本文と見出しのフォントサイズに迷ったらこれ。最も美しい比率を提案してくれるツール「Type Font」
Contents
本文と見出しのフォントサイズに迷ったらこれ。最も美しい比率を提案してくれるツール「Type Font」
Type Font
http://type-scale.com/
本文や見出しのフォントサイズをCSSで調整した際、比率をどのくらいにするか悩むことがあります。見出しタグ
〜
はもともと、本文のフォントサイズに対し、理論的な比率のサイズが与えられています。ですが、本文のフォントサイズを変更した場合、その見出しはどのくらいの比率で大きくすればいいのでしょうか。
そんな時に役立つのが「Type Scale(http://type-scale.com/)」。
ベースとなる本文のフォントサイズに対し、プレビューで見比べることで、最適な比率を導きだすことができます。

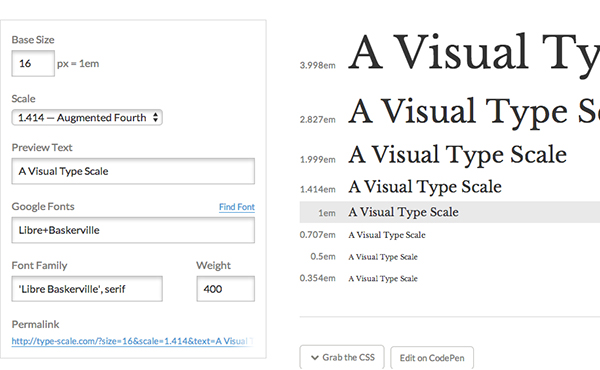
左側のフォームに必要事項を入力します。
Base Size
・・・ベースとなるフォントサイズを入力します。
Scale
・・・比率を選択します。よく使う比率がデフォルトで用意されていますが、カスタムで数値を自由に入力することもできます。
Preview Text
・・・プレビューするテキストを入力します、日本語も使えます。
Google Fonts
・・・日本語の場合は使いませんが、英数文字の場合はGoogle Fontsから好きなフォントを選ぶことができます。
Font Family
・・・明朝体の時は「serif」、ゴシック体の時は「sans-serif」を入力。
Weight
・・・フォントウェイトを入力します。
日本語を入力してみました。

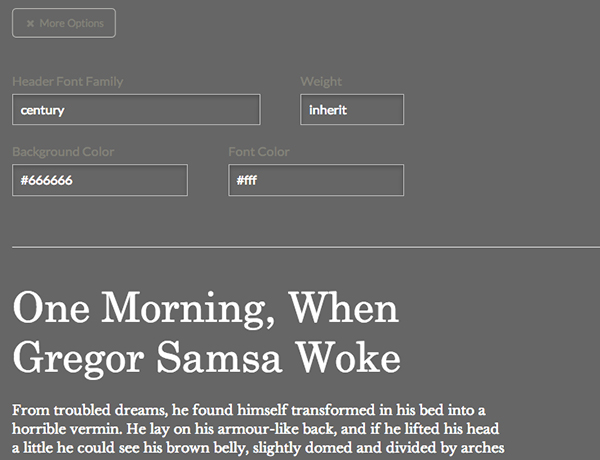
右側の「>」をクリックすると、オプションが現れます。
こちらは日本語未対応ですが、背景色や文字色など、より細かな設定が可能です。

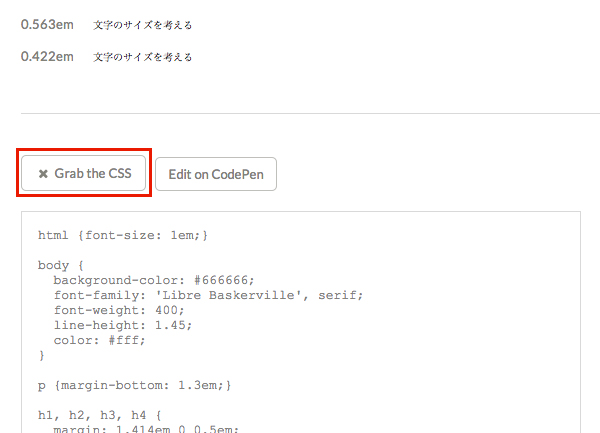
最適な比率が見つかったら、ページ中程にある「Grab the CSS」をクリック。
コピー&ペーストして、そのまま使えるCSSが表示されます。

さらに、「Edit on CodePen」をクリックすると、このコードをCodePenで直接調整することができます。最初に画面が開いた時は日本語ではなく英文が表示されますが、HTMLを書きかえれば日本語も使えます。編集ソフトを立ち上げるまでもなく、スマートに設計ができますね。

自分でHTMLとCSSファイルを作って試行錯誤するより、ずっと効率的です。
興味のある方はぜひ、使ってみてください。