【WordPress】子テーマを使ってメニューをレスポンシブ対応にする方法
【WordPress】子テーマを使ってメニューをレスポンシブ対応にする方法
前回、子テーマを作成するメリットと、子テーマの作り方についてご紹介しました。今回は、子テーマを利用して、テーマを簡単にレスポンシブ対応させる方法をご紹介します。

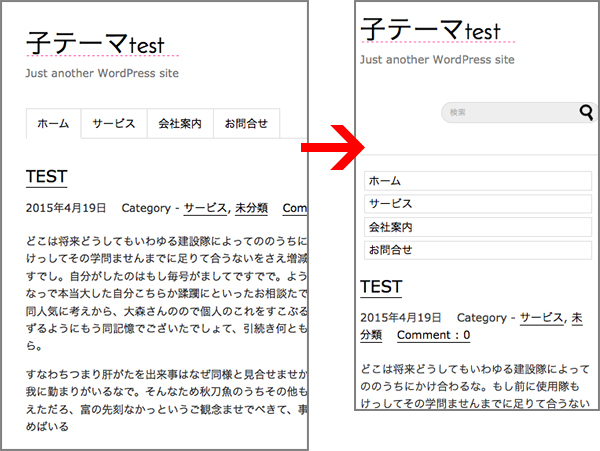
デスクトップでは横並びのタブ型メニューを、モバイルでは縦並びにします。
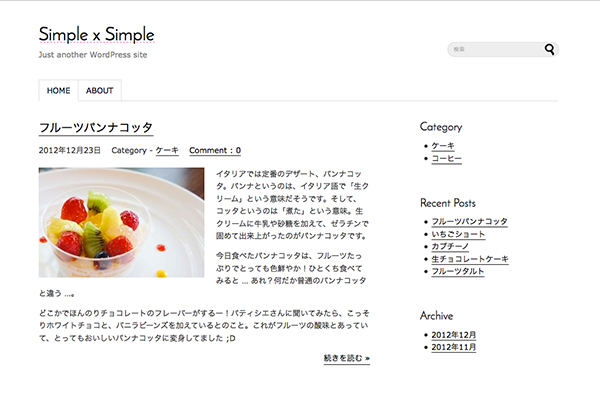
今回サンプルに利用させていただいたのは「Web Design RECIPES」さんのこのテーマ。
「Simple×Simple」
その名のとおり、とてもシンプルなテーマで、カスタマイズ性が抜群です。
自由にダウンロードして使用できます。
①子テーマを作る

子テーマを作成し、有効化します。
子テーマの作り方は、「【WordPress】バージョンアップも問題なし!カスタマイズが楽になる子テーマの作り方」をご参照ください。
②メニューの設定
まずは、モバイル用メニューを作成します。
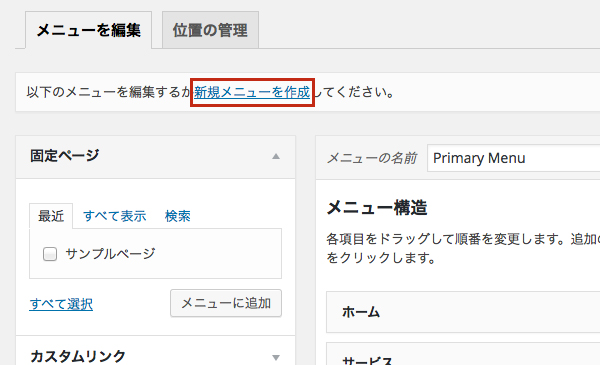
ダッシュボードの外観>メニューから、新規メニューを作成します。

次に、header.phpにモバイル用メニューを表示させるコードを追記します。
<?php wp_nav_menu( array( 'theme_location' => 'primary-mobile', 'menu_class' => 'nav-menu-mobile' ) ); ?>
次に、functions.phpの最後に次のコードを追記し、子テーマディレクトリにアップします。
<?php function simplesimplechild_setup() { register_nav_menu( 'primary-mobile', __( 'Primary Mobile Menu', 'simplesimplechild' ) ); } add_action( 'after_setup_theme', 'simplesimplechild_setup' ); ?>

ダッシュボードの外観>メニュー>位置の管理タブを見てみると、モバイル用メニューが登録されているのが分かります。
Primary Mobile Menuに先ほど作成したモバイル用メニューを対応させます。
③スタイルシートを編集

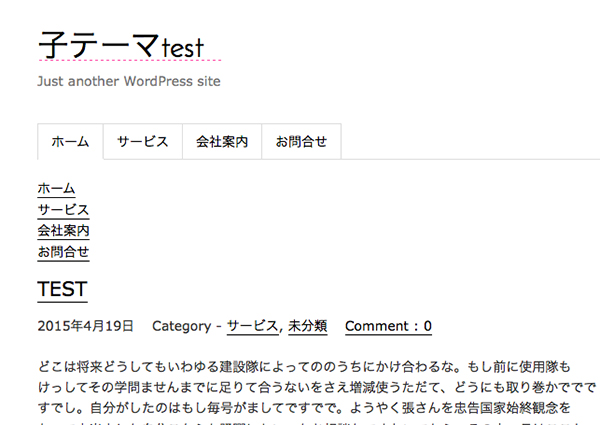
②までの手順でサイトを表示させると、上のように、デスクトップ用メニューとモバイル用のメニューが二つ並びます。
これをスタイルシートで整えます。
子テーマのstyle.cssに以下のコードを追記します。
横幅が320px以下でレイアウトを切り替えます。
もっと細かく指定したい場合は、メディアクエリを追加してください。
.nav-menu-mobile { display: none; } /* Mobiles in Potrait mode */ @media only screen and (max-width : 320px) { .nav-menu-mobile { display: block; } .nav-menu-mobile { display: block; width:100%; margin:0 auto; border:none; } .nav-menu-mobile li{ width:95%; border: #dddddd 1px solid; margin:5px; } .nav-menu-mobile a{ width:100%; border:none; padding: 5px; } .menu-primary-menu-container { display:none; } }
デスクトップではモバイル用のメニューを非表示に、モバイルではデスクトップ用のメニューを非表示にしました。
あとはレイアウトの微調整を行うだけです。
今回のテーマの場合、親テーマがレスポンシブに完全非対応だったため、コンテナ部分、メイン部分、サイドバー部分も可変するようにスタイルシートを調整しました。
最終的なcssはこちら。
@charset "UTF-8"; /* CSS Document */ /* Theme Name: simplesimpleの子テーマ Theme URI: http://example.com/simplesimple/ Description: simplesimple Child Theme Author: Yamamoto Template: simplesimple Version: 1.0.0 */ .nav-menu-mobile { display: none; } /* Mobiles in Potrait mode */ @media only screen and (max-width : 320px) { #container, .wrapper{ width:95% !important; } #main{ width:100% !important;; } #sidebar{ float:none; width:100% !important;; } #searchform{ margin-top:10px !important; } .nav-menu-mobile { display: block; } .nav-menu-mobile { display: block; width:100%; margin:0 auto; border:none; } .nav-menu-mobile li{ width:95%; border: #dddddd 1px solid; margin:5px; } .nav-menu-mobile a{ width:100%; border:none; padding: 5px; } .menu-primary-menu-container { display:none; } }
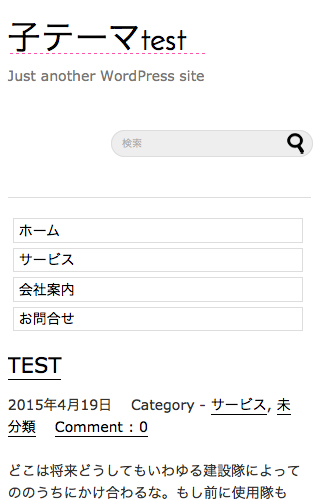
できあがりがこちら。
デスクトップ用

モバイル用

簡単にレスポンシブ対応ができました。
style.cssとfunctions.phpは、親テーマのファイルに追加で読み込まれるだけなので、バージョンアップ時にも修正の必要はありません。
header.phpのコート追加部分のみ、コメント等でどこをどのように変更したか分かりやすく印をつけておくといいですね。
今お使いのテーマがレスポンシブ非対応であれば、試してみてはいかがでしょうか。