レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則
Contents
レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則。
ブラウザに合わせてレイアウトを変化させるレスポンシブウェブデザイン。
単一のHTMLソースで、PCにもスマホにも最適化されたデザインを見せることができるので、更新の管理がラクになるというメリットがあります。
ですが、複数のデバイスでレイアウトを崩さず、ユーザビリティも高いページを作るのは手間がかかるもの。コーディング時には、レスポンシブWebデザインのならではの問題がたくさん出てきます。
そこで今回は、レスポンシブのコーディングでこれだけは外せない、4つの基本原則をご紹介します。
1.画像をRetinaディスプレイに対応させる
スマートフォンやタブレットは、画面は小さいですが高解像度の液晶を採用しています。そのため、ブラウザの横幅に合わせて画像を制作するとピクセルが拡大されてぼやけてしまいます。
例えばiPhone5Sであれば、横幅はブラウザ上では320pxと解釈されます。
しかし実際は横幅640pxの画像解像度を持つので、320pxの画像は2倍に引き延ばされることになります。
ですから、
・画像は画面解像度に合わせて制作
・マークアップは実際に表示するサイズにする
この2点に気をつけて、Retina対応をする必要があります。
2.コンテンツを取捨選択する
PCでは必要でも、スマホでは不要、というコンテンツもあると思います。例えば、PC用サイトではサイズの大きな画像をスライドショーで見せることがよくありますが、スマホでも同様に見せるべきか、読み込み速度も考えて決めるほうがよいでしょう。
HTMLが一つですむのはレスポンシブのメリットですが、全てをそのまま縮小するのではなく、CSSのhiddenを使ったり、サーバー側で切り替えるなどして、不要なコンテンツはスマホからは取り除きましょう。
3.CSS3を活用する
いくら回線速度がどんどん速くなっているとはいえ、まだスマートフォンなどの端末では大きなデータを読み込むには負荷が大きくなってしまいます。できるかぎり1ページのサイズを小さくするためにも、CSSやWebフォントなどを活用することをおすすめします。
グラデーションやシャドウ、矢印など、これまで画像で表現していたものはたいていCSS3で代替できますし、アイコンはWebフォントで表現できます。また、JavaScriptで行っていたアニメーションやドロップダウンなども簡単に行えます。
4.コーディング後は各種端末で確認を
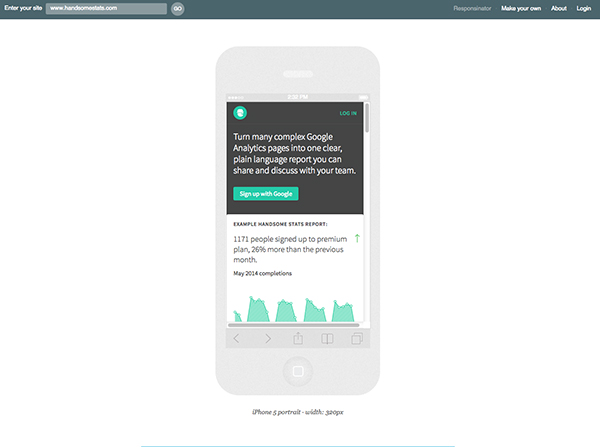
さまざまな端末で表示を確認し、レイアウトが崩れていないかを確かめましょう。とはいえPhoneやiPadだけでも数種類あり、実機での確認は手間がかかります。そこで、下記のようなツールがおすすめです。
複数のモバイル端末での表示を確認できるブックマークレットです。
URLを入力するだけで様々な端末の縦・横表示を確認できます。
主要な端末に関しては最終的に実機で行うことが好ましいですが、まずはこのようなサービスを用いて確認すると作業がラクに行えます。
以上、4つのポイントについてご紹介しましたが、レスポンシブWebデザインでは、ブレークポイントに応じてレイアウトが変わるのでどうしても工数がかかります。「Bootstrap3」などのCSSフレームワークを利用し、効率的に進めるのもおすすめです。