ユーザーを惹き付けるストーリーテリング型のウェブデザイン
Contents
ユーザーを惹き付けるストーリーテリング型のウェブデザイン
2015年に流行すると注目されているWebデザインの中に、「ストーリーテリング型」というものがあります。縦長の1ページの中で、スクロールで進むごとに様々なエフェクトを交えてストーリーを展開していくサイトのことで、素晴らしいユーザーエクスペリエンスと訴求力の高さが注目されています。
具体的には、どんなサイトがストーリーテリング型と言えるのでしょうか。
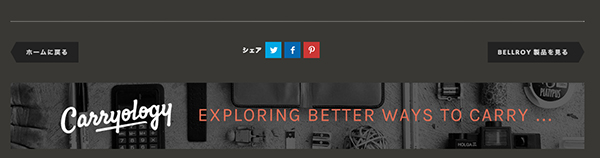
こちらの財布メーカーのサイトを見てみましょう。
①問題提起

膨らんでしまう財布の問題をファーストビューで見せています。
スライダーを動かすと財布が膨らむ様子を体験できます。
②問題解決法の提案

先ほどの問題をふまえ、スマートに解決する財布の特徴をスライドショーで次々に見せます。
③商品ページへの導線

具体的な商品ラインナップを提示。ラインナップの流れも、商品の特徴ごと、機能順に流れているのでスクロールで見やすく、視線を落ち着かせて見ることができます。
④商品ページへ誘導

最後に、SNSのシェアボタンと商品ページへのボタンが配置され、サイトへ誘導します。
このようなストーリーテリング型のサイトは、商品を一連の流れで見せることで、ユーザーにその魅力が伝わりやすく、視線を最後まで惹き付けることができます。このサイトを見たユーザーは自然と、この財布を持つ場面を想像し、自分が持っている財布と比較するでしょう。
そこには文字を読んで理解するという面倒な作業ではなく、感覚や色、音などのイメージで捉えるという自然なアクションが誘発されます。
また、クリックなしのスクロールなので、スマホユーザーも扱いやすい点もメリットの一つと言えます。
このように、ストーリーテリング型のサイトは
・起承転結のあるストーリー
・魅力的なアクション
・視線を集めるシンプルなデザイン
という特徴を持ち、商品の魅力を伝えることができます。
ストーリーテリング型のサイトの例をいくつかご紹介します。
参考にしてみてはいかがでしょうか。
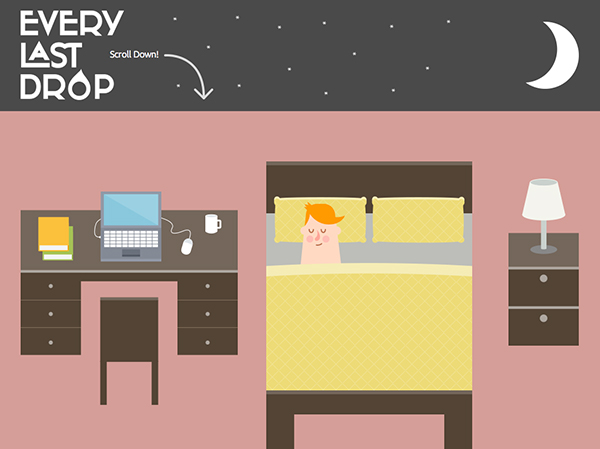
EVERY LAST DROP

The Story of Jess Andruss