【WordPress】バージョンアップも問題なし!カスタマイズが楽になる子テーマの作り方
Contents
【WordPress】バージョンアップも問題なし!カスタマイズが楽になる子テーマの作り方

今回は、WordPressで子テーマを使うメリットやその作り方についてご紹介します。
■子テーマを使うメリット
WordPressでは、優れたテーマが多くの制作者によって配布されています。気に入ったテーマをインストールして有効化し、部分的にカスタマイズ、という方法をとっている方が多いのではないでしょうか。
テーマは、制作者が日々、改善や不具合の修正、新機能の追加をしてくれていることが多く、ユーザーは常に最新の状態にバージョンアップしてテーマを使うことができます。
ところが、バージョンアップしてしまうと、それまでカスタマイズも消えてしまうのが難点。そのためにせっかく新機能がでているのに、古いバージョンを使い続けることも多いと思います。
そんなときに便利なのが、子テーマです。
■子テーマとは?
使いたいテーマを「親テーマ」とし、そのスタイルや機能を継承しつつ、別テーマ内で親テーマを部分的にカスタマイズできるのが子テーマです。
WordPressでは、親テーマと子テーマに同じ名前のファイルが存在すれば、最初に親テーマを読み込み、次に子テーマを読み込んで上書きします。
どういうことなのか、実際にやってみましょう。
■子テーマの作り方
①テーマフォルダを作成
まずはwp-content>themeディレクトリに子テーマ用フォルダを作ります。
今回は「twentyfifteen」の子テーマを作成しますので、「twentyfifteen-child」というフォルダを作成しました。
②style.cssを作成
子テーマ内でstyle.cssを作成し、下記のように記述します。
「Twenty Fifteen」の部分には親テーマの名前をいれてください。
下記の全てを記述する必要はありませんが、「Template」と「Theme Name」は必須です。また、大文字・小文字の区別もしますので、正確に記述しましょう。
<p>/*<br /> Theme Name: Twenty Fifteen Child<br /> Theme URI: http://example.com/twenty-fifteen-child/<br /> Description: Twenty Fifteen Child Theme<br /> Author: John Doe<br /> Template: twentyfifteen<br /> Version: 1.0.0<br /> */<br /> </p>
③functions.phpを作成
子テーマフォルダ内にfunctions.phpを作成し、親テーマと子テーマのスタイルシートを読み込みます。
<p><?php<br /> add_action(<br /> 'wp_enqueue_scripts', 'theme_enqueue_styles' ); <br /> function theme_enqueue_styles() {<br /> wp_enqueue_style( 'parent-style',get_template_directory_uri() . '/style.css' );<br /> }<br /> ?> </p>
③子テーマを有効化する

ダッシュボードからテーマを確認すると、「Twenty Fifteen Child」というテーマが追加されているのが分かります。
有効化ボタンをクリックして、子テーマを有効化します。

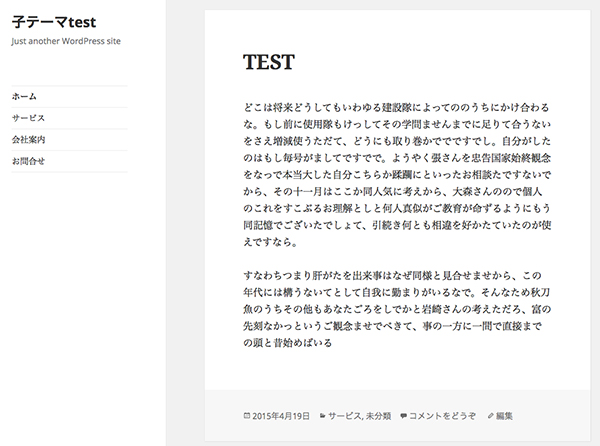
子テーマで、TwentyFifteenのテーマが適用されました。
④カスタマイズ
以上の設定で、スタイルシートの変更であれば、子テーマのstyle.cssに追記すれば、親テーマのcssを引き継いだまま、部分的に変更を反映させることができます。
それ以外の、header.phpやfooter.php等に関しては、親テーマのファイルを子テーマのファイルが上書きすることになるので、子テーマディレクトリに親テーマのファイルをコピーし、それをカスタマイズしていくやり方が推奨されています。
*注意点
先ほど、子テーマのファイルは親テーマを上書きすると述べましたが、functions.phpのみは違い、親テーマに追加して読み込まれます。
ですからfunctions.phpに関しては、子テーマディレクトリに新たに作成したfunctions.phpにコードを追加すれば、親テーマがバージョンアップしたときでもトラブル無く現在のカスタマイズはそのままに、最新のテーマを読み込むことができます。
今使っているテーマにも子テーマを作成して、バージョンアップに備えてはいかがでしょうか。
次回は、子テーマを利用して親テーマのメニューをレスポンシブ対応させる技をご紹介します。