【jQuery】テーブルのデータを棒グラフにしてくれるプラグイン「TableBarChart」
Contents
【jQuery】テーブルのデータを棒グラフにしてくれるプラグイン「TableBarChart」
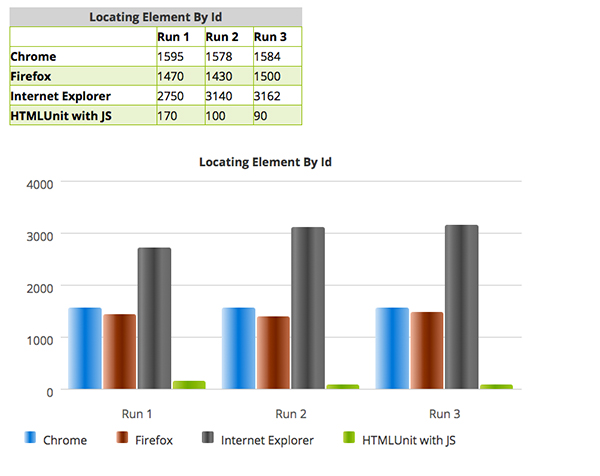
「TableBarChart」は、テーブルの数値をアニメーション付きで棒グラフとして見せてくれるプラグイン。
使い方もカスタマイズもとても分かりやすくシンプルなので、ご紹介します。
元サイトはこちら。
TableBarChart
(http://wiki.aiwsolutions.net/2014/03/20/tablebarchart-plugin/)

◆使い方
1、まずはインストール
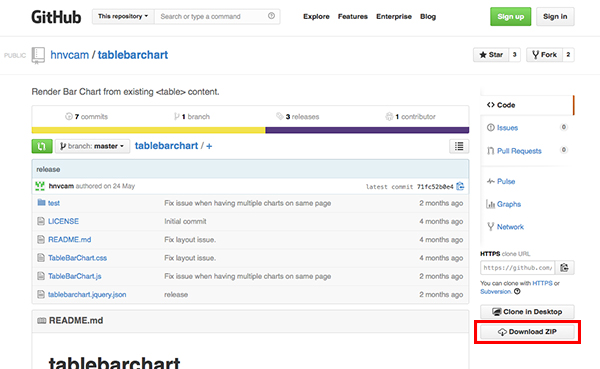
GitHubで公開されています。
https://github.com/hnvcam/tablebarchart 右下の方の「Download ZIP」からファイル一式をダウンロード。

ファイルを読み込むcssとjQuery、そしてプラグインをhead内で読み込みます。
<link rel="stylesheet" href="tablebarchart-master/TableBarChart.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="tablebarchart-master/TableBarChart.js"></script>
3.テーブルを作成
◆HTML
<table id="source"> <caption>Your Chart Title</caption> <!-- オプション --> <thead> <!-- 必須 --> <tr> <th></th> <!--空のthを入れる--> <th>Column Title 1</th> <!--必須--> ... </tr> </thead> <tbody> <!--必須--> <tr> <th>Row Title 1</th> <!-- thで記述 --> <td>value 1</td> <!-- データはtdで記述 --> .... <tr> ... <!-- 必要に応じて上記セットを追加 --> </tbody> </table>
4.棒グラフの挿入部分を作成
任意のIDを付けた空のdivを設置します。
◆HTML
<div id="target"> </div> </pre> <h2 style="color: #0083b9;"><span id="js">5.jsのコードを追加</span></h2> <p>プラグインを動かすためのJavascriptコードをhead内に追加します。<br /> ◆JS</p> <pre> <script type="text/javascript"> $(function() { $('#source').tableBarChart('#target', '', false); }); </script>
◆棒グラフの色を変えたい場合
TableBarChart.cssの
.item-0から.item-3までがデフォルトで設定されているので、ここを変更します。
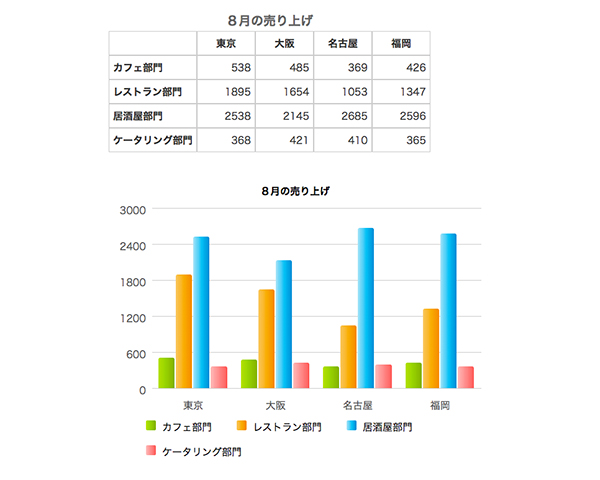
色を変更したサンプルがこちら。

◆列を増やしたい場合
cssは4列までしか用意されていないので、5列目以降はスタイルを追加します。
例)
.item-4{ background: #febbbb; /* Old browsers */ background: -moz-linear-gradient(left, #febbbb 0%, #fe9090 45%, #ff5c5c 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%,#febbbb), color-stop(45%,#fe9090), color-stop(100%,#ff5c5c)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(left, #febbbb 0%,#fe9090 45%,#ff5c5c 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(left, #febbbb 0%,#fe9090 45%,#ff5c5c 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(left, #febbbb 0%,#fe9090 45%,#ff5c5c 100%); /* IE10+ */ background: linear-gradient(to right, #febbbb 0%,#fe9090 45%,#ff5c5c 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#febbbb', endColorstr='#ff5c5c',GradientType=1 ); /* IE6-9 */ }
◆列と行を逆にしたい場合
Javascriptコードの”false”を”true”にします。
テーブルのデータで見せるより、棒グラフの方が視覚的に捉えやすく、分かりやすく見せることができます。従来との比較、他社との比較や実績などに使ってみてはいかがでしょうか。