WORDPRESSの新エディタ「Gutenberg(グーテンベルク)」とは?
WordPressで新しいエディターがリリースされました。非常に高機能で便利な反面、従来のエディターからガラリと変わってしまったので、「使いにくくなった!戻してほしい」という声も聞きます。そこで、新しいエディタはどのようなものなのか、その使い方やメリット、デメリット、さらに元のエディタに戻す方法をご紹介します。
新エディタ「Gutenberg(グーテンベルク)」とは?
Gutenbergは、WordPress4.9.6から搭載されている新しいビジュアルエディターです。ワードプレスを5.0以上に更新すると、自動的にGutenbergになります。更新が終わったら、このように、エディタが新しくなったことが通知されます。

WordPressリポジトリからもダウンロード可能。プラグインの新規追加から「Gutenberg」で検索すると出てきます。
新エディタ「Gutenberg(グーテンベルク)」の使い方
新規投稿の画面を開いてみましょう。
これまでの投稿画面より大きなタイトル枠と広々とした記事スペースがあり、集中して記事を作成することができます。タブレットなど小さな画面で記事を作成する時には、視認性が向上するでしょう。

・集中して執筆したい時に
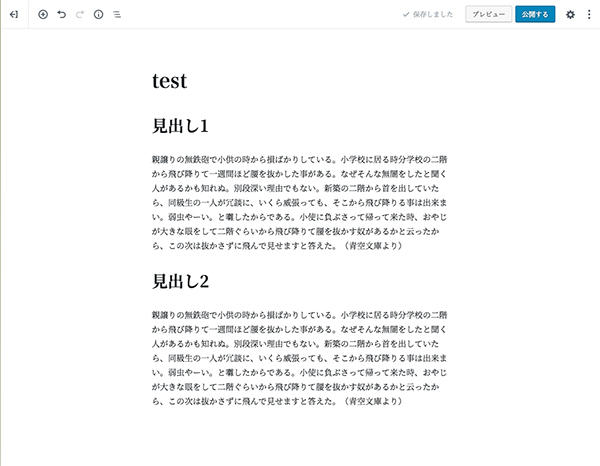
右上の歯車マークをクリックすると、サイドバーが消えてさらに広々としたスペースに。執筆に集中したい時に便利です。

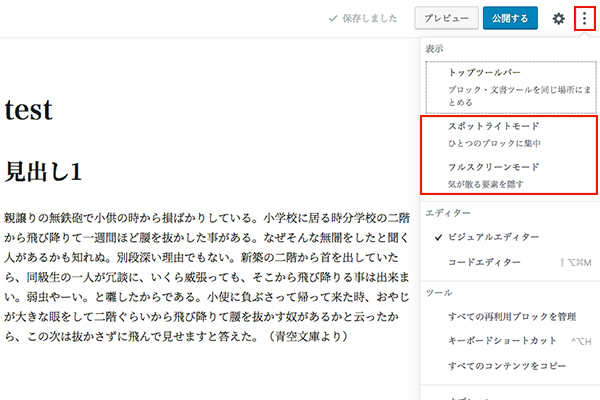
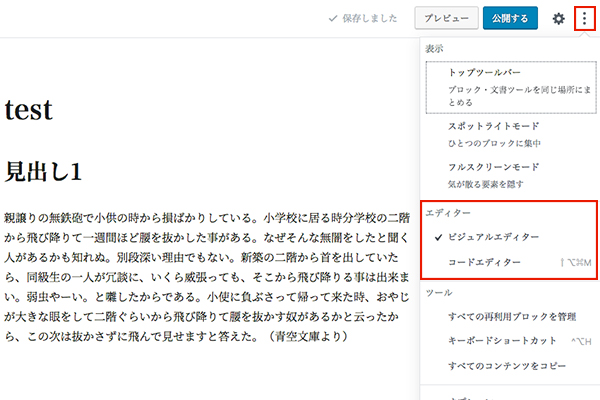
もっともっと画面をシンプルにして、執筆に集中したい!という場合は、右上のメニューボタンをクリック。「スポットライトモード」にすると、選択したブロックだけがハイライト表示され、ほかのブロックはグレーアウトします。また、「フルスクリーンモード」にすると、左側のメニューも消えて、かなりすっきりとしたレイアウトになります。

・スポットライトモード

・フルスクリーンモード

・エディタの切り替え
ビジュアルエディターとコードエディターの切り替えは、右上メニューボタン「エディター」部分で切り替えます。

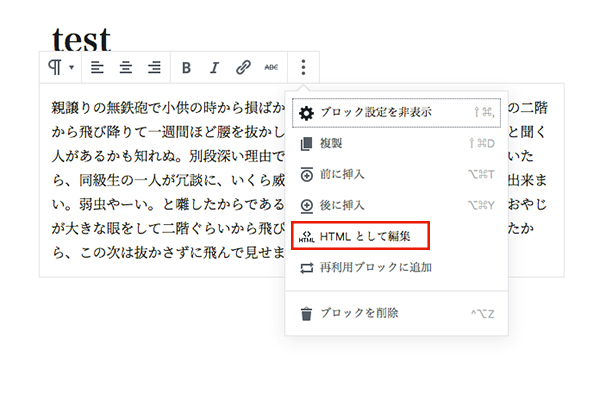
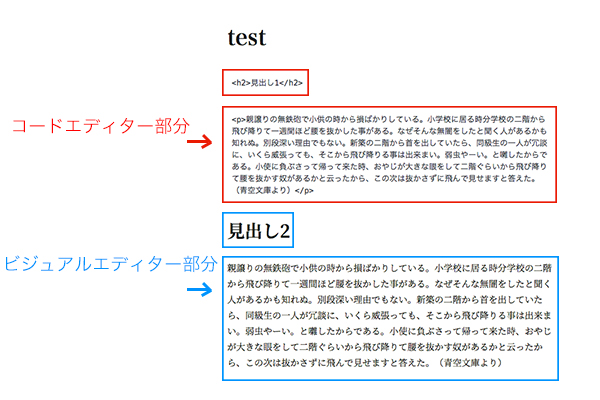
ブロックごとに切り替えることも可能。投稿スペースの上にあるメニューから、「HTMLとして編集」で、部分的にビジュアルエディターとコードエディターを切り替えることができます。


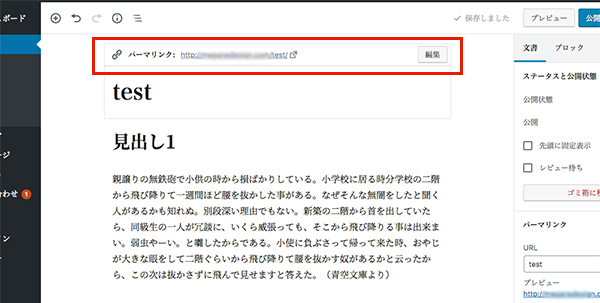
・パーマリンクの設定
タイトル部分をクリックすると、パーマリンクを設定・変更できます。

・要素の追加と編集
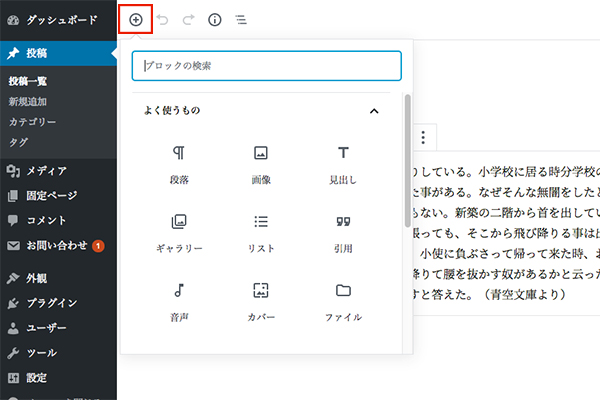
段落や画像、見出しの追加は左上の「+」ボタンから。

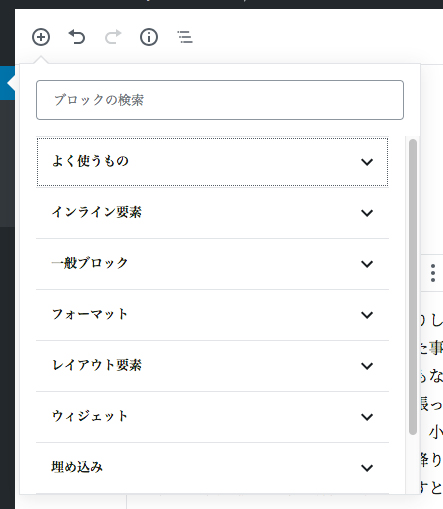
インライン画像を差し込む「インライン要素」や、段落や見出し、画像、ギャラリーなどを挿入する「一般ブロック」、テーブル(表)やHTMLを挿入する「フォーマット」など、さまざまなブロックタイプがあります。

・ブロックの編集や移動
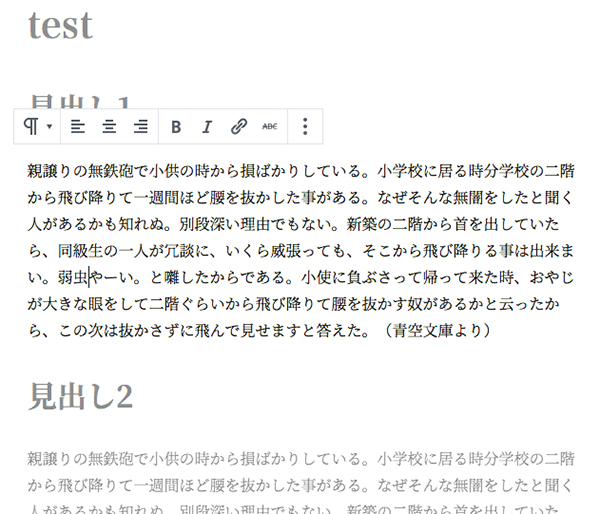
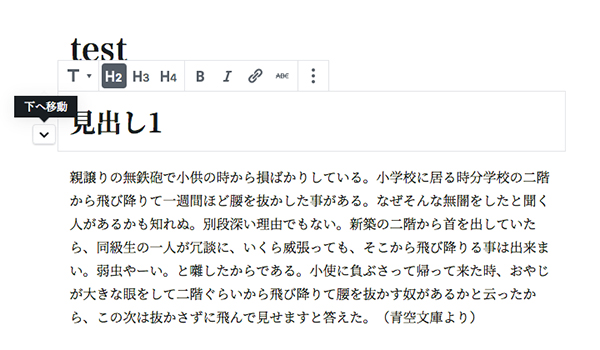
編集中、各ブロックにマウスを乗せると矢印マークが表示され、ブロックの順番を入れ替えたり、ブロック全体を削除することができます。また、ビジュアルエディタモードでブロックを選択すると編集メニューが現れます。

とても直感的ですね!
・テーブル(表)の作り方
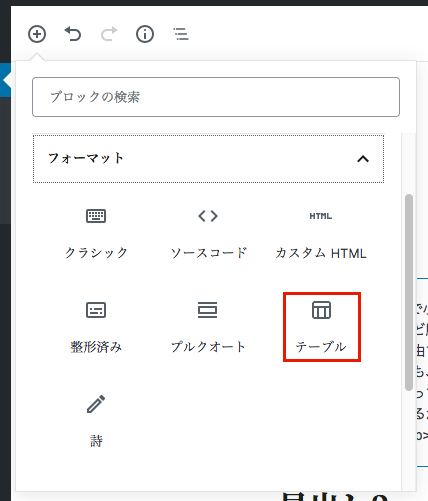
テーブル(表)を作成するときも、ブロックで追加できます。ブロック追加ボタンのフォーマット > テーブルをクリック。

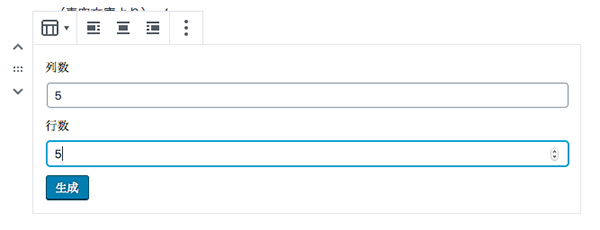
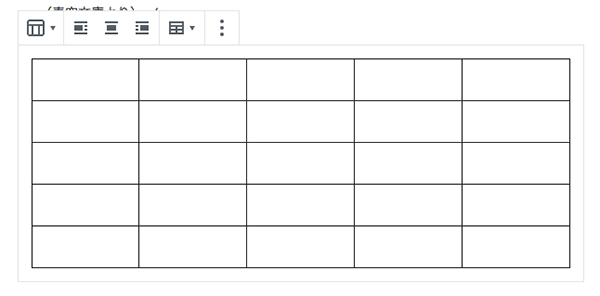
すると、このようなテーブルジェネレータが表示されます。列数と行数を指定して「生成」をクリックすると・・・


簡単ですね!
旧エディターでは、テーブルを作成する場合、HTMLでコードを記述するか、プラグインを用いなければなりませんでした。しかし、これなら一発です。
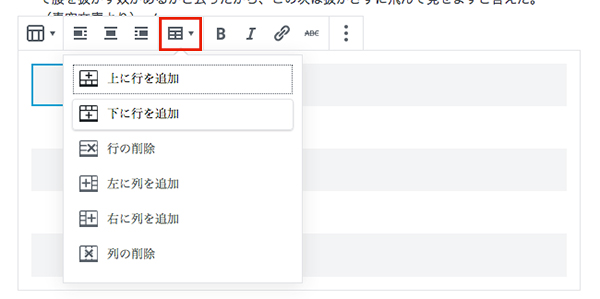
列や行を追加したいときは、テーブル上部のメニューからクリック操作のみで行うことができます。

・スタイルシートを適用する
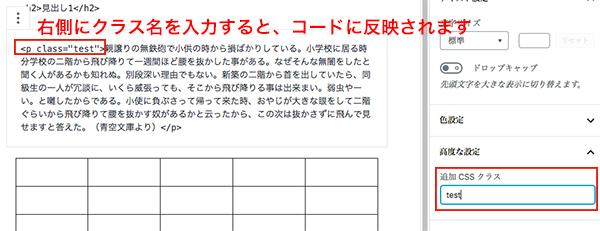
ブロックに個別でスタイルシートを適用したい場合は、右側のサイドバーの「高度な設定」から追加できます。HTMLを手打ちすることなく編集できるのが良いですね。

・よく使うブロックを再利用する
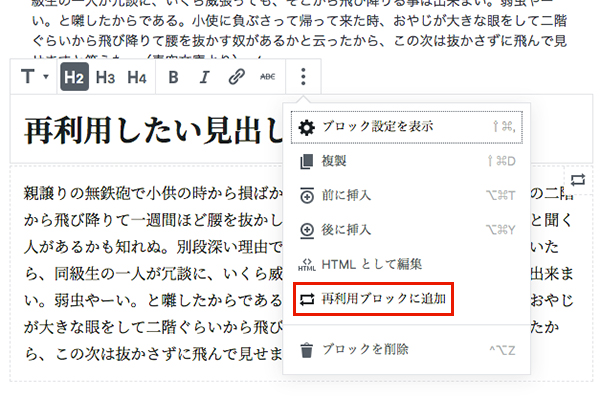
何度も繰り返し使うブロックは、「再利用ブロック」として登録することができます。ブロックを選択すると現れる上部のメニューボタンから、「再利用ブロックに追加」をクリック。

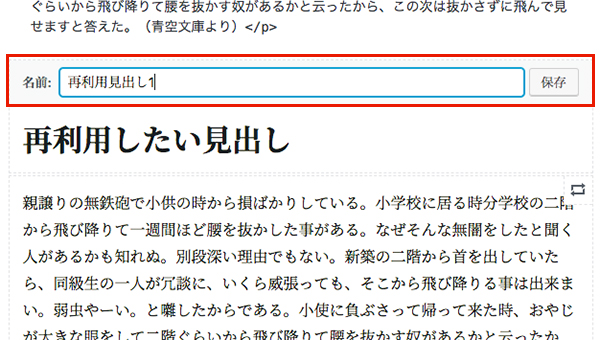
ブロックに任意の名前を付けて保存します。

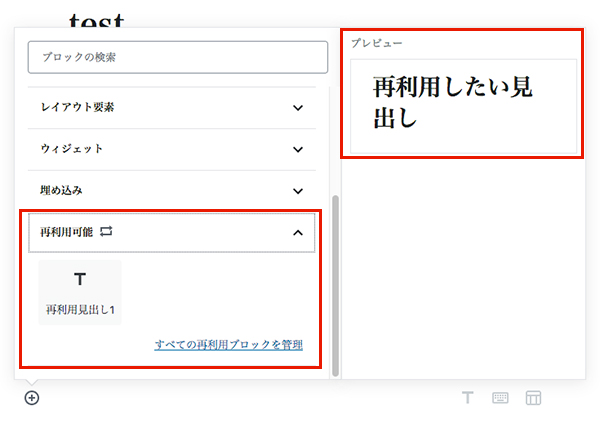
再利用したい場所でブロックの追加ボタンをクリック。
ブロックメニューの一番下にある「再利用可能」をクリックすると、先ほど登録したブロックが表示されます。マウスオーバーでプレビューも表示されるのでわかりやすいですね。
クリックするだけで、登録したブロックが再現されます。

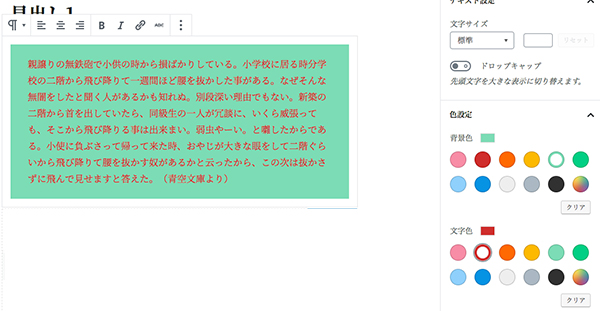
・色を変更する
右側のサイドバーから、文字色や背景色の変更ができます。

・ボタンを追加する
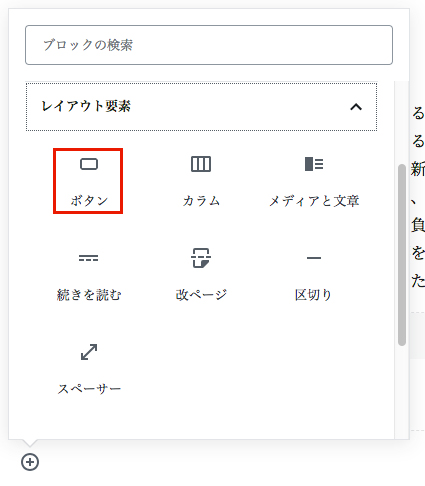
ブロック追加ボタン > レイアウト要素から、リンクボタンを追加することもできます。


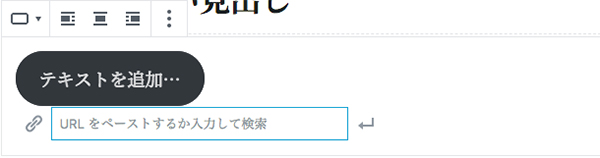
あとはボタンにのせるテキストや色、リンク先を指定するだけ。テキストは、デフォルトの「テキストを追加」をクリックしてそのまま打ち込めば反映されます。

・動画やSNSを埋め込む
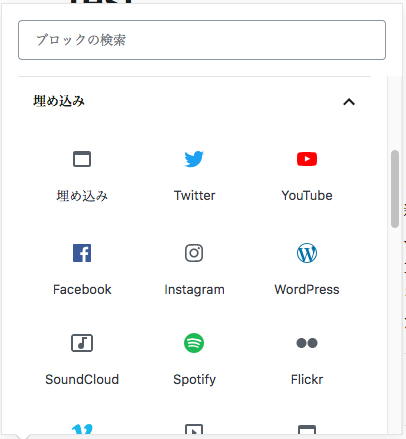
YouTubeやTwitter、facebookなどの埋め込みも、ブロック追加ボタン > 埋め込みから可能になりました。埋め込みたいコンテンツをクリックして、URLを指定するだけ。かなり多数のメディアコンテンツに対応しているので、便利に使えるのではないでしょうか。


・カラム設定
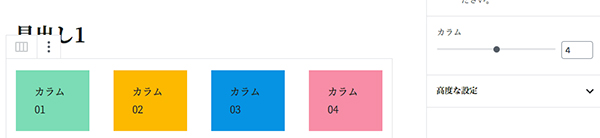
ブロックを追加するエリアの「カラム」マークをクリックするか、ブロックメニューのレイアウト要素 > カラムから、簡単にカラムを追加できます。
カラム数は、右側のサイドメニューのスライダーを動かして設定可能。入れ子などの複雑な構造を作るとなると難しそうですが、横一列のシンプルなカラムなら簡単です。

・Gutenbergの短所
便利で高機能なGutenbergですが、使うことによるデメリットもあります。以下のことをふまえた上で利用することをおすすめします。
・予期しない現象が起こる可能性がある
過去の記事をGutenbergで開くと、タグが消えるなどの現象が報告されています。リリースされてまもない新しい技術なので、改善すべき点も多々あるようです。
・使えないテーマやプラグインがある
一部のテーマやプラグインでは使えなくなってしまいます。例えば、クイックタグの追加を簡単に行える「AddQuicktag」など、エディタに干渉するようなプラグインは使えないようです。
・用途不明のブロックがある
機能が満載なだけに、何のためにあるのかよく分からないブロックや、使い道がなさそうなブロックも。これが、Gutenbergの使い方を煩雑にしてしまっている原因にもなっています。
・使いにくい!という声も
リリースされてから現在までで、すでに様々な改良や機能追加が行われていますが、まだまだ扱いにくい部分もあります。テーブルやカラムなどは詳細設定が難しい印象ですし、ブラウザによってはうまく動作しないという事例もある様子。
・新エディタから旧エディタに戻すには?
Gutenbergが使いにくい!そんなときは、旧エディタをインストールすることで元に戻すことができます。
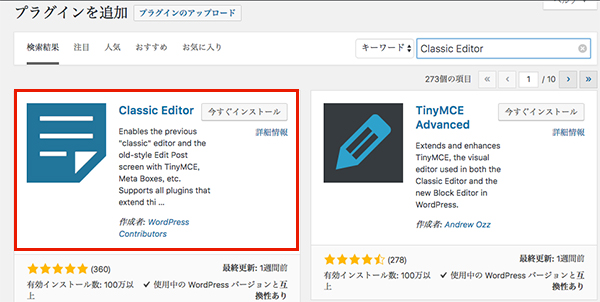
プラグインの新規追加で「Classic Editor」を検索すると、下記のように旧エディタが出てきます。これをインストールして有効化すればOKです。

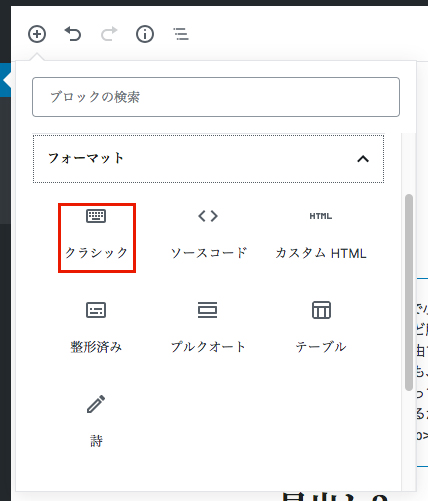
また、ブロックごとに旧エディタモードで追加することもできます。ブロック追加ボタンから、フォーマット > クラシックの順にクリック。すると、クラシックモードのブロックが追加されます。


使い勝手が大きく変化したため、使いにくさを感じる人も多いようで、従来のエディターの評価が星5であるのに対し、現在のところGutenbergの評価は2.1と低いです。しかし今後は改良を重ね、もっと使いやすい形になると期待されています。しばらくは様子を見ながら、新しいエディターを使う準備もしておくことをおすすめします。