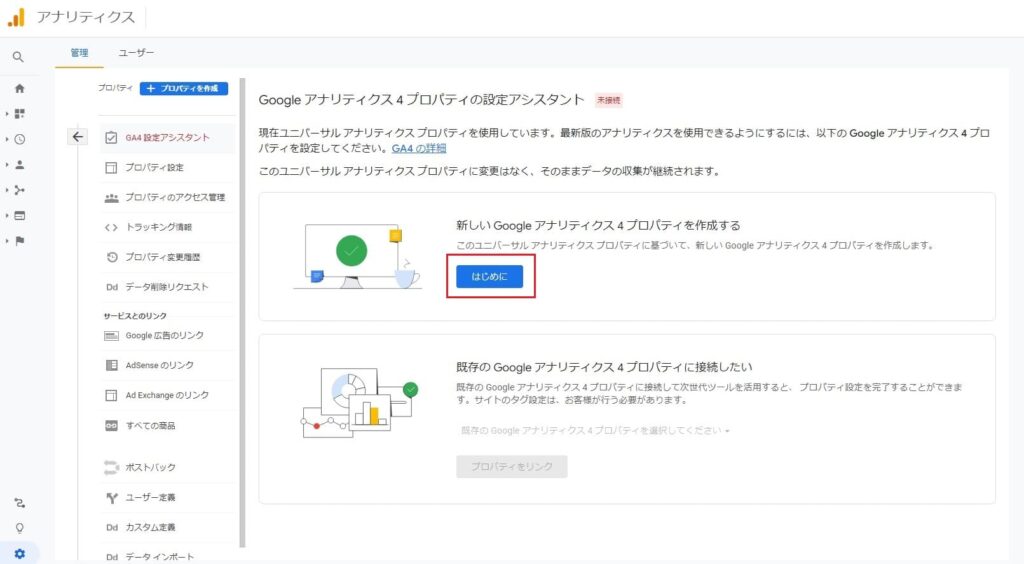
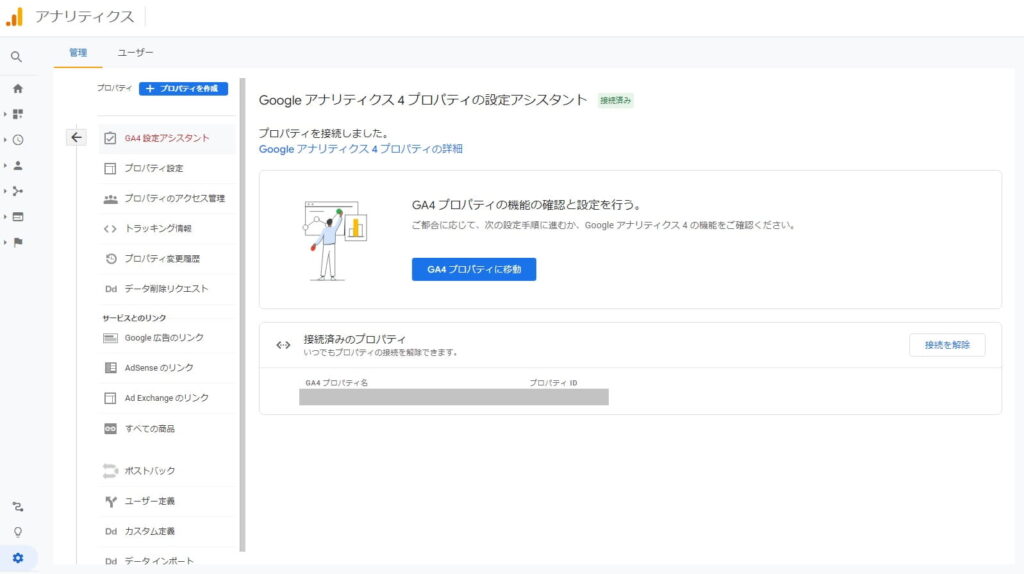
STEP1|GA4プロパティを作成する

「はじめに」のボタンをクリックします。


ただし、既存のプロパティには一切影響しません。
STEP2|タグを追加する
<タグを追加する方法>
①グローバルサイトタグ(gtag.js)を使用する方法
②Google タグマネージャー(GTM)を使用する方法
①グローバルサイトタグ(gtag.js)を使用する方法
すでにグローバルサイトタグ(gtag.js)を使用している場合は、
ユニバーサルアナリティクスのプロパティ内にある「トラッキング情報」⇒「トラッキングコード」に移動し、「接続済みのサイトタグ」
をクリックします。
接続するタグのID に、「G-」で始まるID を入力すれば、接続完了です。
②Google タグマネージャー(GTM)を使用する方法

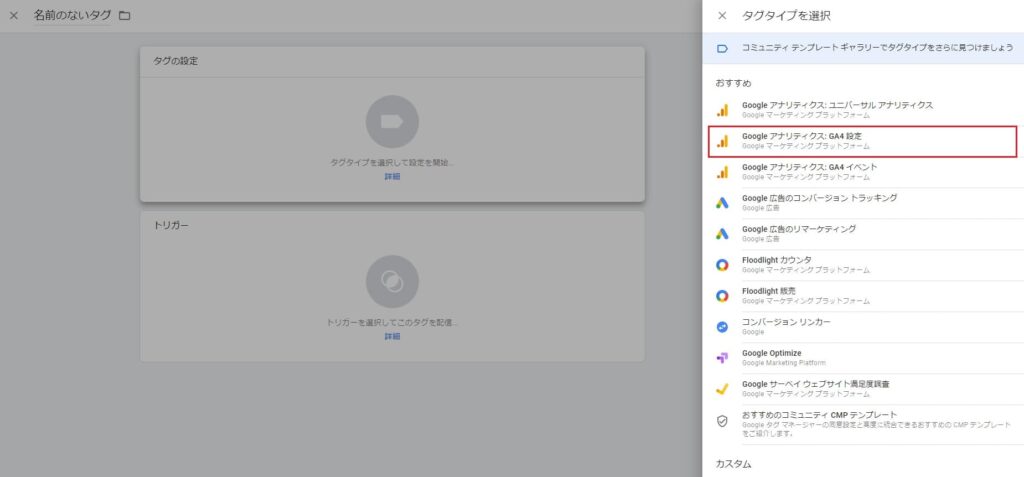
Google タグマネージャー(GTM)の管理画面で「新しいタグを追加」をクリック。
「タグタイプを選択」で「Google アナリティクス︓GA4設定」をクリックしてください。

「タグの設定」では、計測を行うサイトの「測定ID」を入力してください。
測定IDは、「Google アナリティクスの設定」⇒「データストリーム」⇒「ストリームの詳細」で確認できます。
測定IDの入力後、リアルタイム画面に現在のユーザーが反映されていれば、設定(接続)完了です。
これで、GA とGA4の両方でデータ計測ができるようになりました。
STEP3|コンバージョンを設定する
GA4では、コンバージョンの設定を次の2つのステップで行います。
①コンバージョンとするイベントを作成する。
②作成したイベントをコンバージョンに指定する。

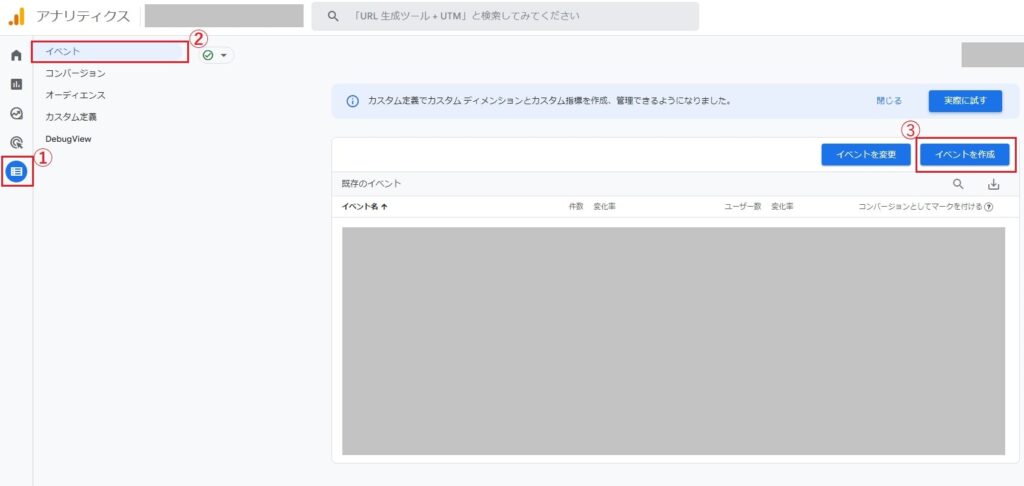
「設定」⇒「イベント」⇒「イベントを作成」の順にクリックして進みます。

「イベントの作成」画面で「作成」ボタンをクリックします。

ここで重要な設定を行います。
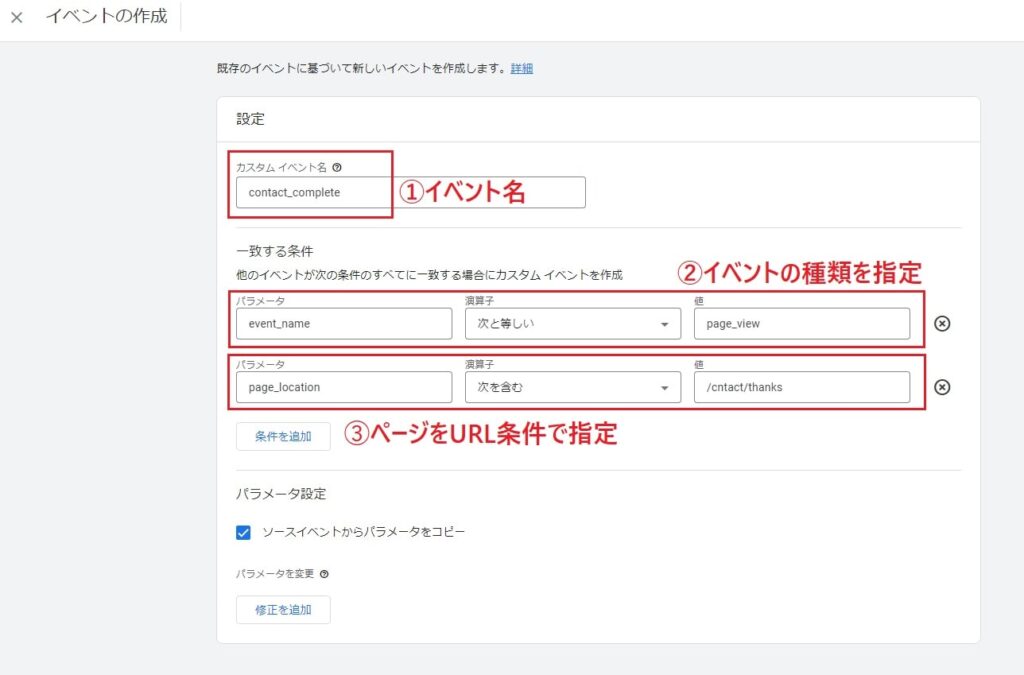
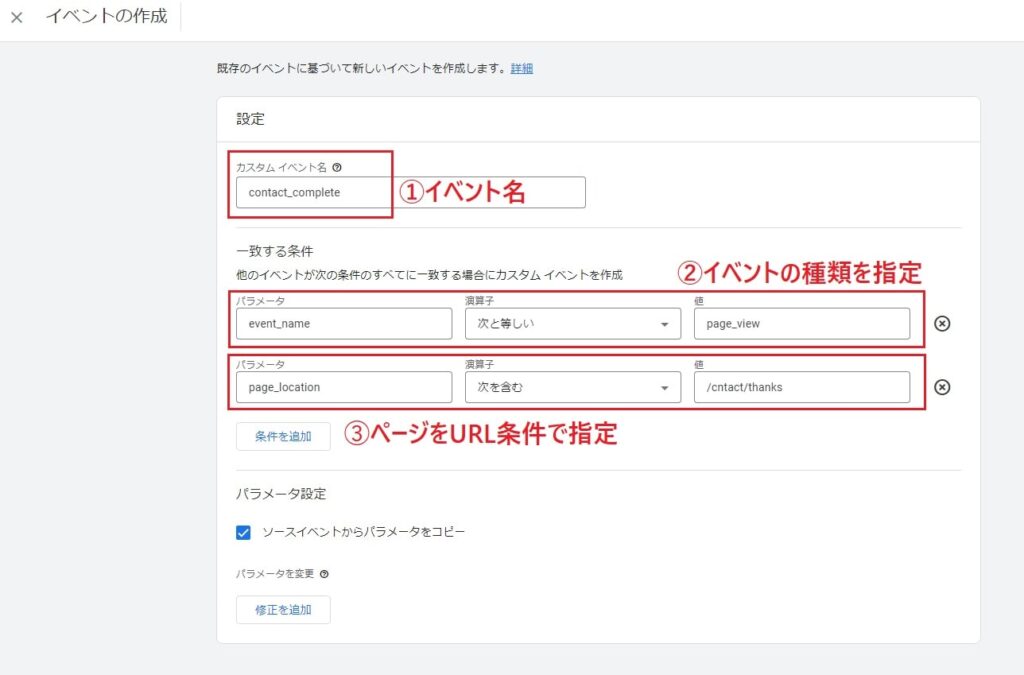
イベント名やイベント条件(イベントが発動するタイミング)を設定します。
今回は、例として「問い合わせ完了」を設定してみます。
発動のタイミングには、「https://●●.com/contact/thanks」ページの閲覧を設定。
①イベント名
コンバージョン名を指定します。
自由に設定できますので、誰が見ても分かりやすい名前にしておきましょう。
②一致する条件
イベントが発動する条件を設定します。
この条件の内容がGA4で大きく変更されたポイントです。
GA では、①「到達ページ」と種類を指定して、②URL 条件を入力する、という流れでした。
GA4では、GAと同じ内容を「パラメータ」「演算子」「値」という項目名で表わしています。
今回の場合でいうと、①「page_view」というイベントを指定して、②「/contact/thanks」を含むページ を条件に設定しています。
「イベント」や「パラメータ」という表現でやや難しく感じますが、基本的にはGA の設定と同じです。
それでは、まずはイベントを指定する設定です。
①パラメータ=「event_name」 / ②値=「page_view」 と指定。
イベントを設定する場合、パラメータは必ず「event_name」を指定します。
値については、Google が指定するイベント名で設定します。
その次に「特定のページ」を指定する設定です。
①パラメータ=「page_location」 / ②値=「/contact/thanks」 と指定。
ページURL を指定したい場合、パラメータは必ず「page_location」を指定します。
条件や値については、URL ごとに任意で設定できます。
GA4 のコンバージョン設定では「イベント名(event_name)」を必ず指定しましょう。
たとえば、「問合せ完了」として「/contact/thanks」を含むページを指定する場合。
イベント名の指定( event_name = page_view )がなければ、「/contact/thanks」ページ上でのスクロールやクリックなど他のイベントも計測されてしまうことになります。
イベントの作成後、数時間~1 日を経過するとイベント一覧に作成したものが表示されます。
「既存のイベント」で「コンバージョンとしてマークを付ける」のボタンをオンにすれば、設定は完了です。
5. GA4を導入する際の注意ポイント

注意ポイント1|GA で計測した数値と違う
GA とGA4とでは、そもそもの概念が違うため、計測方法も測定された数値も異なります。
GA ではセッション単位で計測していたのが、GA4ではイベント単位で計測されるようになっています。
したがって、両者の計測値には、多くの指標において乖離が生まれてきます。
GA4を導入しても、いきなりGAの利用を止めてしまわずに、当分の間は併用することをお勧めします。
ある日ピタリとGA4だけにしてしまうと、コンバージョン数をはじめ、あらゆる数値にいきなり増減が生じて、KPI 等の目標設定に混乱をきたしてしまいます。
2~3ヶ月程度はGAとGA4を同時並行させて、両者の測定値にどの程度の差が生じるものなのかを確認してから、本格的な移行を実施するようにしましょう。
注意ポイント2|管理画面や機能が変更される可能性も
2020 年10 月にリリースされたGA4ですが、2020 年7 月現在もたびたび管理画面や画面UI の変更が行われていま
す。
忙しい中、GA4を導入し、せっかく使い方をマスターしたにもかかわらず、あらゆる変更が行われてしまう可能性が今後も十分にあり得ます。
そのため、導入後はGA4で計測を行いながらも、メインの分析そのものはこれまで通りにGA で行う、という形が最も安全な方法といえるでしょう。
注意ポイント3|AMP ページの計測ができない
2022年7月時点で、AMPページを計測するためのスクリプトが存在しないため、AMPページの計測ができない状態です。
これについても、また今後変更される可能性があります。
6. この記事のまとめ

従来のGoogleアナリティクスとは、概念も計測方法も全くちがうGA4。
取っ付き難さもあってか、導入を後回しにしているユーザーも少なくありません。
今回は、そんなGA4をまだ導入していないユーザーに向けて、GA4の導入方法や変更点、注意ポイントを詳しく解説してきました。
結論から言うと、今すぐにでもGA4を導入して早く慣れてほしいところです。
Google からも、GAのサービス終了が正式に発表されたこともあり、導入時期は早いに越したことはありません。
ただし、GA とGA4では計測数値に差が生じるため、2~3ヶ月程度は同時並行で計測し、どの程度の差があるのかを直接確認することをお勧めします。
GA4そのものは、これまでのユニバーサルアナリティクス(GA/UA)より高度な計測および解析ができるツールです。
また、AI や機械学習機能により、データ分析の効率化や自動化も図られています。
一旦操作に慣れてしまえば、サイト分析や広告配信の強い味方になるはずです。
ぜひ今のうちから早めの導入準備を進めていきましょう。