CSS3でサクッと実装!かっこいいナビメニュー
Contents
CSS3でサクッと実装!かっこいいナビメニュー
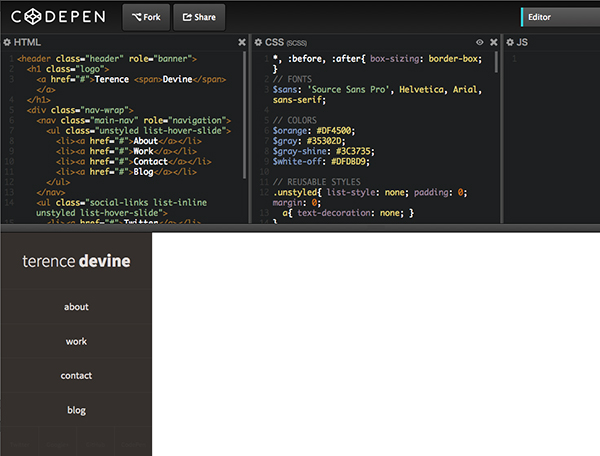
CodePenにCSSのみで実装できる、ホバーエフェクトがかっこいいナビメニューが紹介されていました。マウスを置くと左からカーテンを引くように背景色が変わる「Fixed Nav Hover Effect」。端のボーダーが色を引き締めて、アニメーションのアクセントになっています。

http://codepen.io/tdevine33/pen/CnDyv/
cssのみですぐに実装できるので、とても簡単。
使い方をご紹介します。
1.HTMLでリストを作成
メニューをulで作成します。
[HTML] <header class="header" role="banner"> <h1 class="logo"><span id="Menu_Sample"> <a href="#">Menu <span>Sample</span></a> </span></h1> <div class="nav-wrap"> <nav class="main-nav" role="navigation"> <ul class="unstyled list-hover-slide"> <li><a href="#">About</a></li> <li><a href="#">Work</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Blog</a></li> </ul> </nav> <ul class="social-links list-inline unstyled list-hover-slide"> <li><a href="#">Twitter</a></li> <li><a href="#">Google+</a></li> <li><a href="#">GitHub</a></li> <li><a href="#">CodePen</a></li> </ul> </div> </header>
2.サンプルのscssをコンパイル
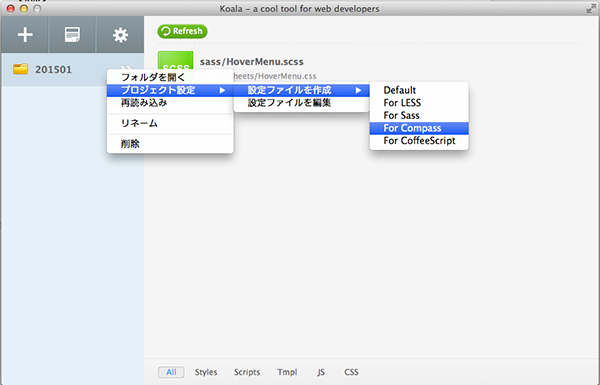
コンパイルには、koalaを使用しました。
koalaにフォルダをドラッグ&ドロップ、設定ファイルを作成し、コンパイルします。

scssやsassを使ったことがない、という方は、「【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編」などを参考に、ぜひscssを使ってみてください。
コンパイル後のソースはこちら。
ソーシャルリンク部分のフォントカラーが少し見えにくかったので変更しています。
/* Scss Document */ *, :before, :after { box-sizing: border-box; } .unstyled { list-style: none; padding: 0; margin: 0; } .unstyled a { text-decoration: none; } .list-inline { overflow: hidden; } .list-inline li { float: left; } .header { position: fixed; left: 0; top: 0; bottom: 0; width: 17.5em; background: #35302d; } .logo { text-transform: lowercase; font: 300 2em "Source Sans Pro", Helvetica, Arial, sans-serif; text-align: center; padding: 0; margin: 0; } .logo a { display: block; padding: 1em 0; color: #dfdbd9; text-decoration: none; transition: .15s linear color; } .logo a:hover { color: #fff; } .logo a:hover span { color: #df4500; } .logo span { font-weight: 700; transition: .15s linear color; } .main-nav ul { border-top: solid 1px #3c3735; } .main-nav li { border-bottom: solid 1px #3c3735; } .main-nav a { padding: 1.1em 0; color: #dfdbd9; font: 400 1.125em "Source Sans Pro", Helvetica, Arial, sans-serif; text-align: center; text-transform: lowercase; } .main-nav a:hover { color: #fff; } .social-links { border-bottom: solid 1px #3c3735; } .social-links li { width: 25%; border-left: solid 1px #3c3735; } .social-links li:first-child { border: none; } .social-links a { display: block; height: 5.5em; text-align: center; color: #A77F7E; font: 0.75em/5.5em "Source Sans Pro", Helvetica, Arial, sans-serif; } .social-links a:hover { color: #dfdbd9; } .list-hover-slide li { position: relative; overflow: hidden; } .list-hover-slide a { display: block; position: relative; z-index: 1; transition: .35s ease color; } .list-hover-slide a:before { content: ''; display: block; z-index: -1; position: absolute; left: -100%; top: 0; width: 100%; height: 100%; border-right: solid 5px #df4500; background: #3c3735; transition: .35s ease left; } .list-hover-slide a.is-current:before, .list-hover-slide a:hover:before { left: 0; }
いかがでしょうか。
ナビメニュー部分とソーシャル部分の動きは同じですが、縦に並べるか横に並べるかという違いだけで、マウスを移動した時の印象がまた違って見えますね。
ぜひ、試してみてください。
英字が大文字にならない?!という場合
サンプルではメニュー内の文字に、
text-transform: lowercase;
が指定されています。
これは、全ての英字を小文字で表示するcssなので、問題があれば削除してしまいましょう。
ちなみに、text-transformの値は lowercase意外にも3つあります。
none・・・初期値。記述したままに表示
capitalize・・・単語の先頭文字のみ大文字で表示
uppercase・・・全ての英字を大文字で表示
使ったことがない方は、覚えておくと便利です。