9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」
9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」
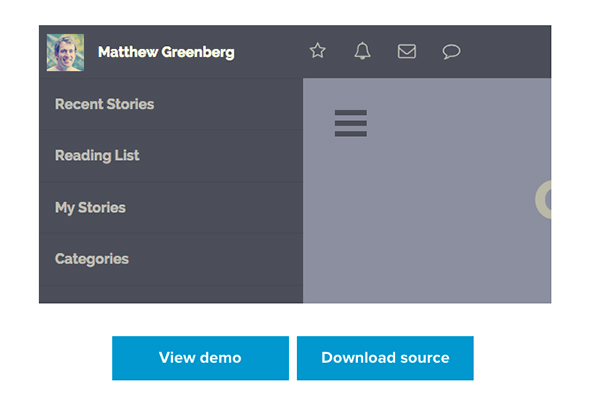
ページの隅にあるボタンをタップorクリックすると、ナビゲーションがスライドしながら出てくるoff-canvasメニュー。Facebookでもおなじみのメニューですね。レスポンシブ対応で、画面の小さなスマホでもコンテンツを邪魔せず、必要な時にシュッと表示させることができるのでとても便利です。
今回はこのoff-canvasメニューに様々なエフェクトを付けることができるプラグインをご紹介します。
プラグインはこちら。
Off-Canvas Menu Effects
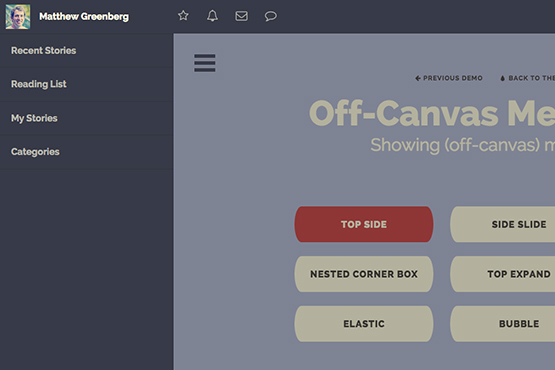
デモには、9つのエフェクトが用意されています。

TOP SIDE
コンテンツが右下にスライドし、画面左上にメニューが表示されます。

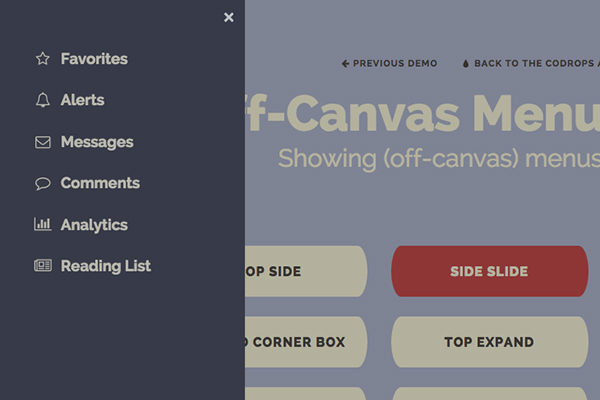
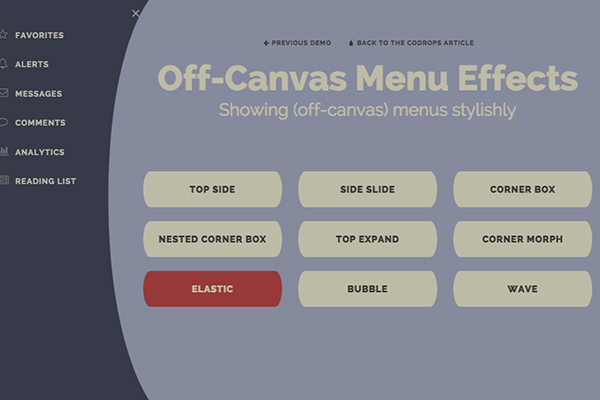
SIDE SLIDE
メニューが左からスライドしてオーバーレイ表示。リンクテキストが下からスライドで表示されます。

CORNER BOX
コンテンツが少し右下にスライドし、左上にメニューボックスが表示されます。


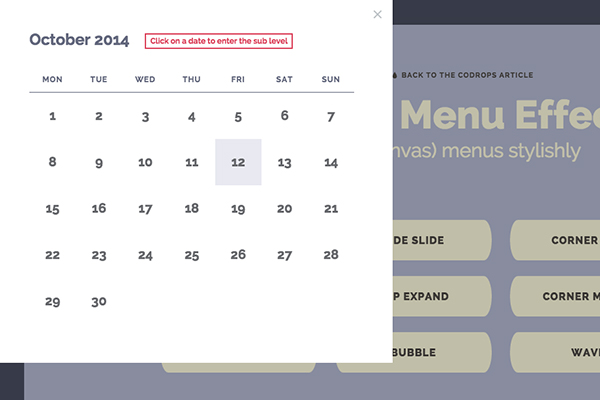
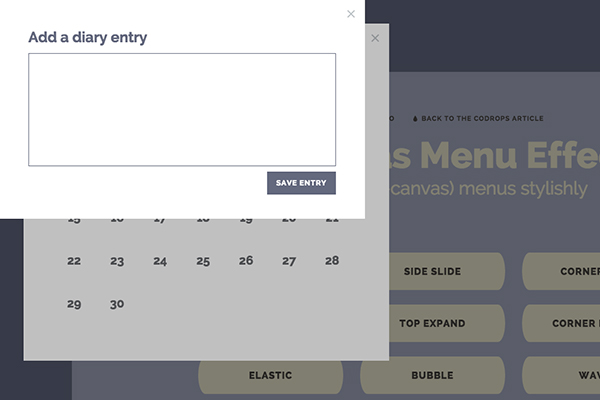
NESTED CORNER BOX
形は上のデモと同じです。カレンダーの日付をクリックすると、ネストされたボックスが表示されます。スケジュール機能は付いていません。

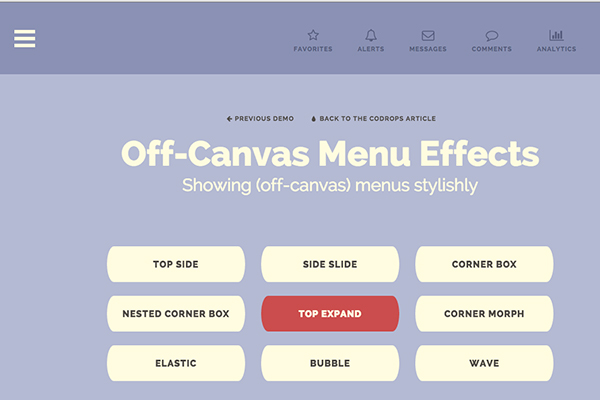
TOP EXPAND
上部にメニューが広がって表示されます。

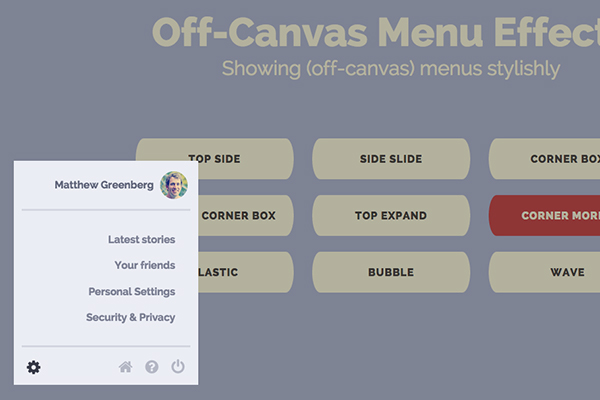
CORNER MORPH
左下にボックスがはねるようにオーバーレイ表示されます。

弾むようなアニメーションでメニューが飛び出します。

BUBBLE
上のデモとは逆に、真ん中からぷっくりと飛び出すアニメーションです。

WAVE
波打つように下からメニューが出てきます。
導入方法
まず、<head>内でCSSを読み込みます。
デモにはいくつかのCSSが読み込まれていますが、実装に必要なのはそれぞれのエフェクトごとに読み込む「menu_***.css」のみです。
アイコンフォントを使いたい場合は、font-awesome.min.cssも読み込むといいでしょう。
例:bubbleの場合
[CSS]
<link rel="stylesheet" type="text/css" href="css/menu_bubble.css" /> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css" />
HTMLはmenu-wrapで囲んだ部分を使います。
<i>タグ部分はアイコンです。アイコンが不要であれば消しても問題ありません。
[HTML]
<div class="menu-wrap"> <nav class="menu"> <div class="icon-list"> <a href="#"><i class="fa fa-fw fa-star-o"></i><span>Favorites</span></a> <a href="#"><i class="fa fa-fw fa-bell-o"></i><span>Alerts</span></a> <a href="#"><i class="fa fa-fw fa-envelope-o"></i><span>Messages</span></a> <a href="#"><i class="fa fa-fw fa-comment-o"></i><span>Comments</span></a> <a href="#"><i class="fa fa-fw fa-bar-chart-o"></i><span>Analytics</span></a> <a href="#"><i class="fa fa-fw fa-newspaper-o"></i><span>Reading List</span></a> </div> </nav> </div>
メニュー部分の記述形式は全て共通ですが、ボタン部分はエフェクトによって変わるものもありますので、デモをご参照ください。
下記は、bubbleの場合のボタンです。
[HTML]
<button class="close-button" id="close-button">Close Menu</button> <div class="morph-shape" id="morph-shape" data-morph-open="M-7.312,0H15c0,0,66,113.339,66,399.5C81,664.006,15,800,15,800H-7.312V0z;M-7.312,0H100c0,0,0,113.839,0,400c0,264.506,0,400,0,400H-7.312V0z"> <svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 100 800" preserveAspectRatio="none"><path d="M-7.312,0H0c0,0,0,113.839,0,400c0,264.506,0,400,0,400h-7.312V0z"/> </svg> </div> </div> <button class="menu-button" id="open-button">Open Menu</button>
最後に<body>の閉じタグ直前でスクリプトを読み込みます
[HTML]
<script src="js/classie.js"></script> <script src="js/main4.js"></script>
以上で実装は完了。とても簡単です。
9種類の中からお気に入りが見つかったら、ぜひ試してみてください。