【CSS3】CSSだけで実現!背景画像を固定&スクロールで切り替えるパララックス風効果
Contents
【CSS3】CSSだけで実現!背景画像を固定&スクロールで切り替えるパララックス風効果
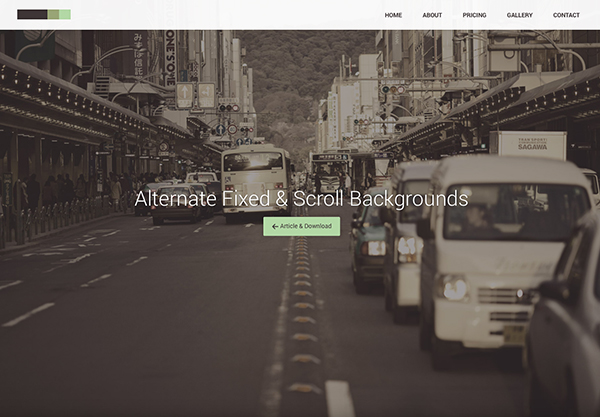
背景画像を画面いっぱいに表示し、パララックス効果のようにスクロールで画像を切り替えるCSSをご紹介します。スクリプトを使用していないので動作が軽く、実装もシンプルで簡単です。
まずは、デモをご覧下さい。

http://codyhouse.co/demo/alternate-fixed-scroll-background/index.html
解説ページはこちら。

■使い方
背景画像のあるコンテンツと、それに続く背景画像のないコンテンツを一つのグループとして
タグで囲みます。
コンテンツを下に増やしていくには、グループ部分を繰り返します。
cd-bg-1というクラスは、cd-bg-2、cd-bg-3と増やしていき、それぞれCSSで背景画像を指定します。
コンテンツを下に増やしていくには、グループ部分を繰り返します。
cd-bg-1というクラスは、cd-bg-2、cd-bg-3と増やしていき、それぞれCSSで背景画像を指定します。
[HTML]
<!--グループ1--> <div class="cd-fixed-bg cd-bg-1"> <h1><span id="i-2">タイトル</span></h1> </div> <div class="cd-scrolling-bg"> <div class="cd-container"> <p> 一つ目のコンテンツ</p> </div> </div> <!--ここまで--> <!--グループ2--> <div class="cd-fixed-bg cd-bg-2"> <h2><span id="i-3">タイトル</span></h2> </div> <div class="cd-scrolling-bg "> <div class="cd-container"> <p> 一つ目のコンテンツ</p> </div> </div> <!--ここまで-->
CSSもシンプルです。
[CSS]
body, html, main { height: 100%; } .cd-fixed-bg { min-height: 100%; background-size: cover; background-attachment: fixed; background-repeat: no-repeat; background-position: center center; } .cd-fixed-bg.cd-bg-1 { background-image: url("img/01.jpg"); } .cd-fixed-bg.cd-bg-2 { background-image: url("img/02.jpg"); } .cd-scrolling-bg { min-height: 100%; }
ポイントは2つ。
background-size: cover;
で、画像の縦横比を保持したまま、表示領域を覆います。
mainは高さが100%なので、画面いっぱいに画像が表示されることになります。
さらに、
background-attachment: fixed;
で、スクロールしても動かないように背景画像を固定します。
IE9以上で使えるので、実用性もありますね。
■タイトルを上下左右中央に配置したい場合
背景画像が画面の中央に表示されたときに、タイトル部分も画面の真ん中に配置させたい場合は、下記のCSSを追加します。
親divにposition:relativeを与え、タイトル部分をposition:absoluteとtransformで中央配置しています。
[CSS]
.cd-fixed-bg { position: relative; z-index: 1; } .cd-fixed-bg h1, .cd-fixed-bg h2 { position: absolute; l eft: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); - moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); text-align: center; }
スクリプトを使ったパララックスは少し難易度が高めですが、これならすぐにでも実装できますね。
お手軽に、背景画像を使ったスクロール効果を使いたい時に、ぜひ試してみてください。