SVGを便利なアイコンフォントに!フォントジェネレーター「IcoMoon」
SVGを便利なアイコンフォントに!フォントジェネレーター「IcoMoon」
「CSSで簡単にアイコン作成!CDNのWebフォント「Font Aesome」」では、CDNのWebフォントを利用して、CSSでアイコンを作成する方法をご紹介しました。
約500種類ある中から選べるWebフォント「Font Aesome」ですが、自分で作ったアイコンや、お気に入りのアイコンを使いたい!という場合もありますよね。
そんな時は、好きな画像をフォント化してくれるジェネレーターがおすすめです。今回は、「IcoMoon App-iconFontGnerator」をご紹介します。

icoMoonには、フォント化して自由に使えるアイコンがすでに数多く用意されていますが、今回は自作の画像や無料のアイコン素材をフォント化してみます。
1.SVGのアイコン素材を用意する
アイコンを自作する場合は、Illustratorなどでアイコンを作成した後、SVG形式で保存します。
ポイントは、
・正方形で作ること
・一色で作ること
・線ではなく、長方形や楕円形ツールなどを使って作ること
・小さくても判別できる、シンプルな図形にすること
です。
ここでは、矢印画像を作成しました。

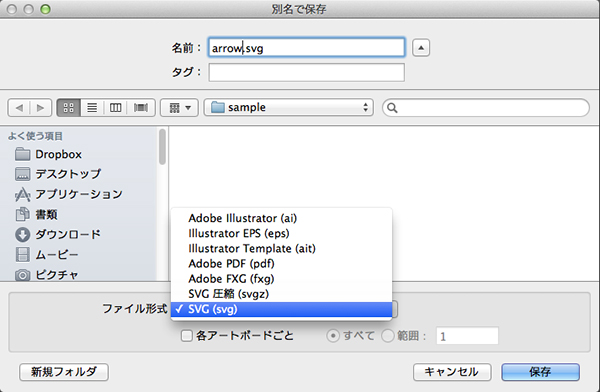
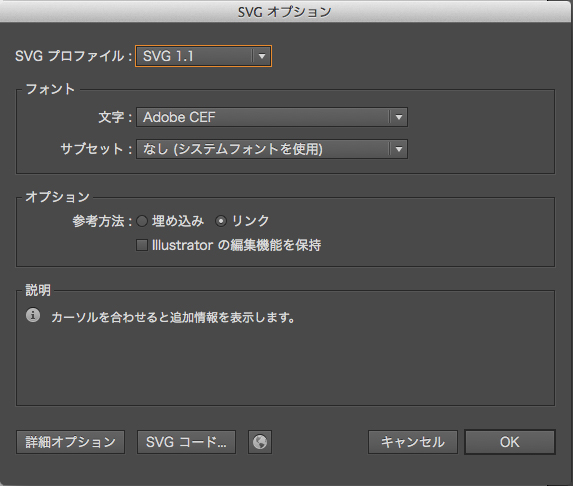
SVG形式で保存します。


また、SVG形式で配布されているアイコン素材もたくさんあるので、それを利用してもいいですね。
一例をご紹介します。
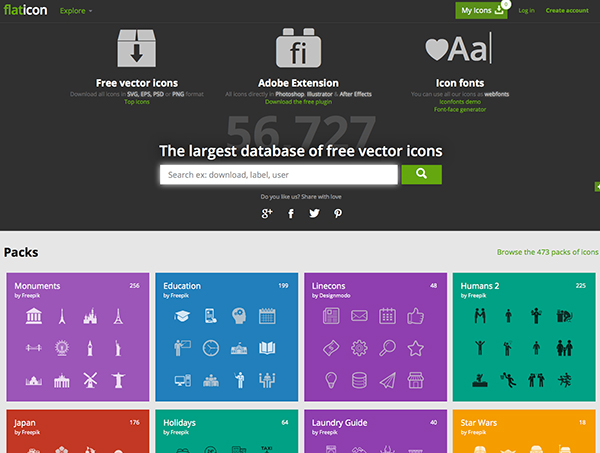
flaticon
http://www.flaticon.com/

2.SVGをフォント化する
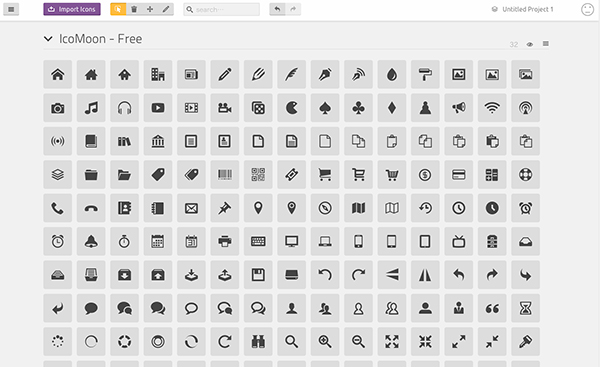
iconMoonの左上にある「Import Icons」をクリックし、SVGをアップロードします。

右向きの矢印だけなので、上下、左向きをここで作成してみます。
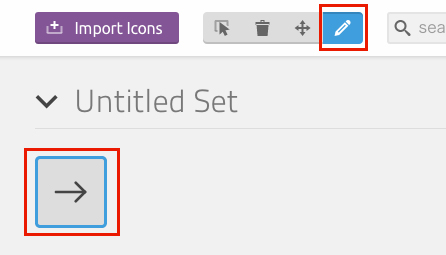
上部メニューの鉛筆マークをクリックし、アイコンを選択します。

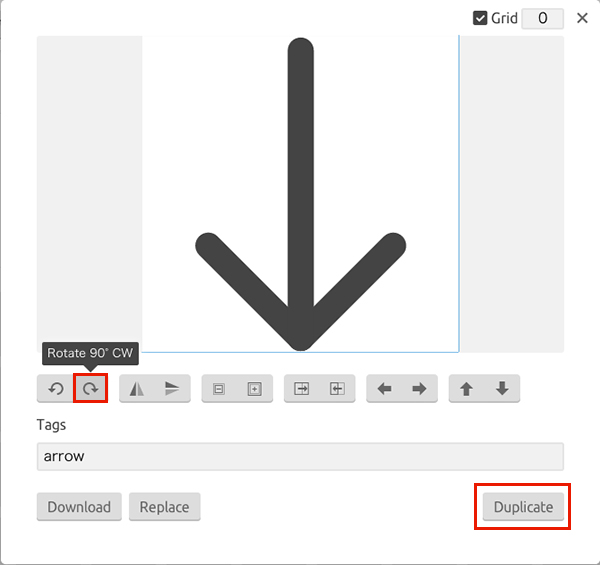
編集画面が出てきます。
回転や拡大縮小、移動など、簡単な編集ならここでできます。
編集が終わったら、「Duplicate」をクリック。

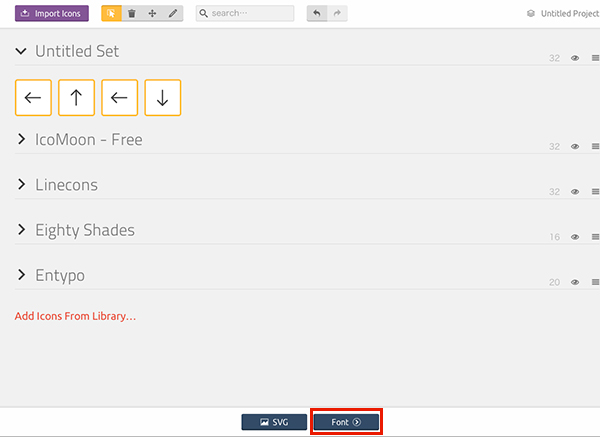
四つの画像ができました。

※編集機能はFirefoxではうまく動かないようです。Chromeで作成しています。
出来上がった4つのアイコンを選択し、下のほうにある「Font」をクリック。

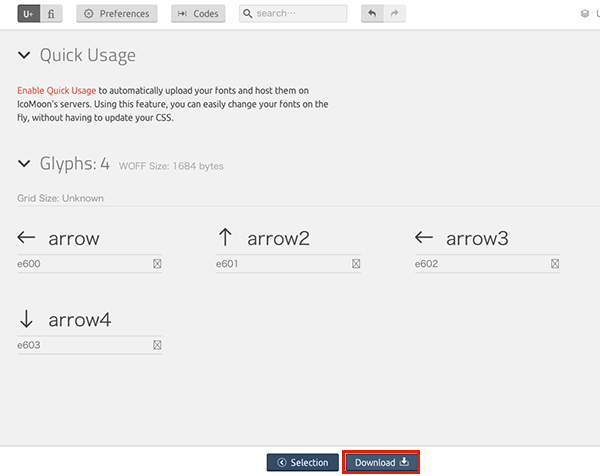
下のダウンロードボタンをクリックすると、フォントに加え、サンプルのCSSとHTMLも一式ダウンロードすることができます。

ちなみに、上部のQuick Usageをクリックすると、cdnで利用できるcssのリンクが表示されます。
とても便利ですがこちらは有料版。24時間お試しで使うことができます。
以上、IcoMoonをご紹介しました。
これなら、アイコンはfontフォルダ内で一括管理できますね。
色やサイズの変更もcssでできるので、マウスオーバー時の動作も、cssスプライトを使うより簡単で便利です。
画像のアイコンを使っている方はぜひ、試してみてください。